이전 기사에서워드프레스를 사용하여 멋진 웹사이트를 빠르게 구축하기(1)기본 요소 추가에 대해 설명했지만 기사와 페이지만으로는 충분하지 않습니다. 신문보다 낫습니다. 지루한 일이기도 합니다. 이를 위해 웹사이트에 사진과 비디오를 추가하겠습니다.
하고 싶은 사진을 준비한 후 멀티미디어, 미리 준비한 사진을 추가하거나 드래그 앤 드롭할 수 있습니다.
그러나 때때로 다음과 같은 이유로 이미지가 성공적으로 업로드되지 않을 수 있습니다: 크기가 만족스럽지 않거나, 이미지가 너무 커서 업로드할 수 없습니다. 이름은 영어로 기재하는 것이 가장 좋습니다. wp-content 권한 설정에 문제가 있습니다
위의 세 가지 문제에 대해 두 번째는 이미지 이름을 영어로 지정하는 것입니다. 첫 번째 문제의 경우 최대 업로드 크기 제한을 수동으로 수정할 수 있습니다. wampinstallation 디렉토리에서 php.ini라는 파일을 검색하고 editor로 연 다음 post_max_size를 설정하면 Don''이 없습니다. 상한선은 걱정하지 마세요. 세 번째 질문은 이 폴더에 대해 FTP 권한 관리를 하여 권한을 777로 변경할 수 있습니다.
기사에 사진을 삽입하는 것은 기사의 전체적인 디자인을 바꾸는 좋은 방법입니다. . 방법으로 기사에 사진 앨범을 삽입할 수도 있습니다
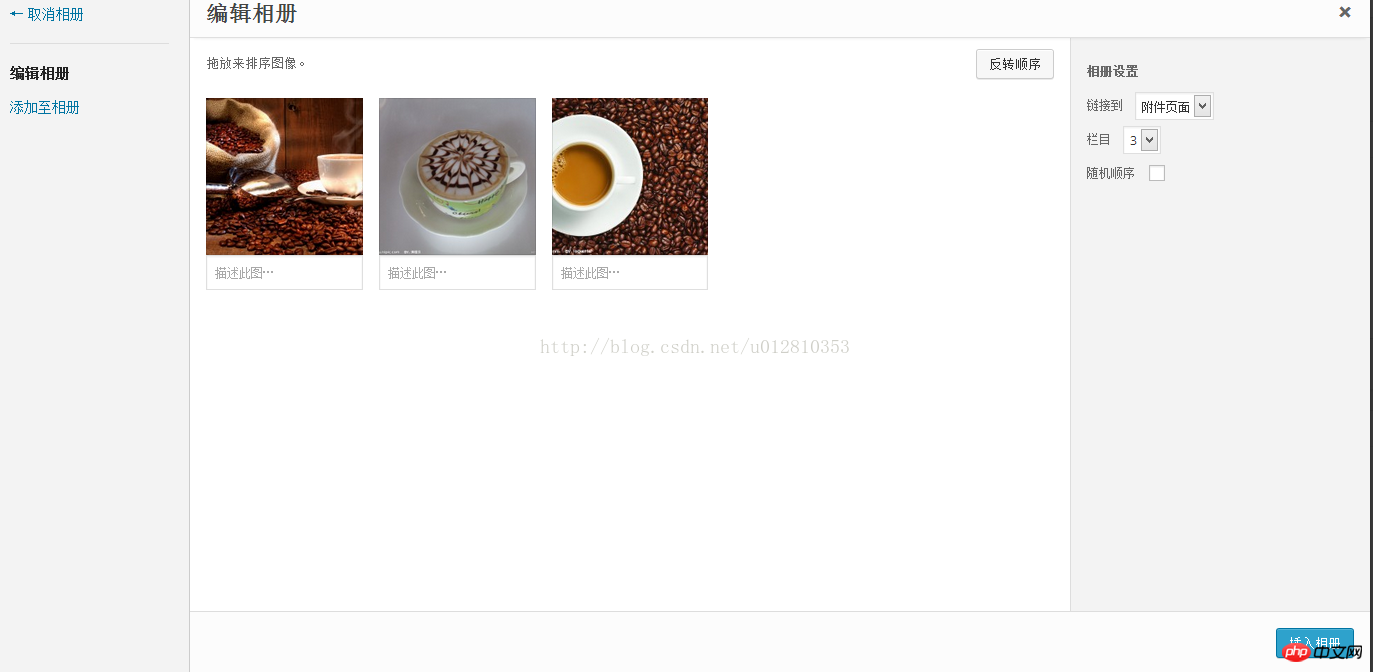
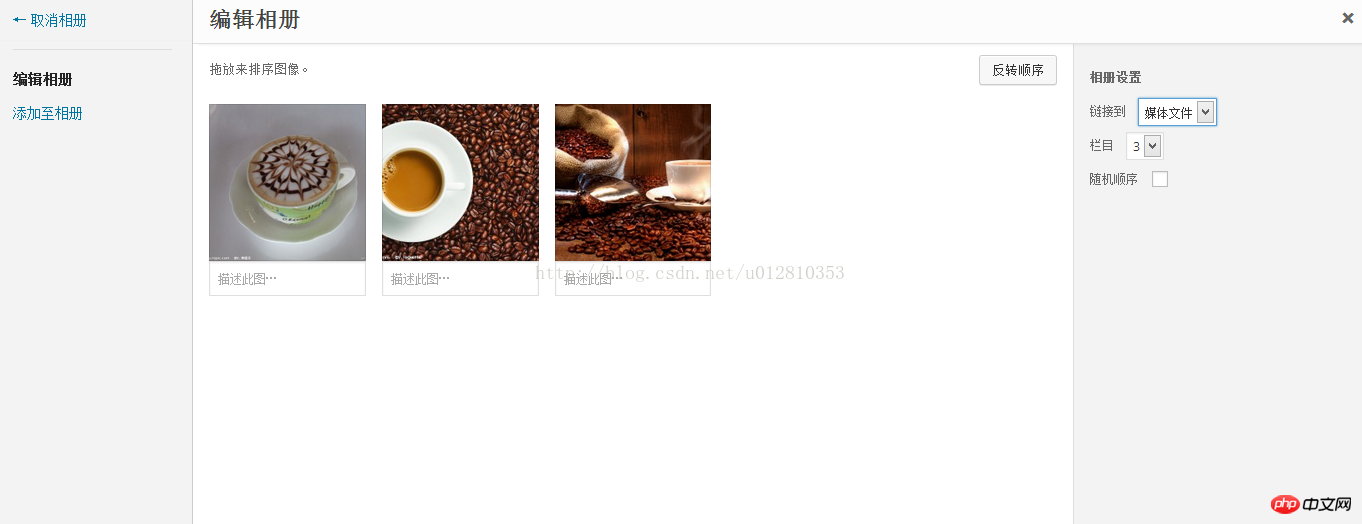
사진 앨범을 삽입하려면 먼저 멀티미디어를 연 다음 사진 앨범을 전송하고 만든 다음 마지막으로 사진에 삽입하려는 사진을 선택합니다. 앨범을 이 사진 앨범에 추가하고 마지막으로 이 사진 앨범을 추가하세요. 기사에 삽입하기만 하면 됩니다. , 기사에서 이 사진첩을 볼 때 왼쪽 상단을 클릭하면 수정 및 취소가 가능합니다. 관심 있는 독자들이 직접 시도해 볼 수 있습니다
아래와 같이
이 사진 앨범에 업로드 후 기사 업데이트를 클릭하면 앨범이 표시됩니다. 물론, 워드프레스에는 이미지 수정 및 편집 기능도 있고, 스크린샷, 회전, 확대/축소 등 간단한 수정도 가능합니다.
하지만 WordPress에 제공되는 사진 앨범 기능은 비교적 단조롭습니다. 대시보드를 선택하고 플러그인을 선택한 다음 다운로드 후 JQuery ColorBox라는 플러그인을 다운로드하면 됩니다. 성공하면 대시보드 설정에서 이를 설정에 사용하고 적용 시기를 선택할 수 있습니다. 일반적으로 항상 적용하도록 선택합니다.
이 플러그인을 다운로드한 후 아래 그림과 같이 이 플러그인을 사진 앨범에 적용할 수 있습니다


여기서 확인을 선택하고 기사를 업데이트한 후 기사의 그림을 클릭하면 아래와 같은 효과가 나타납니다.
아래 사진은 플러그인을 설치하는 모습입니다. 위의 일부 단계를 이해하지 못한 독자들도 다음 사진을 참고하면 스스로 이해할 수 있습니다. . . 제가 도와드릴 수 있는 게 너무 많아서 사진을 업로드하는 것이 매우 번거롭습니다. . . .


위 내용은 글에 사진과 사진첩을 삽입하는 과정을 추가하는 방법과 사진첩용 플러그인을 설치하는 방법입니다. 사진앨범을 아름답게 전시할 수 있는 과정
위 내용은 WordPress를 사용하여 아름다운 웹사이트를 빠르게 구축하세요 (2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!