웹 저장소는 최신 웹 저장소 초안에 언급된 HTML5 API에서 제공하는 새로운 중요 기능입니다. 예 , html5 API를 사용하면 키-값 형식으로 데이터를 지속적으로 저장할 수 있습니다.
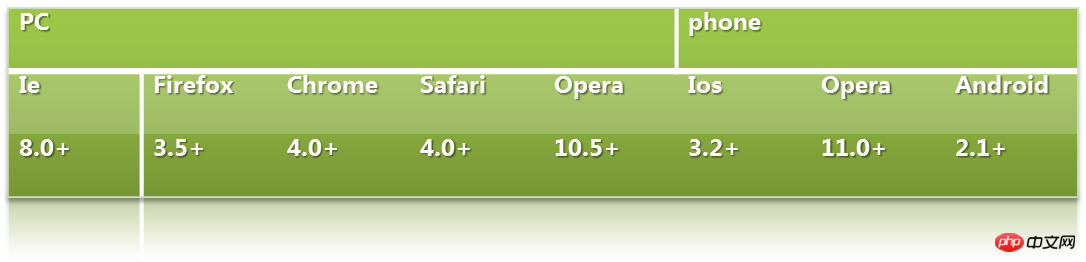
현재 주요 브라우저는 이미 이 기능을 지원합니다.
일반적인 웹 클라이언트 데이터 저장 비교: 
Html5 웹 저장소는 웹에서 매우 쉽게 사용할 수 있습니다. 개발자가 사용하며 키-값 쌍을 가져오거나 설정하기 위한 매우 간단한 API를 제공합니다. 
지원되는 데이터 크기는 웹 브라우저 제조업체에 의해 결정되며 대부분 5M 이상을 지원합니다. 10M;
이는 사용자 개인 설정, 현지화된 데이터, 오프라인 데이터 등과 같은 사용자 및 세션에 대한 추가 정보를 저장할 수 있음을 의미합니다. >
Web Storage에 저장된 데이터는javascript를 사용하여 접근할 수 있습니다.
Web StorageObject : sessionStorage 및 localStorage는 단일 페이지(탭 또는 창) 세션 범위 내에서만 유효합니다. 따라서 페이지 세션이 만료되면 데이터도 삭제
됩니다.localStorage: 여러 창에 걸쳐 있으며 기간 범위가 현재 세션을 초과할 수 있습니다. 탐색할 때 브라우저를 닫았다가 다시 열어도 데이터를 계속 사용할 수 있습니다.
 이러한 두 가지 유형의 개체는 서로 다른 브라우저 간에 데이터에 액세스할 때 유효하지 않습니다. 예를 들어 우리는 Firefox를 사용합니다. localStorage를 생성하고 IE에서 액세스하지만 데이터에 액세스할 수 없습니다.
이러한 두 가지 유형의 개체는 서로 다른 브라우저 간에 데이터에 액세스할 때 유효하지 않습니다. 예를 들어 우리는 Firefox를 사용합니다. localStorage를 생성하고 IE에서 액세스하지만 데이터에 액세스할 수 없습니다.
Storage는 키/값 쌍만 저장할 수 있으며 는 string 유형만 지원합니다. data
다른 유형의 데이터를 저장하려면 저장할 때 문자열로 변환한 후 읽을 때 다시 변환해야 합니다. >
저장하는 데이터는 암호화되지 않으므로 웹 스토리지는 매우 강력하지만 민감한 데이터를 저장하는 데는 적합하지 않습니다.웹 스토리지는
을 지원합니다. 속성 및 메소드: 웹 저장소는 저장소 이벤트 지원:
웹 스토리지의 데이터가 저장, 수정, 삭제되면 스토리지 이벤트가 발생합니다.
키/값 변경 전후의 트리거 객체, URL, 키 값을 포함한 이벤트 객체를 트리거합니다.
사양에서는 Storage 이벤트가 동일한 브라우저의 모든 창 또는  탭
탭
위 내용은 HTML5 웹 스토리지에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!