
오늘은 WeChat 애플릿의 왼쪽 스와이프 삭제 효과 구현에 대해 이야기하겠습니다. 현재 시중에 나와 있는 많은 앱이 목록보기에서 이 효과를 사용하고 있습니다. 페이지에서 항목을 왼쪽으로 밀면 오른쪽에 삭제 또는 기타 옵션이 나타납니다. 사용자 경험이 매우 좋고 작업이 매우 편리합니다.

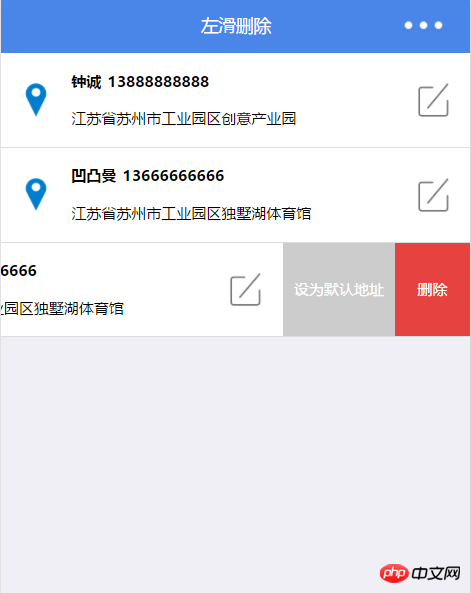
얻는 효과
얻는 효과:
1. 왼쪽으로 이동하면 항목이 손가락을 따라 왼쪽으로 이동합니다. 동시에 슬라이딩 거리가 버튼 너비의 절반보다 큰 경우 클릭 가능한 두 개의 버튼
2이 오른쪽에 나타납니다. 손가락을 떼면 항목이 자동으로 왼쪽으로 이동하여 버튼이 표시됩니다. 슬라이딩 거리가 버튼 너비의 절반 미만이면 항목이 자동으로 원래 위치인 숨겨진 버튼으로 돌아갑니다.
1. 먼저 페이지의 각 항목은 상위 레이어와 하위 레이어로 구분되어 있으며, 하위 레이어에는 다음과 같은 버튼이 표시됩니다. 왼쪽 슬라이딩. z-index를 사용하여 레이어링을 구현할 수 있습니다.
2. 항목의 상위 레이어는 절대 위치 지정을 사용하고 왼쪽 속성 의 값을 조작하여 왼쪽 이동을 수행합니다.
3, WeChat 애플릿api을 통해 터치객체를 제공하고 손가락 터치와 관련된 3가지 기능(터치시작, 터치무브, 터치종료) 손가락으로 움직이는 아이템을 구현합니다.


댓글에 먼저
<!--这是一个item的代码>
<view class="address-item" wx:for="{{addressList}}" >
<!--这里绑定了刚才说的3个函数分别为 touchS,touchM touchE-->
<!--这里注意这个 style="{{item.txtStyle}}" ,这是我们一会再js中 将要设置的样式 -->
<view style="{{item.txtStyle}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" class="address-item-top" >
<!--中间无关的代码已被我删除-->
</view>
<!--这里是左滑按钮部分----start-->
<view bindtap="delItem" class="posit">
<view class="editor" data-addressid="{{item.address.ID}}" catchtap="setDefaultAddress">设为默认地址</view>
<view class="del" data-addressid="{{item.address.ID}}" data-index="{{index}}" catchtap="delAddress">删除</view>
</view>
<!--这里是左滑按钮部分----end-->
</view>Page({
data:{
addressList:[{"Contact":"钟诚","Mobile":13888888888,"Address":"江苏省苏州市工业园区创意产业园"},
{"Contact":"凹凸曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"},
{"Contact":"图傲曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"}],
editIndex:0,
delBtnWidth:150//删除按钮宽度单位(rpx)
},
onLoad:function(options){},
//手指刚放到屏幕触发
touchS:function(e){
console.log("touchS"+e);
//判断是否只有一个触摸点
if(e.touches.length==1){
this.setData({
//记录触摸起始位置的X坐标
startX:e.touches[0].clientX
});
}
},
//触摸时触发,手指在屏幕上每移动一次,触发一次
touchM:function(e){
console.log("touchM:"+e);
var that = this
if(e.touches.length==1){
//记录触摸点位置的X坐标
var moveX = e.touches[0].clientX;
//计算手指起始点的X坐标与当前触摸点的X坐标的差值
var disX = that.data.startX - moveX;
//delBtnWidth 为右侧按钮区域的宽度
var delBtnWidth = that.data.delBtnWidth;
var txtStyle = "";
if(disX == 0 || disX < 0){//如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0px";
}else if(disX > 0 ){//移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-"+disX+"px";
if(disX>=delBtnWidth){
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-"+delBtnWidth+"px";
}
}
//获取手指触摸的是哪一个item
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
//将拼接好的样式设置到当前item中
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
addressList:list
});
}
},
touchE:function(e){
console.log("touchE"+e);
var that = this
if(e.changedTouches.length==1){
//手指移动结束后触摸点位置的X坐标
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = that.data.startX - endX;
var delBtnWidth = that.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth/2 ? "left:-"+delBtnWidth+"px":"left:0px";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
list[index].txtStyle = txtStyle;
//更新列表的状态
that.setData({
addressList:list
});
}
}위 내용은 위챗 미니 프로그램에서 왼쪽 스와이프 삭제 효과 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!