jQuery Validate 플러그인은 URL 및 이메일 검증을 포함한 유용한 검증 방법 세트를 번들로 제공하고 사용자 정의 방법을 작성하기 위한 API를 제공합니다. 번들로 제공되는 모든 메서드는 기본적으로 오류 메시지에 영어를 사용하며 37개 다른 언어로 번역되었습니다.
섹션 1: jQuery 유효성 검사를 사용하면 매우 쉽게 확인할 수 있습니다
1. 공식 웹사이트에서 jquery 및 jquery 유효성 검사 플러그인을 다운로드합니다
2. 파일 가져오기
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
3. 다음 HTML 조각을 선언합니다.
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" class="required" /></br> 密码:<input type="password" name="password" id="password" class="required"/></br> <input type="submit" value="提交" /> </form>
위 코드를 통해 각 입력에 class="required"를 추가한 것을 확인할 수 있습니다.
그 기능은 입력 태그가 비어 있을 때 사용자에게 오류를 묻는 메시지를 표시하는 것입니다.
4. 마지막으로 프레임워크의 진입점을 찾아야 합니다
<script type="text/javascript">
$(function() {
$("#jvForm").validate();
})
</script>
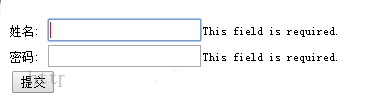
작동 효과는 다음과 같습니다

물론 프롬프트 정보는 기본적으로 영어로 되어 있으며 필요에 따라 jquery.validate.js에서 수정할 수 있습니다.
섹션 2: jQuery 유효성 검사를 사용하면 매우 쉽게 확인할 수 있습니다
이전 예에서는 jquery.validate.js를 일관되게 인용하여 모든 필수 필드에 대한 프롬프트 정보가 이 필드는 필수입니다.
이제 이를 동적 프롬프트로 변경해야 합니다. 예를 들어 이름이 비어 있으면 이름을 비워둘 수 없다는 메시지가 표시됩니다.
이번에는 코드에 검증 규칙을 작성해보겠습니다
먼저 파일을 가져옵니다
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
다음으로, 다음 HTML 조각을 선언하세요
<form action="" id="jvForm"> 姓名:<input type="text" name="username" id="username" /></br> 密码:<input type="password" name="password" id="password" /></br> <input type="submit" value="提交" /> </form>
전작에 비해 class="required"가 없습니다
최종 검증 규칙은 다음과 같습니다.
$(function() {
$("#jvForm").validate({
rules: {
username: {
required: true
},
password: {
required: true
}
},
messages: {
username: {
required: "姓名不能为空!"
},
password: {
required: "密码不能为空!"
}
}
});
})
작동 효과는 다음과 같습니다
섹션 3: jQuery 유효성 검사를 사용하면 매우 쉽게 확인할 수 있습니다
다음 코드는 필수 필드, 문자 길이, 형식 확인을 포함한 jQuery 유효성 검사의 간단한 데모입니다
1. 파일 가져오기
<script src="js/jquery-1.8.0.min.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script>
2. HTML 조각 선언
<form action="" id="jvForm"> 用 户 名:<input type="text" name="username"/></br> 密 码:<input type="password" name="password" id="password"/></br> 确认密码:<input type="password" name="confirm_password"/></br> 出 生 地:<select name="address"><option value="">--</option><option value="1">北京</option> <option value="1">上海</option><option value="1">深圳</option></select></br> 手 机:<input type="text" name="mobile" /></br> 邮 箱:<input type="text" name="email" /></br> <input type="submit" value="提交" /> </form>
3. 오류 프롬프트 스타일
<style type="text/css">
label.error{font-size:12px;font-weight: normal;color:#ff0511;margin-left:10px;}
</style> 4. 인증코드
<script type = "text/javascript">
$(function() {
$("#jvForm").validate({
rules: {
username: { //用户名必填 至少3位
required: true,
minlength: 3
},
password: { //密码必填 至少6位
required: true,
minlength: 6
},
confirm_password: { //密码确认
required: true,
equalTo: "#password"
},
address: { //出生地必填
required: true
},
mobile: { //手机必填 验证格式
required: true,
mobile: true
},
email: { //email必填 验证格式
required: true,
email: true
},
},
messages: {
username: {
required: "用户名不能为空!",
minlength: "用户名至少三位!"
},
password: {
required: "密码不能为空!",
minlength: "密码至少六位!"
},
confirm_password: {
required: "密码确认不能为空!",
equalTo: "两次输入密码不一致 !"
},
address: {
required: "请选择出生地!",
},
mobile: {
required: "手机不能为空!",
mobile: "手机格式不正确",
},
email: {
required: "邮箱不能为空!",
email: "邮箱格式不正确",
},
}
});
})
</script>
jquery.validate.js에는 모바일 인증이 없으므로 직접 추가해야 합니다
먼저 다음과 같이 메시지를 찾아 모바일을 추가하세요.
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
mobile: "请填写正确的手机号码.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
}
그런 다음 메소드에 모바일 정기 확인
을 추가하세요.
mobile: function( value, element ) {
return this.optional(element) || /^1[3|4|5|8][0-9]\d{8}$/.test(value);
}
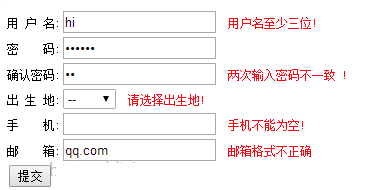
작동 효과

위는 양식에 대한 강력한 유효성 검사 기능을 제공하는 jQuery Validate 플러그인입니다.