반응형 웹사이트와 적응형 웹사이트란 무엇인가요?
적응형 웹사이트를 사용 가능한 공간에 맞게 조정하세요. 반응형 웹사이트 사용 가능한 공간에 맞게 웹 요소의 위치를 조정하여 브라우저 너비의 변화에 대응합니다.
PS: 왜 많은 사람들이 적응형 웹사이트와 반응형 웹사이트를 혼동하는지 모르겠습니다. (적응형 웹사이트! = 반응형 웹사이트)
반응형 웹사이트와 적응형 웹사이트 비교:
비교 개발 난이도
적응형 웹사이트 개발은 복잡하고(다양한 화면에 대한 적응형 제어) 간단하지만(PC와 무관) 유지 관리 및 디버그가 쉽습니다(모바일 엔드사이드 처리 이벤트만 해당) ). 반응형 웹사이트는 상대적으로 개발이 간단하고(미디어 쿼리를 통해 조정) 복잡하지만(PC 웹 페이지 요소와 높은 결합) 디버깅 및 유지 관리(모바일 단말기와 휴대폰 결합)가 쉽지 않습니다. 사이드 처리 이벤트).
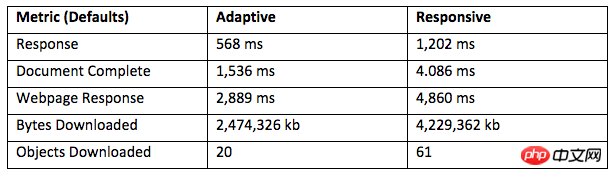
페이지 성능 비교적응형 웹사이트는 모바일 레이아웃과 스타일만 있음(콘텐츠 적음) , 브라우저에 다운로드되어 바로 표시되기 때문에 성능이 빠릅니다.
반응형 웹사이트는 모바일 단말기의 레이아웃과 스타일뿐만 아니라 (콘텐츠가 많은) PC의 레이아웃과 스타일도 가지고 있어 브라우저에 다운로드한 후 웹 페이지 레이아웃을 조정하여 표시합니다. , 그래서 성능이 느립니다. 
PS: 반응형 웹사이트에는 성능을 향상시킬 수 있는 방법도 있습니다. 즉, 화면에 대해 다양한 미디어 쿼리 스타일을 로드하고 선택적으로 리소스를 로드하는 것입니다. 하지만 성능은 여전히 적응형 웹사이트만큼 좋지 않습니다.
사용자 경험 비교
반응형 웹사이트는 유연한 레이아웃으로 PC와 모바일 간의 일관성을 보장합니다. 적응형 웹사이트는 더욱 모바일 친화적인 경험을 보장합니다.
SEO 비교적응형 웹사이트는 웹사이트 가중치 집계가 쉽지 않지만 리디렉션을 통해 가중치 집계가 가능합니다. 반응형 웹사이트는 웹사이트 비중을 모으기 쉽고, PC측 비중에 모바일 쪽 비중을 더해 웹사이트 순위를 높이기 쉽습니다.
PS: 이 접근 방식은 컴퓨터와 모바일 단말기에 별도의 URL을 사용하는 것입니다.
반응형 웹사이트와 적응형 웹사이트 중 어느 것이 더 좋나요? 어느 것을 선택할까요?
성능과 사용자 경험을 추구하는 적응형 웹사이트 개발을 권장합니다. (대부분의 인터넷 회사는 웹 PC와 모바일 단말기를 분리합니다.)
반응형 웹사이트는 일부 복잡한 웹사이트 개발에는 적합하지 않습니다. (일부 애니메이션 인터랙티브 효과 포함, 페이지 요소 너무 많음)
반응형 컴퓨터 웹사이트 개발 권장(모바일이 아닌 태블릿으로 전환) 반응형 모바일 웹사이트 집합 (태블릿 버전 이하 크기로 전환, 태블릿 버전으로 전환 아님)
위 내용은 반응형 웹사이트와 적응형 웹사이트 비교: 모바일 사이트에는 어떤 것을 선택해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!