아이예 러브 좋든 싫든 시차 효과는 웹 전체에 퍼져 있습니다. 이를 현명하게 사용하면 응용 프로그램에 깊이와 은유를 더할 수 있습니다. 문제는 고성능 시차 효과를 구현하는 것이 매우 어려울 수 있다는 것입니다. 고성능 시차 효과를 구성하는 방법은 물론, 브라우저 간 시차 효과에 대해서도 논의하겠습니다.
 요약
요약
를 방문하세요. 여기에 데모 데모도 있습니다. position: sticky
각 프레임의 스크롤 애니메이션이
전달되는지 확인하지 않습니다. ! 이 중요한 정보는Javascript를 사용하여 스크롤 이벤트를 기반으로 요소를 이동하는 것을 피해야 하는 이유를 알려줍니다. Javascript는 시차가 페이지 스크롤과 동일한 속도를 유지하는지 보장하지 않습니다. 일부 이전 버전의 모바일 사파리에서는 스크롤 중에도 스크롤 이벤트가 발생하는 경우가 있는데, 이는 자바스크립트 기반의 스크롤 효과를 불가능하게 만드는 현상입니다. 애니메이션이지만 Chr
ome처럼 "가능한 한 좋은" 원칙에 기반한 One이므로 메인 스레드가 다른 작업으로 바쁠 때 스크롤 이벤트가 즉시 실행되지 않습니다. 시차 효과가 사라집니다나쁜 해결책: 배경 위치 업데이트우리가 피하고 싶은 또 다른 시나리오는 모든 프레임을 그리는 것입니다. 많은 솔루션이 을 변경하여 시차 효과를 제공하려고 시도하지만 이로 인해 스크롤할 때 브라우저가 영향을 받은 부분을 다시 그리게 되어 리소스를 많이 소모할 수 있으며 이 효과로 인해 애니메이션이 끊길 수 있습니다. 고품질 시차 애니메이션을 제공하고 싶다면 가속도로 사용할 수 있는 속성
이 필요합니다(여기에서는background-positionCSS 3D
Scott Kellum과 Keith Clark는 둘 다 CSS 3D를 사용하여 시차 효과를 구현하는 분야에서 중요한 작업을 수행했습니다. 그들이 사용하는 매우 효과적인 기술은 다음과 같습니다. transformopacity 컨테이너 요소를 만들고 <a href="//m.sbmmt.com/wiki/926.html" target="_blank">overflow-y</a>
<a href="//m.sbmmt.com/wiki/924.html" target="_blank">overflow-x<h2>: 숨김</h2></a>).
을 상단 또는 <a href="//m.sbmmt.com/wiki/926.html" target="_blank">overflow-y</a>: scroll왼쪽<a href="//m.sbmmt.com/wiki/924.html" target="_blank">overflow-x</a>: hidden.
위 요소의 하위 항목에 Z축 변환을 적용한 다음 다시 복원하여 화면 크기에 영향을 주지 않고 시차 효과를 얻습니다. perspectiveperspective-origin<a href="//m.sbmmt.com/wiki/904.html" target="_blank">top</a> left0 0이 솔루션의 CSS는 다음과 같습니다.
.container {
width: 100%;
height: 100%;
overflow-x: hidden;
overflow-y: scroll;
perspective: 1px;
perspective-origin: 0 0;
}
.parallax-child {
transform-origin: 0 0;
transform: translateZ(-2px) scale(3);
}<p class="container”> <p class="parallax-child”></p> </p>
원근 비율 조정
拿上面的例子来说, perspective 是 1px, 而 parallax-child 在 Z 轴方向是 -2px,这就意味着元素需要被放大3倍,你可以看到我们在 scale 中写入了 3 这个值。
对于任何没有应用 translateZ 的内容,你可以用 0 替代,也就是缩放比为 (perspective - 0) / perspective,结果为 1 ,即既不放大也不缩小。真的是非常方便。
弄清楚为什么这种方案好用是非常重要的,因为我们很快就要使用这个知识了。滚动其实本质是一种变换,这是它为什么可以被加速的原因。滚动很大程度上使用GPU参与了图层的变换。一个常见的滚动(没有应用任何 perspective )是这样的:滚动这种情况下是以 1:1 的方式在对待滚动的元素和它的子元素。换人话说,如果你向下滚动一个元素 <a href="//m.sbmmt.com/code/4221.html" target="_blank">300</a>px,那么它的子元素向上变换了同样的数量: 300px。
但是,如果对这个滚动元素应用 perspective 值会把这个过程“搞乱”:这个值改变了滚动变换的理想路线。现在如果一个 300px 的滚动可能把子元素移动了 150px,当然这取决于你给 perspective 和 translateZ 设置什么值。如果一个 translateZ 设置为0的子元素,它的滚动会一切如常 ( 1:1 ),但是一个被推向 Z 轴向( translateZ 不为 0 )的子元素将以不同的比例滚动!因此出现了视差效果。另外非常重要的一点是:这个过程本身就是浏览器内部的滚动机制的一部分,因此没有必要监听滚动事件或者改变背景位置。
每种效果都有一些约束,对于变换( transform )来讲,对子元素的 3D 效果的保持就是这样。如果在应用 perspective 的元素和它的“视差”子元素的结构之中有其它元素的存在,那么 3D 的效果会被“拍扁”,也就是说效果将不复存在。
<p class="container”> <p class="parallax-container”> <p class="parallax-child”></p> </p> </p>
在上面的HTML中 .parallax-container 是一个新添加的元素,而它会"抹平" perspective,从而导致效果丢失。通常情况下,解决方案还是比较符合直觉的:给这个元素添加 transform-style: preserve-3d 以便让它可以把 3D 效果应用到更深层的节点去。
.parallax-container {
transform-style: preserve-3d;
}对于 Mobile Safari 来说,事情变的有点麻烦。对容器元素应用 overflow-y : 技术上这是没问题的,但是这会让滚动元素的移动过于凶猛。解决方案是加上一个 -webkit-overflow-scrolling: touch ,但这个设置会导致 perspective 被抹平,因此我们会得不到任何视差效果。
从一个发展的角度看,这可能算不上什么问题(因为只在旧版本的 Mobile Safari 出现),即使我们无法在每一个浏览器中展现视差效果,但一个应用的功能还是好用的,但我们最好找出一个方案。
position:sticky 来拯救事实上,我们可以从 position: sticky 中得到一些帮助,这个设置允许元素固定在 <a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank">viewport</a> 的顶部或者固定在一个滚动元素的父元素。这个属性的文档,就如同任何其它文档一样,又臭又长,但是还是可以找到一些有用信息:
一个固定的“盒子”非常像一个相对定位的盒子,但是位移是通过引用最近的可滚动的祖先来计算的,或者根据
viewport来计算,如果找不到这样一个祖先的话 -- CSS Positioned Layout Module Level 3
第一眼看上去好像帮助不大,但一个关键点在句中说到如何计算元素的固定位置的那部分:“位移是通过引用最近的可滚动的祖先来计算的”。换句话说,移动固定元素的距离(为了让它看起来是固定在某个元素或者 viewport 上)是在应用其它任何变换之前进行计算的,而不是之后。这就意味着,和我们刚才说的滚动的那个例子很像,如果位移计算的结果是 300px,那么我们就有了一个新的机会去使用 perspective (或者其它任何变换)来在这个 300px 应用到固定元素之前去改变它。
通过给视差元素设置 position: -webkit-sticky,我们可以有效的“翻转”那个由于 -webkit-overflow-scrolling: touch 而产生的“抹平”效果。这样就确保了视差元素引用最近的可滚动的祖先元素,这里就是 .container 。然后,和上文讲的类似,给 .parallax-container 设置一个 perspective 值,这样就改变了计算的滚动位移,创建出了视差效果。
<p class="container”>
<p class="parallax-container”>
<p class="parallax-child”></p>
</p>
</p>
.container {
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}
.parallax-container {
perspective: 1px;
}
.parallax-child {
position: -webkit-sticky;
top: 0px;
transform: translate(-2px) scale(3);
}这样就为 Mobile Safari 恢复了视差效果,真是一个不错的结果。
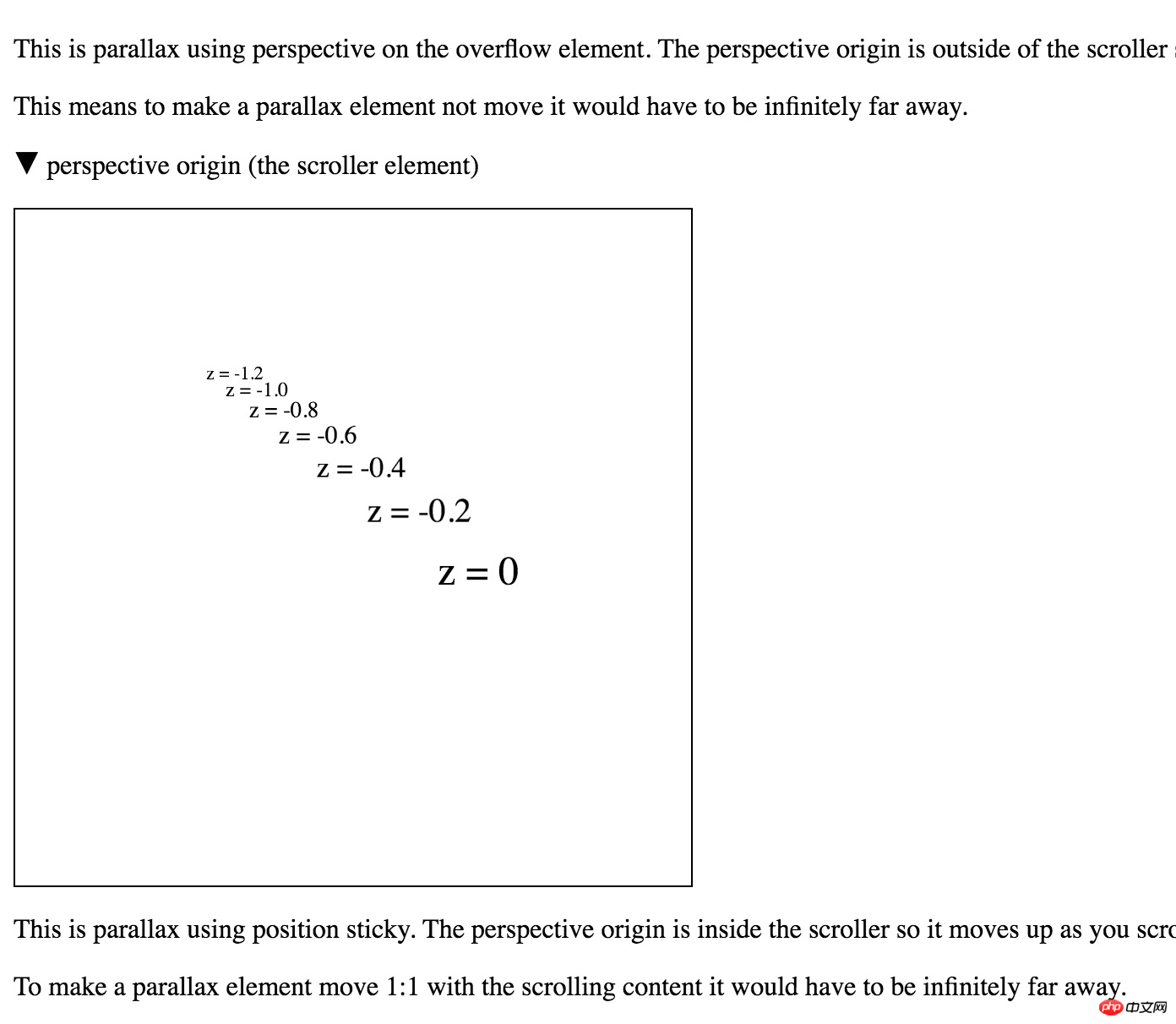
和之前的方案确实还有一个明显区别, position: sticky 改变了视差的机制。固定定位试图固定某个元素在滚动容器顶端,而非固定元素不是。这就意味着固定定位产生的视差和非固定产生的色差是相反的:
使用 position: sticky: 元素离 z=0 越近,它移动的越少
不使用 position: sticky: 元素离 z=0 越近,它移动的越多
如果你还是感到有些抽象的话,可以看一下Robert Flack的这个demo,这个demo展示了在固定定位和非固定定位的条件下,元素是如何有不同的表现的。要看到这个效果的话,你需要 Chrome Canary (写作本文是,版本为56) 或者 Safari 。

position: sticky 对视差的影响
如同任何事情一样,还是有很多的坑需要填。
固定定位的支持是不一致的:当前在 Chrome 中对于这个特性还在开发中,Edge 则完全缺失,FireFox则有绘制的bug。在这种情况下,我们应该增加一点代码来在需要时(这里就是 Mobile Safari )才添加 position: sticky
该效果在 Edge 中完全没有作用。Edge试图在OS级别处理滚动,通常情况下这是个好事。但在这个例子中,这种机制会使得我们无法在滚动时去应用 perspective。为了修复这个问题,我们可以为父元素 设置 `translateZ(0px)``。
页面内容太大了:在决定页面内容有多大时,很多浏览器负责放缩,但很遗憾 Chrome 和 Safari 不负责。所以假如有一个放大 3 倍的变换应用到某个元素时,你可能会看到滚动条出现了,而且一旦出现后,即使之后你恢复了 1:1 的比例,滚动条也不会消失。有一个方法可以避免这种情况:那就是从右下角进行放缩( transform-origin: <a href="//m.sbmmt.com/wiki/906.html" target="_blank">bottom</a> <a href="//m.sbmmt.com/wiki/905.html" target="_blank">right</a> )。这种方案背后的原理是它会导致过大的元素进入滚动区域的“负面”(一般是左上),而滚动区域永远不会让你看到“负面”区域。
视差动画如果经过的周全的设计考虑后会是一个非常有趣的效果。而且现在你应该可以了解到我们是可以实现一个高性能的、滚动耦合的、跨浏览器的方案。由于这里面需要一点点数学计算和一些模板化的操作,所以我们封装了一个工具类和例子。
欢迎试用,并提出您的宝贵意见。
위 내용은 고성능 시차 애니메이션【번역】의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!