매개변수를 기반으로 PC QR 코드 효과를 동적으로 생성하고 스캔에 성공한 Java 코드를 설명합니다. 그래픽 또는 비디오 리소스를 업로드하는 기능입니다.
기술적인 난이도는 보통 수준입니다. 핵심은 전체 논리 세트를 통합하는 방법에 있습니다. 어떤 기술을 다루어야 하는지, 상호작용 관계가 명확해지면 모두가 개선할 수 있는 초급 코드 참조입니다. 적용되었으며, 프론트엔드 방식은
html 요소 레이아웃으로, 단지 QR 코드를 생성하면 됩니다. 백엔드 프레임워크 는 Spring MVC 입니다. , 간단한 구조, 명확한 참조 및 적용 2 QR 코드 Jar 패키지는 다음과 같습니다. 1. 프런트 엔드부터 시작하여 먼저
을 구축하여 QR 코드 효과를 확인합니다. 생성 가능:
 위 그림과 같이 마우스를 안팎으로 움직이면 숨겨진 QR 코드 효과 상자가 표시됩니다. CSS로 구현하는 방법을 천천히 살펴보세요. 여기서 설명해야 할 것은 QR 코드가 동적으로 생성될 수 있다는 것입니다.
위 그림과 같이 마우스를 안팎으로 움직이면 숨겨진 QR 코드 효과 상자가 표시됩니다. CSS로 구현하는 방법을 천천히 살펴보세요. 여기서 설명해야 할 것은 QR 코드가 동적으로 생성될 수 있다는 것입니다.
<c:set var="ctx" value="${pageContext.request.contextPath}"></c:set>
<img src="${ctx}/upload/codeImg.html?userId=${loginUserId}" / alt="HTML5를 사용하여 PC QR 코드를 스캔하고 WAP 측에서 리소스를 업로드하는 기능을 구현하는 샘플 코드" >반환된 QR을 동적으로 생성하려면 코드 이미지입니다. 실제 상황에 따라 높이와 너비를 설정하면 휴대폰에서 경고음이 울리고 접속이 가능합니다. 물론 이 단계에서 IP가 동일한 LAN에 있는지 확인하세요.
스캔한 페이지도 동일합니다. 플러그인은 jquery.form.js이고 기본 JS입니다.
<input type="file" name="tempFile" id="tempFile"
accept= ".avi,.mpg,.mp4,.mov;capture=camera" onchange="previewFile('tempFile');"/>
<input type="file" name="tempFile" id="tempFile"
accept= "image/jpg,image/JPG,image/jpeg,image/JPEG,image/pdf,image/png;capture=camera"
onchange="previewFile('tempFile');"/>
<script language="javascript">
function previewFile(id){
var x = document.getElementById("tempFile");
if(!x || !x.value) return;
var patn = /\.jpg$|\.JPG$|\.jpeg$|\.JPEG$|\.pdf$|\.PDF$|\.png$|\.PNG$/;
var inpType = "image\/jpg,image\/JPG,image\/jpeg,image\/JPEG,image\/pdf,image\/PDF,image\/png,image\/PNG";
var type = $("#type").val();
if(type=='video'){
patn = /\.mp4$|\.MP4$|\.mov$|\.MOV$/;
inpType = ".MP4,.MOV,.mp4,.mov";
}
if(!patn.test(x.value)){
if(type=='video'){
alertMsg("请上传mov、mp4格式的视频");
}else{
alertMsg("请上传jpg、png、pdf格式的文件");
}
}else{
initShow();
$("#uploadForm").ajaxSubmit(options);
}
}
var options = {
dataType:"json",
url:'${ctx}/upload/uploadAndSaveFile.html',
type:'post',
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success:function(data) {
initHide();
if(data.success){
//alertCallBack("上传成功<br/>请前往PC端刷新后查阅!",function(){
document.location.href="${ctx}/upload/toUploadEndDetail.html";
//});
}else{
alertCallBack(data.message,function(){
window.location.reload();
});
//alertMsg(data.message);
}
},
error :function(data){
initHide();
alertMsg(data);
},
beforeSubmit:showRequest // pre-submit callback
//clearForm:true
};
function showRequest(formData, jqForm, options) {
var queryString = $.param(formData);
}
</script>위 코드는 회사 내부 로직과 관련되어 있어 일부 삭제된 부분이 있지만 전체적인 아이디어는 명확하게 정리했습니다
< 여기서 이야기를 나눠보겠습니다. 적용된 UI 플러그인, 즉 AlertMsg에서 사용하는 힌트 팝업 상자 효과에 대해.smallarAlert.js첨부 리소스가 균일하게 배포되며 플러그인 적응 효과는 IE와 호환됩니다. , Google, 360, Firefox 등의 주류 브라우저에 내장된 스타일과 기능도 직접 다시 작성할 수 있습니다. 특정 애플리케이션의 경우 플러그인을 직접 검색할 수 있습니다. 여기서는 하나씩 설명하지 않겠습니다. 🎜>2. 백엔드에서 QR 코드 생성 기술 및 리소스 절약 작업 처리:
/**
* @Descript :生成二维码图片url
* @author : Teny_lau
* @CreatedTime : 2016年11月21日-下午3:44:44
* @param model
* @param request
* @param response
*/
@RequestMapping("/codeImg")
public void toCodeImg(Model model, HttpServletRequest request, HttpServletResponse response) {
String localIp = getInternetIp(request);
String path = request.getSession().getServletContext().getContextPath();
String port = StringUtils.getNullBlankStr(request.getServerPort());// 获取服务器端口
String userId = StringUtils.getNullBlankStr(request.getParameter("userId"));//接收参数
String params = "userId=" + userId;
// 字节长度须控制在124个长度以内,否则报异常数组索引值溢出
String content = localIp + ":" + port + path + "/upload/toUploadMain.html?" + params;
EncoderHandler encoder = new EncoderHandler();
encoder.encoderQRCoder(content, response);
}
private String getInternetIp(HttpServletRequest request) {
String ip = StringUtils.getNullBlankStr(request.getHeader("x-forwarded-for"));
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = StringUtils.getNullBlankStr(request.getHeader("Proxy-Client-IP"));
}
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = StringUtils.getNullBlankStr(request.getHeader("WL-Proxy-Client-IP"));
}
if (ip == null || ip.length() == 0 || "unknown".equalsIgnoreCase(ip)) {
ip = StringUtils.getNullBlankStr(request.getRemoteAddr());// 获取客户端IP地址
}
String localIp = "";// 获取网段地址
try {
InetAddress localInter = InetAddress.getLocalHost();
localIp = StringUtils.getNullBlankStr(localInter.getHostAddress());
} catch (UnknownHostException e1) {
e1.printStackTrace();
}
if (!ip.equals(localIp) && !"127.0.0.1".equals(ip)) {
// 当程序获取非服务器网口时,自动重置为本地网口
ip = localIp;
}
if ("127.0.0.1".equals(ip)) {
// 根据网卡取本机配置的IP
InetAddress inet = null;
try {
inet = InetAddress.getLocalHost();
} catch (Exception e) {
e.printStackTrace();
}
ip = StringUtils.getNullBlankStr(inet.getHostAddress());
}
// 对于通过多个代理的情况,第一个IP为客户端真实IP,多个IP按照','分割
if (ip != null && ip.length() > 15) { // "***.***.***.***".length() = 15
if (ip.indexOf(",") > 0) {
ip = ip.substring(0, ip.indexOf(","));
}
}
return ip;
}
/**
* 提交资源信息
*
* @param model
* @param request
* @return
*/
@RequestMapping("uploadAndSaveFile")
@ResponseBody
public void uploadAndSaveFile(HttpServletRequest request, HttpServletResponse response) {
Map<String, Object> result = new HashMap<String, Object>();
try {
String type = StringUtils.getNullBlankStr(request.getParameter("type"));
saveUploadFile(request);
result.put("success", true);
} catch (RuntimeException run) {
result.put("success", false);
result.put("message", run.getMessage());
} catch (Exception e) {
result.put("success", false);
result.put("message", "上传失败<br/>请重新或扫码上传!");
// FileUtil.deleteFiles(fileNames);
}
try {
response.setContentType("text/html;charset=gbk");
JSONObject jsonObj = JSONObject.fromObject(result);
response.getWriter().print(jsonObj);
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* @Descript :保存上传资源
* @author : Teny_lau
* @CreatedTime : 2016年11月21日-下午3:28:39
*/
private void saveUploadFile(HttpServletRequest request) {
String userId = StringUtils.getNullBlankStr(request.getParameter("userId"));//接收参数
Map<String, Object> queryMap = new HashMap<String, Object>();
queryMap.put("","");
List<XXX> flashList = new ArrayList<XXX>();
String oldFlashName = "";// 旧文件
//由于以下逻辑存在项目代码,故以下对象均为举例说明,具体要求视项目自行修改
Old oldEntity = new Old();
if (flashList != null && flashList.size() > 0) {
oldEntity = flashList.get(0);
//获取已上传的旧文件名,便于在插入新文件时,删除旧文件,避免资源过多占用空间内存
oldFlashName = oldEntity.getFlashName();
}
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
CommonsMultipartFile file1 = (CommonsMultipartFile) multipartRequest.getFile("tempFile");// 上传资源参数
if (file1 != null && !file1.isEmpty()) {
// 判断上传资源等文件大小 控制在500M以内,自行根据项目要求斟酌
int maxSize = 500 * 1024 * 1024;
if (file1.getSize() >= maxSize) {
throw new RuntimeException("保存失败,文件控制在500M以内");
}
String fileName = saveFile(file1, request, oldFlashName);//这里返回的为重命名新文件名称
}
}
private String saveFile(CommonsMultipartFile file, HttpServletRequest request, String oldFileName) {
String fileName = file.getOriginalFilename();
String uploadPath = request.getSession().getServletContext().getRealPath(FILEPATH);
// 判断是否有上传文件
File targetFile = null;
String groupId = StringUtils.getNullBlankStr(request.getParameter("groupId"));//接收参数
String newTransFileName = DateUtils.getCurrentDateTime14() + groupId + "." + org.apache.commons.lang3.StringUtils.substringAfterLast(fileName, ".");
String newFilePath = uploadPath + File.separator + newTransFileName;
try {
targetFile = new File(new StringBuilder().append(newFilePath).toString());
// 文件重命名
file.transferTo(targetFile);
String oldFilePath = "";
if (StringUtils.isNotBlank(oldFileName)) {
oldFilePath = uploadPath + File.separator + oldFileName;
FileUtil.delSingleFile(oldFilePath);
}
// 复制文件到指定盘
// CopyFileUtil.copyFile(origiNewPath, oldFilePath, true);
} catch (NullPointerException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
return newTransFileName;
}회사 논리로 인해 코드를 하나씩 붙여넣습니다. 개별적으로 삭제했지만 전체적인 아이디어는 여기에 추가, 삭제, 수정, 업로드 등의 기능이 하나씩 표시되어 있습니다.
개별 도구 클래스 방법은 다음과 같습니다. 1. getNullBlankStr
/**
* 功能描述:
* 判断字符串是否为null或为空字符串,则返回空字符串""
*
* @param obj String
* 待检查的字符串
* @return String
* 如果为null或空字符串(包括只含空格的字符串)则返回"",否则返回原字符串去空格
*/
public static String getNullBlankStr(Object obj) {
if (obj == null) {
return "";
} else {
return obj.toString().trim();
}
}검증이 비어 있다고 판단되는 경우 빈 문자열을 반환하는 작업입니다.
2. DateUtils.getCurrentDateTime14()
/**
* 获取当前应用服务器的系统日期时间
*
* @return 日期时间字符串,格式:yyyyMMddHHmmss
*/
public static String getCurrentDateTime14() {
DateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");
return df.format(new Date(System.currentTimeMillis()));
}구체적인 시간 형식은 상황에 따라 직접 정의할 수 있습니다.
3. EncoderHandler 및 FileUtil 도구 클래스는 첨부파일 소스코드를 참고하세요.
특별 참고 사항:
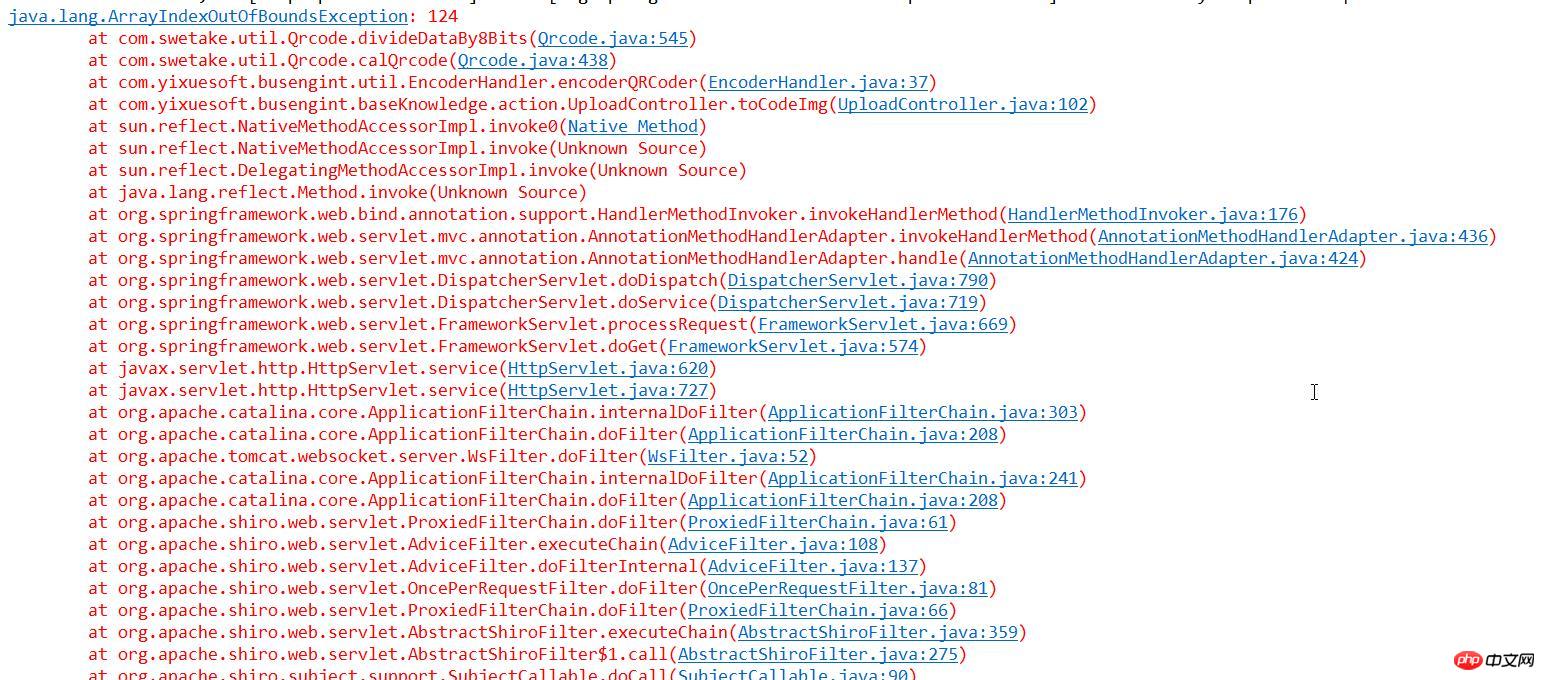
여기서 EncoderHandler에 대해 상기해야 할 문제는 이 메서드로 수신되는 바이트 길이에 최대 제한이 있다는 것입니다. 길이를 초과하는 최대 124자 데이터 범위를 벗어난 예외가 보고됩니다.
public void encoderQRCoder(String content, HttpServletResponse response) {
try {
Qrcode handler = new Qrcode();
handler.setQrcodeErrorCorrect('M');
handler.setQrcodeEncodeMode('B');
handler.setQrcodeVersion(7);
// System.out.println(content);
byte[] contentBytes = content.getBytes("UTF-8");
BufferedImage bufImg = new BufferedImage(140, 140, BufferedImage.TYPE_INT_RGB);
Graphics2D gs = bufImg.createGraphics();
gs.setBackground(Color.WHITE);
gs.clearRect(0, 0, 140, 140);
// 设定图像颜色:BLACK
gs.setColor(Color.BLACK);
// 设置偏移量 不设置肯能导致解析出错
int pixoff = 2;
// 输出内容:二维码
if (contentBytes.length > 0 && contentBytes.length < 124) {
boolean[][] codeOut = handler.calQrcode(contentBytes);
for (int i = 0; i < codeOut.length; i++) {
for (int j = 0; j < codeOut.length; j++) {
if (codeOut[j][i]) {
gs.fillRect(j * 3 + pixoff, i * 3 + pixoff, 3, 3);
}
}
}
} else {
System.err.println("QRCode content bytes length = " + contentBytes.length + " not in [ 0,120 ]. ");
}
gs.dispose();
bufImg.flush();
// 生成二维码QRCode图片
ImageIO.write(bufImg, "jpg", response.getOutputStream());
} catch (Exception e) {
e.printStackTrace();
}
}——————————————————————————————
// 字节长度须控制在124个长度以内,否则报异常数组索引值溢出
String content = localIp + ":" + port + path + "/upload/toUploadMain.html?" + params;
EncoderHandler encoder = new EncoderHandler();
encoder.encoderQRCoder(content, response);그래서 콘텐츠 문자열을 연결할 때, 길이는 124바이트를 초과할 수 없습니다. 그렇지 않으면 아래 그림과 같이 오류가 보고됩니다.
글쎄, 위 내용은 동적으로 생성된 QR 코드입니다. 오늘 설명할 내용을 업로드해 주세요. 이제 리소스에 대한 모든 지식을 익혔으니, 몇 번 시도해 보시면 작은 기술도 아주 잘 배울 수 있을 거라 믿습니다. 질문이나 제안 사항이 있으면 부탁드립니다. 블로그에 자유롭게 댓글을 남겨주세요. 첨부된 리소스를 다운로드할 수 없는 경우 아래 링크로 이동하세요: down.51cto.com/data/2261528제안이나 더 좋은 아이디어가 있으면 JAVA 개발 프로젝트에 참여해 주세요. 토론 그룹: 214404624. 당신의 똑똑한 두뇌를 이용해 더 새롭고 활력 넘치는 아이디어를 찾아보세요. 기술 연구와 구현 가능성에 대해 함께 논의해 보세요.
당신의 똑똑한 두뇌를 이용해 더 새롭고 활력 넘치는 아이디어를 찾아보세요. 기술 연구와 구현 가능성에 대해 함께 논의해 보세요.
위 내용은 HTML5를 사용하여 PC QR 코드를 스캔하고 WAP 측에서 리소스를 업로드하는 기능을 구현하는 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!