Canvas에서 지원하는 이미지 API는 매우 강력합니다. 이미지를 직접 로드하여 캔버스에 표시할 수 있으며, 디스플레이를 자르고 연결할 수도 있습니다. 필요한 경우
또한 Canvas는 픽셀 데이터를 저장하는 기능을 제공하고 이를 Canvas에 다시 그릴 수 있습니다.
캔버스는 몇 가지 이미지 API 기능만 제공하지만 픽셀 수준 조작의 세계를 열어줍니다.
개발자는 플러그인 없이 웹 브라우저에서 직접 최적화된 애플리케이션을 만들 수 있습니다.
Canvas Api를 사용하면 DOM 정의 이미지 객체 :,
javascript를 사용하여 이미지 객체 인스턴스를 생성하는 것도 지원합니다. var img1=new Image()
이미지 만들기 마지막으로 경로를 설정할 수 있습니다.
코드에서 이미지가 호출되면 다음을 수행해야 합니다. 로드 및 사용이 가능한지 확인합니다. 이미지의 load이벤트가 발생하면 이미지에 대한 작업을 트리거하는 수신 이벤트를 생성할 수 있습니다. img1.addEventListener('load', eventLoaded, false);
이미지가 완전히 로드되면 eventLoaded가 실행됩니다. , 이미지 작업을 실행할 수 있습니다.
function eventLoaded() { drawScreen();//이미지 작업을 위한 기본 메서드 항목 }
이미지 표시(이미지 표시)
메서드: drawImage(image,x,y):
image는 그려지는 이미지를 나타냅니다.
(x,y)는 Canvas에 이미지를 그릴 때 이미지의 왼쪽 상단 위치를 나타냅니다. ;
이미지 크기 조정
메서드: drawImage(image,x,y,너비 ,
height 이미지 크기를 조정합니다. NewImage를 구성하는 [width, height] 매개변수는 NewImage가 Canvas에 그려질 때 NewImage의 왼쪽 위 모서리 위치를 나타냅니다. 🎜>이미지 일부 가져오기
drawImage(image, sx, sy, sw, sh, x, y, width, height )
이미지는 원본 이미지를 나타냅니다.
포인트(sx, xy)와 [너비 sw, 높이 sh]는 직사각형을 형성합니다. 이미지에 대한 작업입니다. 이미지의 원본 부분을 사용하여 새 부분 이미지를 만듭니다.
매개변수 [너비, 높이]에 따라 부분 이미지의 크기를 조정하여 새 이미지를 만듭니다.
(x,y)는 NewImage를 캔버스에 그릴 때 왼쪽 위 모서리의 위치를 나타냅니다.
예제:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Images</title>
<script type="text/javascript" src="../script/modernizr-latest.js"></script>
<script type="text/javascript">
window.addEventListener("load", eventWindowLoaded, false);
function eventWindowLoaded() {
canvasApp();
}
function canvasSupport() {
return Modernizr.canvas;
}
function eventWindowLoaded() {
canvasApp();
}
function canvasApp() {
if(!canvasSupport()) {
return;
}
var theCanvas = document.getElementById("canvasOne");
var context = theCanvas.getContext("2d");
var imgmain = new Image();
imgmain.addEventListener('load', eventLoaded, false);
imgmain.src = "image.png";
function eventLoaded() {
drawScreen();
}
function drawScreen() {
context.fillStyle = "#EEEEEE";
context.fillRect(0, 0, theCanvas.width, theCanvas.height)
//display image107*86
context.drawImage(imgmain, 0, 0);
context.drawImage(imgmain, 120, 0);
//resize image
context.drawImage(imgmain, 0, 90, 107, 86);
context.drawImage(imgmain, 120, 90, 53, 43);
context.drawImage(imgmain, 190, 90, 26, 21);
//part of image
context.drawImage(imgmain, 0, 0, 107, 86, 0, 180, 107, 86);
context.drawImage(imgmain, 0, 0, 57, 86, 120, 180, 57, 86);
context.drawImage(imgmain, 50, 0, 57, 86, 190, 180, 57, 86);
context.drawImage(imgmain, 0, 0, 57, 43, 260, 180, 57, 43);
context.drawImage(imgmain, 50, 43, 57, 43, 330, 223, 57, 43);
}
}
</script>
</head>
<body>
<div style="position: absolute; top: 50px; left: 50px;">
<canvas id="canvasOne" width="500" height="300">
Your browser does not support HTML5 Canvas.
</canvas>
</div>
</body>
</html>예에 인용된 사진:

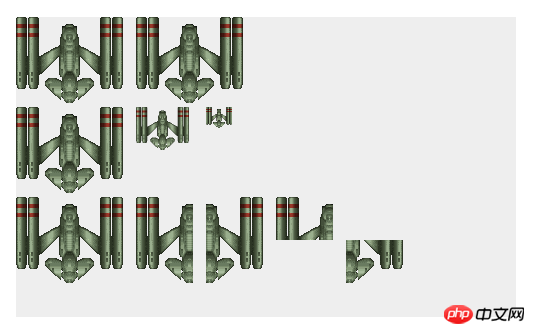
렌더링 예:

위 내용은 Html5 Canvas 이미지의 그래픽 코드에 대한 자세한 설명 (1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!