CSS는 스타일이고 DIV+CSS는 웹사이트 표준(웹 표준)으로, 일반적으로 HTML 웹 디자인 언어의 테이블 위치 지정과의 차이점을 설명하기 위한 것입니다. 왜냐하면 XHTML 웹 사이트 디자인 표준에서는 더 이상 테이블 위치 지정을 사용하지 않기 때문입니다. 기술을 사용하지만 다양한 위치 지정을 달성하려면 DIV+CSS를 사용하세요. 웹사이트 개발을 하는 많은 학생들이 웹 프론트엔드부터 시작합니다. 그러면 DIV+CSS를 처음부터 어떻게 배우나요?
1. HTML 언어를 배우고, DIV+CSS도 쉽게 배워보세요.
HTML 구문을 이해하면 전 세계 웹사이트의 80%를 꿰뚫어 볼 수 있습니다. HTML 언어는 배우기 쉬우며 일반적으로 사용되는 몇 가지 코드를 암기해야 합니다. HTML 코드를 생성하는 데 도움이 되는 Dreamweaver와 같은 도구 때문에 많은 사람들이 인터넷에서 가장 기본적인 언어인 HTML을 학습한 후 무시합니다. DIV+CSS, 당신은 다음을 발견할 것입니다: DIV+CSS는 정말 케이크 조각과 같습니다.
추천 튜토리얼:
HTML 온라인 학습 매뉴얼: //m.sbmmt.com/course/27.html
html 온라인 학습 비디오 튜토리얼: //m.sbmmt.com/course/list/11.html
php.cn 원본 html5 비디오 튜토리얼: http://www.php .cn/course/372.html
2. Dreamweaver의 코드 모드를 사용하여 DIV 및 CSS를 작성합니다.
웹 디자인 초보자의 경우 메모장, 메모장 등의 도구를 사용하여 직접 코드를 작성하는 것은 어렵습니다. Dreamweaver의 코드 모드에는 프롬프트 기능이 있으므로 작성된 구문의 정확성을 보장할 수 있습니다. 그리고 익숙하지 않은 문법도 한번에 정확하게 작성할 수 있습니다.
그림과 같이 p, html 작성 시 DW에서 제공하는 기능입니다.

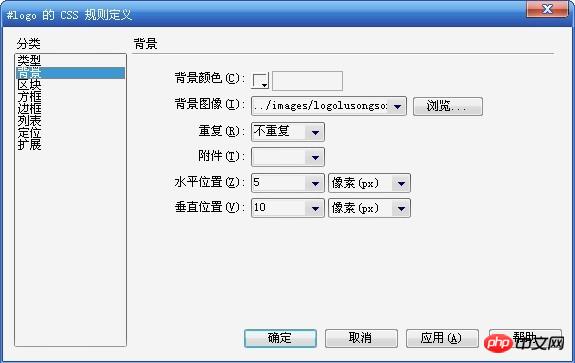
CSS 작성 시 DW 툴바 오른쪽에 CSS 비주얼 편집 기능이 있습니다.

내가 할 때 DIV+CSS 학습 Dreamweaver의 코드 모델에서 배웠습니다. 최고는 아니지만 매우 실용적입니다. (Dreamweaver 도구 다운로드)
추천 튜토리얼:
CSS 온라인 학습 매뉴얼: //m.sbmmt.com/course/45.html
CSS 온라인 학습 동영상 튜토리얼: //m.sbmmt.com/course/list/12.html
php.cn Dugu Jiujian( 2 ) - CSS 동영상 튜토리얼: //m.sbmmt.com/course/373.html
3. 좋은 글쓰기 습관을 기르세요.
생활 습관이 좋다는 것은 잘 사는 법을 아는 것이고, CSS 작성 습관이 좋다는 것은 일을 엄격하게 한다는 뜻입니다. CSS를 작성할 때 인터넷에는 메뉴에 대한 메뉴, 저작권에 대한 저작권(CoryRight), 하단에 대한 바닥글 등 권장되는 사양이 많이 있습니다. 작성 순서는 일반적으로 표시 속성-자체 속성-텍스트 속성입니다. 물론 이에 대한 엄격하고 빠른 규칙은 없지만, 작성되지 않은 몇 가지 규칙을 따르는 것이 나쁜 것은 아닙니다. 이렇게 하면 작성한 코드가 다른 사람들이 더 쉽게 이해할 수 있게 되고 검색 엔진이 더 좋아하게 될 것입니다.
4. 목적이 명확하고 결과가 명확할 때에만 프로세스가 가장 효율적일 수 있으며 쉽게 방해를 받거나 방향이 바뀌지 않습니다.
CSS+DIV 연습: 개인 블로그 개발에 대한 비디오 튜토리얼: //m.sbmmt.com/course/190.html
추천 관련 기사: