요약: 모바일 네트워크의 느린 속도에 대해 불만을 토로하는 사람들이 점점 늘어나고 있습니다. 모바일 네트워크가 아무리 빨라도 증가하는 네트워크 속도 요구를 충족할 수 없기 때문에 이는 영원한 주제입니다. 14.4K 모뎀 아래에서 느린 인터넷 액세스 시대는 오랫동안 잊혀졌습니다. 이제 사람들의 요구 사항은 모든 웹 페이지를 즉시 여는 것입니다. 그런데 이상하게도 지금 사람들이 불평하는 것은 인터넷 속도가 아니라 네트워크 자체입니다. 단지 네트워크 속도 향상에 대해서 이야기한다면, 네트워크 속도를 높이거나, 네트워크 지연을 줄이거나, 브라우저의 속도를 직접 높이는 방법으로 해결할 수 있습니다. (Google AMP와 Baidu MIP가 SEO에 미치는 영향)
하지만 네트워크 자체에 대해 불평한다면 월드와이드웹을 만든 사람들만을 비난할 수밖에 없을 것 같습니다.
수로 따지면 웹페이지 확장 속도가 정말 놀랍습니다. HTTP Archive에서 실시한 설문 조사에 따르면 2012년 1월 페이지를 여는 데 필요한 평균 데이터 양은 1,239kB였으며, 2015년 9월까지 총 86건의 요청이 있었고, 그 수는 2,162kB로 증가했습니다. 요청 건수는 103배로 늘어났습니다. 이러한 숫자는 페이지를 로드하고 렌더링하는 데 걸리는 시간과 직접적으로 관련되지는 않지만 페이지에 포함된 정보량의 변화를 나타내는 중요한 지표입니다.
한편, 네트워크의 발전과 함께 로컬 모바일 애플리케이션도 더욱 빠르게 발전하고 있습니다. 모바일 장치의 성능이 향상됨에 따라 애플리케이션의 반응성이 더욱 높아지고 있습니다. 따라서 시간이 지남에 따라 앱의 응답성과 모바일 네트워크의 로딩 속도 사이의 격차가 점점 더 커집니다. 그제서야 사람들은 인터넷 속도에 대해 불평했습니다.
이것이 Facebook이 대화형 미디어 콘텐츠 제작 도구인 인스턴트 아티클을 개발한 이유이고, Apple이 뉴스 애플리케이션을 개발한 이유이며, Google이 AMP(Accelerated Mobile Pages)를 개발한 이유입니다. Google은 조금 늦었지만 AMP를 개발하는 목적은 Apple 및 Facebook과 동일합니다. 그들은 모두 사용자의 웹 탐색 경험을 향상시키고 사용자가 로컬 애플리케이션을 사용하는 것처럼 느끼게 만들고 싶어합니다.

AMP의 경우 사용자 경험에 영향을 미치는 두 가지 핵심 사항이 있는데, 바로 자바스크립트와 자바스크립트 기반 광고입니다. AMP의 장점은 Google의 강력한 서버에 있고, 단점은 Google 광고에 있습니다. 우스꽝스럽게 들리지만 광고는 실제로 AMP의 단점입니다. Google은 인터넷에서 가장 큰 온라인 광고 서버를 보유하고 있기 때문입니다. 광고가 문제의 근원이라면 구글은 왜 광고 로딩 속도 문제만 해결하지 않는 걸까? AMP를 이해하려면 먼저 Google의 새로운 서비스 자체를 이해해야 합니다.
AMP란 무엇인가요?
AMP(Google AMP란 무엇인가?)를 이해하려면 Facebook의 인스턴트 아티클도 이해해야 합니다. 인스턴트 아티클은 RSS 및 표준 HTML 태그를 사용하여 사용자가 만든 항목을 최적화하고 간소화합니다. Facebook은 일부 추가 콘텐츠를 제공하기 위해 자동으로 비디오 또는 오디오 클립을 재생하지만 인스턴트 아티클은 공개 웹에서 직접 여는 것보다 여전히 10배 이상 빠르게 로드될 것이라고 주장합니다. 이러한 속도 중 일부는 콘텐츠 최적화 및 압축에서 비롯되는 반면 다른 속도는 캐싱의 이점을 누릴 수 있습니다.
그러나 문제의 핵심은 인스턴트 아티클은 Facebook과 계약을 체결한 웹사이트의 콘텐츠만 볼 수 있다는 것입니다. 즉, National Geographic, BBC, Buzzfeed와 같은 사이트의 콘텐츠를 Facebook 인스턴트 아티클에서 읽는 것이 웹에서 직접 읽는 것보다 빠릅니다. Apple의 뉴스는 RSS 표준을 사용하여 거의 동일한 방식으로 작동하며 Apple은 콘텐츠를 최적화합니다.
이러한 앱은 모두 웹 콘텐츠를 구문 분석하고 최적화합니다. 이는 기본적으로 위장된 웹 페이지가 점점 더 부풀어 오르는 문제를 개선하는 것과 같습니다.
AMP가 Facebook의 인스턴트 아티클 및 Apple의 뉴스와 다른 점은 RSS나 HTML 표준을 사용하지 않고 자체적으로 최적화된 HTML 표준을 사용한다는 것입니다. AMP의 HTML은 원래 HTML과 똑같아 보이지만 전혀 화려하지 않습니다. 사실 상단에 있는 AMP 프로젝트 공지를 보지 않으면 이 웹페이지가 AMP에 최적화되어 있다는 사실을 알 수 없으며, 웹상의 해당 웹페이지와 똑같이 보입니다.

AMP에서 마크업에 사용되는 태그 태그는 양식 태그, 오디오 또는 비디오 태그, 삽입 태그, 스크립트 태그 등 매우 제한적입니다. AMP 상단에는 짧은 HTML 태그 목록만 표시됩니다. JavaScript도 같은 운명을 겪습니다. 광고 및 추적 스크립트는 AMP에 표시되지 않습니다. 그러나 다른 추적 스크립트가 비활성화되어 있어도 Google은 계속해서 귀하를 추적합니다.
AMP 자체에서는 amp-YouTube, amp-ad 또는 amp-pixel과 같은 일부 태그도 정의합니다. 이러한 태그는 웹 표준(또는 "ActiveX"의 두 번째 부분)의 일부가 될 가능성이 높습니다.
AMP는 훌륭한 프로젝트인 것 같습니다. 웹페이지 로드 속도가 더 빠르고, 추적 스크립트도 없고, JavaScript도 없습니다. 그러나 AMP에도 몇 가지 설계 결함이 있습니다.
AMP는 스크롤 차트를 재설계하고 맞춤 구성요소 amp-img를 사용하여 원본 HTML 콘텐츠를 교체했습니다. 같은 방식으로 음악 콘텐츠도 amp-audio로 교체하고 비디오 콘텐츠도 amp-video로 교체했습니다. . AMP 개발자는 이를 통해 AMP가 필요할 때만 이러한 추가 기능을 호출할 수 있다고 믿습니다. 그러나 이로 인해 HTML 자체가 아닌 웹 브라우저 자체에 제한이 발생합니다. AMP는 그렇게 할 경우의 결과도 잘 알고 있습니다. 손실되는 것은 일부 HTML 태그뿐만 아니라 CSS 기반 애니메이션 및 스크롤 막대입니다.
그런데 다행히 AMP 개발자들이 의견을 아주 잘 들어주고 있어요. 초기에는 읽는 동안 확대/축소를 비활성화하는 AMP 코드에 대한 반발이 있었습니다. 다행히 Google은 확대/축소를 방해하는 태그를 듣고 제거했습니다.
AMP의 마크업 언어는 그 일부일 뿐입니다. 결국, AMP가 정말로 원하는 것이 모든 웹 개선 사항을 제거하고 페이지의 콘텐츠만 렌더링하는 것이라면 이 모든 문제를 겪을 필요가 없을 것입니다. 향상된 로딩 속도는 사용자에게 좋은 부수적 이점이지만 AMP 관점에서 Facebook의 인스턴트 아티클을 보면 Facebook이 사용자를 특정 웹사이트, 형식 또는 서비스에 가두는 것처럼 보입니다.
문제는 광고 서비스에 있습니다(구글은 왜 AMP 플랜을 출시하나요?)
페이스북이 인스턴트 아티클을 개발하는 목적은 let you on Facebook 인터넷의 다른 웹사이트에서 콘텐츠를 볼 수 있습니다. 이 방향은 매우 정확합니다. 사용자가 다른 브라우저보다 Facebook에서 더 빠른 로딩 속도를 즐길 수 있다면 왜 사용자가 다른 애플리케이션을 사용하여 이를 봐야 할까요?
Google은 Facebook의 이러한 위협을 알고 있는 것 같습니다. 즉석 기사를 통해 Facebook은 Google의 광고 서비스를 완전히 필터링할 수 있습니다. 그래서 Google은 실제로 모바일 광고 서비스 분야의 시장을 강화하는 것이 목적인 AMP 프로젝트 개발을 신속하게 시작했습니다. 컴퓨터 사용자가 버림받는 이유는 Google이 사용자에게 광고를 푸시하는 기능을 마스터했기 때문입니다.
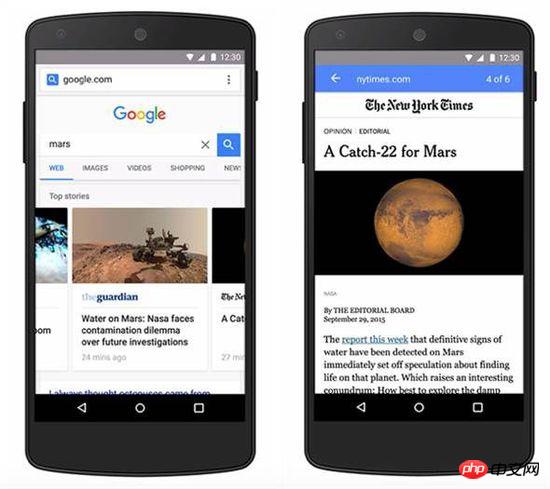
AMP 데모 영상을 보신 분이라면 내년에 어떻게 검색결과에 통합될지 아실 겁니다. AMP 페이지가 Google 검색 페이지에 배치되는 방식은 로컬 애플리케이션이 다른 웹페이지에 로드되는 방식과 동일합니다. 사용자는 매우 빠른 응답 속도를 즐길 수 있습니다.
이를 위해 Google은 웹을 모바일 애플리케이션만큼 빠르게 만들어야 합니다. 그리고 구글은 세계 최고의 네트워크 엔지니어를 보유하고 있기 때문에 가능하다고 자신한다. 구글은 모바일 네트워크의 장점도 강조해왔다. 그러나 웹페이지의 발전 속도는 항상 인터넷 속도의 성장보다 빠른 것 같기 때문에 인터넷 속도는 상대적으로 느려지고 느려집니다.

Google은 브라우저 최적화를 위해 최선을 다했으며 Chrome은 세계에서 가장 빠른 웹 브라우저 중 하나가 되었습니다. 하지만 구글은 다시 최적화하더라도 여전히 근본 원인보다는 증상을 치료한다는 사실을 발견했습니다. 따라서 이를 바탕으로 웹의 심층적인 최적화를 수행하는 것이 논리적이 됩니다.
느린 로딩 속도가 정보와 사용자 사이의 장벽이 되었다고 말하는 사용자가 점점 늘어나고 있습니다. 브라우저는 일반적으로 불필요한 콘텐츠를 차단하기 위해 추가 기능을 사용합니다. 이 기능은 10년 이상 사용되었지만 데스크톱 시스템에만 국한되었습니다. 이 간단한 콘텐츠 차단 도구가 마침내 모바일 시스템에 포팅된 것은 Apple의 iOS 9가 등장한 이후였습니다.
iOS의 콘텐츠 차단 및 뉴스 애플리케이션과 Facebook의 인스턴트 아티클을 사용하면 갑자기 Google 광고가 사라진 것을 발견할 수 있습니다. 이것이 바로 구글이 가장 중요하게 생각하는 부분이자 AMP 개발의 핵심 의미입니다.
정적 페이지에는 Google의 JavaScript가 필요합니다
웹에서 구축할 수 있는 가장 기본적인 웹 페이지는 일부 기본 태그 태그가 포함된 HTML 파일입니다. 이런 종류의 페이지를 로드하는 데 사용하는 것은 무엇이든 매우 빠릅니다. 그 안에 담긴 정보의 양이 매우 적고, 템플릿을 만들어 인터넷에 올리기만 하면 되기 때문이다. JavaScript가 전혀 필요하지 않으며 CSS도 필요하지 않습니다.
AMP는 어느 정도 이러한 종류의 정적 페이지를 생성하기를 원하지만 AMP는 웹페이지가 실제로 정적인지 아니면 데이터베이스에서 호출해야 하는 종류의 웹페이지인지는 신경 쓰지 않습니다. 문제는 "제시된 내용이 정적인 것"이라는 것입니다. 하지만 AMP에서는 각 페이지에서 타사 스크립트를 로드해야 합니다. 이 스크립트가 로드될 때까지 AMP는 의도적으로 전체 페이지의 투명도를 0으로 설정합니다. 그래야만 페이지가 표시됩니다.
저스틴 에이버리(Justin Avery)라는 개발자는 "이런 종류의 페이지를 직접 로드하는 것이 확실히 더 빠를 것입니다."라고 썼습니다.
Pinboard.in의 창시자인 Maciej Cegowski는 AMP 기반(AMP 홈페이지에는 없음) JavaScript를 복사한 데모 페이지를 구성하여 이를 수행했습니다. 3G 연결을 통해 Cegowski의 페이지는 1.9초 만에 로드된 반면 AMP의 페이지는 9.2초가 걸렸습니다. JavaScript 자체가 웹 파트 속도를 높이려는 Google 계획의 일부임에도 불구하고 JavaScript는 페이지 로드 시간을 늦춥니다.

아이러니하게도 Google의 원래 의도는 게시자가 페이지를 개선하여 스크립트 콘텐츠를 압축하고 캐시를 합리적으로 사용하도록 장려하는 것입니다. 그러나 개선은 웹페이지 로드 속도가 느려진다는 것을 의미합니다. 즉, 웹사이트가 Google이 말하는 대로 작동하면 실제로 AMP에서는 속도가 느려질 수 있습니다.
궁극적으로 게시자를 위한 모범 사례는 여전히 정기적인 웹 개발을 수행하고 AMP에서 얻은 리소스에 의존하지 않는 것입니다. 불행하게도 요즘에는 스스로 웹사이트를 구축하는 게시자가 거의 없습니다. 대부분의 게시자가 AMP와 비슷한 로딩 속도를 얻을 수 있는 곳이 많이 있습니다. 구글은 AMP가 웹페이지 로딩 속도를 15%에서 85%까지 높일 수 있을 것이라고 밝혔습니다. 이러한 광범위한 변경은 사이트에 로드되는 타사 스크립트의 양에 따라 결정될 가능성이 높습니다.
JavaScript에 대한 의존도는 또 다른 부정적인 영향을 미칩니다. AMP는 JavaScript를 사용합니다. 즉, 어떤 이유로든 스크립트를 로드할 수 없는 경우(예: 기차를 타고 터널에 들어가거나 신호가 약한 지역에서 AMP에 연결하는 경우) 표시되는 페이지는 완전히 비어 있습니다. AMP 페이지가 실패하면 전체 페이지가 표시되지 않습니다.
Google은 이를 매우 잘 알고 있으므로 자체 Gmail에서도 여전히 HTML 기반 대체 버전을 제공합니다.
출판사를 위해 개발된 AMP
AMP의 요구 사항에 따르면 주요 미디어가 해야 할 일은 자체 온라인 광고를 포기하는 것뿐입니다. 대화형 지도, 데이터 시각화 및 댓글 시스템도 있습니다.
사용자는 간소화된 AMP WordPress 블로그를 얻을 수 있습니다. WordPress는 인터넷 전체 웹사이트의 24%에 달하는 커버리지를 갖고 있으며, WordPress에서 AMP 파일을 빠르게 생성할 수 있는 간단한 방법이 있습니다. 이는 AMP에 있어서 매우 중요한 의미를 가지며 AMP 개발을 크게 촉진할 것입니다. 이것은 WordPress에 구축을 맡긴다는 의미가 아닙니다. 실제로 그렇게 하면 비생산적일 것입니다. WordPress 플러그인은 로딩 시간에 큰 부정적인 영향을 미치는 경향이 있기 때문입니다. WordPress 사이트에서 여러 외부 JavaScript 라이브러리를 로드하는 경우가 종종 있는데, 이는 사용자가 자신의 라이브러리를 사용하는 세 가지 플러그인을 설치하기 때문입니다. AMP는 이러한 부분을 최적화하여 느린 로딩 문제를 영리하게 해결할 수 있습니다.
그렇다면 출판사는 왜 AMP를 사용하고 싶어 할까요? 구글 프로젝트이기 때문에 그 영향력은 다양한 산업으로 파급되어 트래픽에 강력한 원동력을 갖고 있습니다. Google이 특정 프로젝트를 개발하기로 결정하면 주요 언론의 관심을 끄는 경우가 많습니다.
AMP는 인터넷을 없애려고 하는 것이 아닙니다. 우리 모두 알고 있습니다. 원래 의도는 단지 웹과 평행한 플랫폼을 구축하는 것이었습니다. 이 시스템에서 게시자는 일반 웹페이지 생성을 중단하지 않지만 일반적으로 URL 끝에 AMP 파일도 생성합니다(얼리 어답터의 예 참조). AMP 페이지와 일반 웹 페이지는 표준 HTML 태그를 통해 서로 변환되며 사용자는 둘 중 하나를 선택할 수 있습니다. 이는 Google의 웹 크롤러가 AMP 페이지를 잡을 수 있지만 데스크톱의 Firefox가 AMP 페이지를 일반 URL로 리디렉션할 수도 있음을 의미합니다.
아마도 수년이 지나면 웹에는 더 이상 M 표준 모바일 전용 웹사이트가 없고 amp 표준 모바일 웹사이트가 있을 것입니다. 물론 브라우저로서 우리가 원하는 것은 다른 지저분한 추가 기능 없이 깨끗하고 깔끔한 웹 페이지를 보는 것입니다. 웹페이지 로딩이 느려질 때까지 기다리지 말고 잠시나마 기분 전환을 해보세요.
요즘 우리는 기본적으로 단편적인 시간 속에서 외부 정보를 획득하며, 정보를 획득하는 방식도 점점 다양해지고 있습니다. 어떤 사람들은 온라인에서 읽는 것을 좋아하고, 어떤 사람들은 Rss 리더를 통해 좋아하는 콘텐츠를 선택하고, 어떤 사람들은 Facebook의 인스턴트 아티클을 통해 읽고, 어떤 사람들은 Twitter의 AMP 페이지를 통해 읽고, 어떤 사람들은 자신의 앱에서 읽습니다. 우리가 바라는 것은 단일 소프트웨어에서 외부 세계의 모든 정보를 얻어 단편적인 시간을 절약하는 것입니다.
낙관적인 측면에서 생각해보면 Google이 네트워크 로딩 속도를 높이기 위해 찾고 있던 솔루션으로서 AMP의 미래는 실제로 매우 밝습니다. 웹 개발자이자 동료 AMP 낙천주의자인 Jeremy Keith는 다음과 같이 말합니다. "나는 이것이 윈윈(win-win)이 되기를 바랍니다. 게시자들이 페이지의 AMP 버전을 만들어 Google을 달래려고 노력하는 동안 아마도 '왜'라고 묻기 시작할 것입니다. 우리의 일반 웹 페이지가 그렇게 빠를 수는 없지 않습니까? 이러한 질문은 그들 자신의 웹 페이지도 개선하도록 유도하여 AMP 프로젝트가 전체 웹의 발전을 촉진하는 선구자가 될 것입니다."
물론 AMP 프로젝트에 참여하는 사람들이 모두 그렇게 낙관적인 것은 아닙니다. 개발자 Tim Kadlec은 다음과 같이 썼습니다. "AMP는 일부 일반 브라우저가 웹 페이지 로드를 돕는 것처럼 느껴지지 않고 자신의 간소화된 최적화 사양을 웹에 조금씩 끌어다 놓는 것과 같습니다. Google은 개방형 네트워크를 개선하기 위해 매우 구체적인 도구를 사용하여 이를 수행합니다. 그리고 자신만의 맞춤형 페이지를 사용자에게 표시하여 사람들이 AMP 표준 웹페이지를 사용하도록 유도합니다. "
AMP의 또 다른 중요한 의미는 게시자가 웹페이지 속도를 높이는 데 도움이 될 수 있다는 것입니다. Google. 해당 웹페이지는 캐시됩니다. Google 자체 CDN에 무료로 제공됩니다. AMP 프로젝트에서 RSS를 담당하고 있는 Dave Winer는 "AMP는 캐싱에 관한 것입니다. 규칙을 준수하면 캐시 중 하나를 사용할 수 있습니다."라고 썼습니다. 자체 캐시를 사용할 수도 있지만 이렇게 하면 AMP의 효율성에 심각한 영향을 미치게 됩니다."
사실 이것이 AMP의 가장 큰 잠재적인 문제입니다. Google이 AMP 페이지에 우선순위를 두어 웹의 기본 검색 공급자로서의 권한을 남용하기로 결정했다면 AMP는 공개 웹에 심각한 위협이 될 것입니다.

지금까지 Google은 AMP 페이지가 웹 검색결과 페이지에서 어떤 우선순위도 받지 않는다고 밝혔습니다. 그러나 이는 언제든지 변경될 수 있습니다. 구글은 왜 손을 낭비했는가? Google이 AMP를 공식 출시한 후 더 빠른 웹페이지를 사용하지 않고 느린 로딩 웹페이지를 우선시한 이유는 무엇인가요? 결국 로딩 속도는 이제 중요한 요소가 되었으며 AMP는 웹페이지를 더 빠르게 만듭니다.
장기적으로 AMP가 어떻게 계속 성장할지 말하기는 어렵습니다. 구글은 항상 새로운 프로젝트를 내놓는다. 예를 들어 Gmail은 사서함 필드를 재정의했습니다. 다른 프로젝트도 속속 등장하고 있다. Google 작성자를 기억하시나요? 이는 출판 업계를 돕기 위한 Google의 마지막 노력입니다.
웹의 경우 Google이 게시자가 AMP를 사용하도록 성공적으로 설득할 수 있기를 바랍니다. 이는 향후 웹페이지 로딩 속도를 높이는 데 큰 도움이 될 수 있습니다. Cegowski는 AMP 리뷰에서 다음과 같이 썼습니다. “2015년에는 웹사이트가 더 적은 리소스를 필요로 하고 빠르게 로드되는 웹페이지를 모바일 장치에 적극적으로 제공해야 합니다. 모바일 장치의 경우 이러한 사이트의 더 편안하고 읽기 쉬운 버전을 요구하는 것이 좋습니다. , 로딩 속도를 더욱 향상시켜 유일한 모바일 웹 표준으로 만들어 보겠습니다.”
위 내용은 Google AMP 프로젝트 공개: Google AMP는 웹페이지 로딩 속도를 어떻게 향상하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!