원래 프론트엔드 이미지의 세부 기술에 대한 블로그를 작성하려고 했는데 어제 오후에 일부 회사 프로젝트의 로딩이 지연되었습니다. , 그래서 디버깅을 위해 코드를 수정 중입니다. 오늘은 하루 종일 밖에서 뛰어다녔는데, 막 식사를 마치고 돌아오니 빨리 만회하고 싶은 마음이 들었습니다. 이 측면의 구체적인 내용을 이해하지 못하는 친구도 일찍부터 경험을 통해 배울 수 있습니다.
웹사이트에서는 프런트엔드 페이지의 사용자 경험이 매우 중요합니다. 많은 양의 사진이 있는 웹사이트를 방문할 때 우리는 종종 다음과 같은 느낌을 받습니다. 내 컴퓨터 화면에 표시된 사진 표시 영역의 사진은 항상 제 시간에 표시될 수 없습니다. 즉, 일부 참을성이 없는 사용자는 더 이상 기다리지 않고 다른 웹사이트를 보기 위해 웹사이트를 닫게 됩니다. 이 웹사이트의 사용자 손실은 웹사이트에서 가장 보고 싶어하지 않는 일이기 때문에 개발자들은 계속해서 노력하여 가시 영역의 사진이 즉시 로드되도록 신속하게 해결책을 마련했습니다. 보이는 영역에 없고 스크롤 막대를 통해 스크롤하고 표시해야 하는 그림은 그림이 보이는 영역으로 스크롤된 후에 표시되도록 합니다. 느린 사진 새로 고침에 대한 훨씬 더 나은 사용자 경험.
그렇다면 이미지 지연 로딩 기술은 어떻게 구현되는 걸까요? 자세한 소개는 다음과 같습니다.
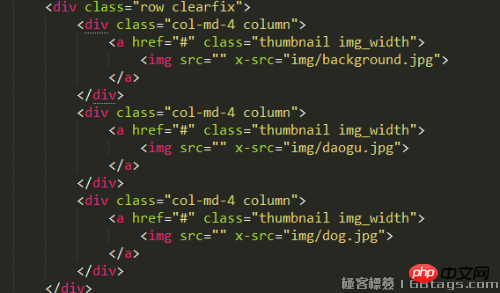
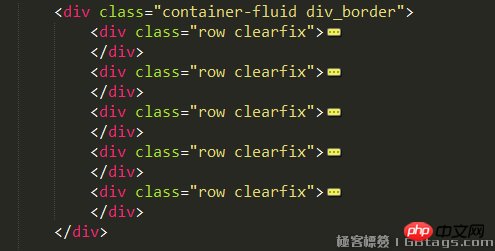
먼저 이미지를 3개의 열, 총 5개의 행으로 정의합니다.


부트스트랩 거기에 사용된 기술(물론 이게 핵심은 아니죠) img 태그에 src를 봐주세요. 처음에는 구체적인 이미지 리소스 경로를 주지 않고 정의해두었습니다. 속성 이 속성의 값은 이미지의 리소스 경로입니다. 다음으로 페이지가 로드될 때 jquery를 사용합니다. (물론 JavaScript 네이티브 코드도 사용할 수 있습니다. 저는 단지 시간을 절약하기 위해 여기에 있습니다) 루프 하여 각 img를 탐색하고 각 이미지가 현재 표시되는 영역 내에 있으면 이미지가 표시되고, 그렇지 않으면 나중에 표시됩니다. 후처리에서는 여기서 세 가지 데이터를 알아야 합니다.
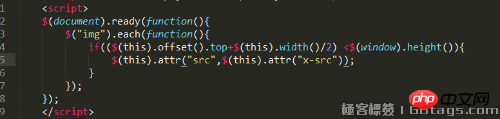
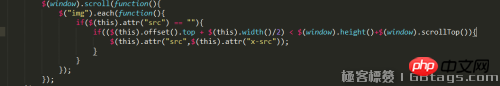
참고: 제가 작성한 것은 이것을 로드하는 것입니다. 이미지의 절반이 브라우저의 가시 영역에 들어갈 때 세 번째 데이터가 필요합니다. 이는 개인 요구 사항에 따라 이미지가 브라우저에 들어가자마자 로드됩니다. 가시 영역에서는 세 번째 데이터를 직접 무시할 수 있습니다!!!!1: 브라우저 가시 영역 의 높이 2: 문서를 기준으로 한 이미지의 오프셋( 여기서 높이가 필요합니다) 3: 이미지 요소 자체의 높이 이미지의 경우 먼저 문서의 오프셋 + 이미지 요소 자체 높이의 절반 < 즉, 이미지의 절반이 가시 영역에 들어왔으므로 이 이미지를 로드해야 합니다. 하지만 img 태그의 src는 비어 있고 x-src 값은 리소스 경로입니다. 이때 이미지를 로드하려면 jquery를 사용하여 img 태그의 x-src 값을 src에 전달해야 합니다.

이미지는 먼저 문서에서 오프셋 + 이미지 요소 자체 높이의 절반입니다. < 브라우저 표시 영역 높이 + 현재 스크롤 막대 스크롤 거리 이미지 높이의 절반 이상이 보이는 영역 내에 있는 경우, 구체적인 코드는 다음과 같습니다:

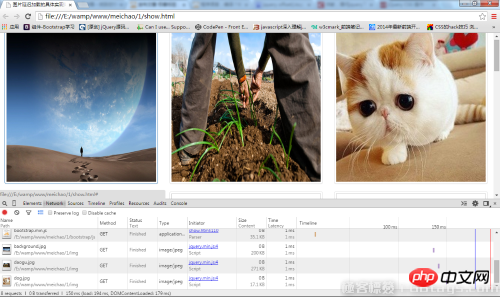
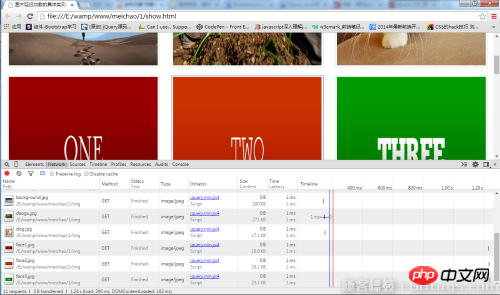
구체적인 효과는 다음과 같습니다.

in control 스크롤바가 스크롤되면서 로드된 사진의 개수가 원래 3개에서 현재 6개로 변경된 것을 볼 수 있습니다. 스크롤바가 계속 아래로 스크롤되면서 사진이 계속됩니다. 로드되어 더 나은 사용자 경험을 얻을 수 있습니다.
이것은 이미지 지연 로딩의 구체적인 구현입니다. 이미지가 멋지다고 생각하시나요? 구체적인 구현 효과를 직접 보려면 내 웹사이트를 클릭하세요.
위 내용은 프런트엔드 이미지 지연 로딩에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!