먼저 미디어를 소개하자면, 정확히 말하면 CSS 미디어 쿼리(CSS 미디어쿼리), 미디어 쿼리에는 미디어 유형과 너비, 높이, 색상과 같은 하나 이상의 속성이 포함되어 스타일 시트의 범위를 제한합니다. 🎜>Expression. CSS3에서 추가한 미디어 쿼리를 사용하면 콘텐츠를 수정하지 않고도 특정 기기 범위에 스타일을 적용할 수 있습니다. 그렇다면 미디어를 정의하는 방법을 살펴보세요. 아래 코드를 보면 확실히 짐작할 수 있습니다.
<!-- link元素中的CSS媒体查询 -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />
<!-- 样式表中的CSS媒体查询 -->
<style>@media (max-width: 600px) {
.facet_sidebar {
display: none;
}
}</style>문서에는 미디어 쿼리가 true인 경우 관련성이 있다고 나와 있습니다. 일반적인 캐스케이딩 규칙에 따라 미디어 쿼리가 false를 반환하더라도 태그에 미디어 쿼리가 포함된 스타일 시트는 다운로드됩니다(적용되지 않음). 🎜>그래서 이것도 단점이군요. 특정 페이지에 대해 다양한 미디어 속성에 대응하기 위해 여러 스타일 표준을 정의하면 페이지 로딩 시간이 영향을 받게 되지만, 빠른 네트워크 시대에는 그렇습니다. 개발, 네트워크 속도도 지속적으로 향상되고 향상되므로 영향은 크지 않으며
미디어 여전히 논리 연산자
를 사용할 수 있습니다. and, not, only 등) 미디어 표현을 형성하고 더 복잡한 필터링 조건을 작성하려면 여기서는 이러한 표현을 하나씩 설명하지 않겠습니다.다음으로 여러 데모를 사용하여 미디어의 사용법과 성능을 보여줍니다
오늘의 목적은 devicePixelRatio 속성의 변경 사항을 모니터링하는 방법을 탐색하는 것이므로 배경
스타일을 변경할 수 있습니다. 특정 p는 다른 devicePixelRatio 값 아래에 있습니다. 구체적인 코드는 다음과 같습니다.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
@media screen and (min-resolution: 2dppx) {
#image {
background : red;
}
}
@media screen and (min-resolution: 1dppx) {
#image {
background: #000;
}
} </style>
</head>
<body>
<p id="image" style="width:100px; height:100px"></p>
</body>
</html>
효과를 볼 수 있습니다. 학생들은 p의 배경색이 코드에 설정된 것과 같지 않음을 알 수 있습니다. 이는 다른 devicePixelRatio 속성 값에 따라 다릅니다. ?
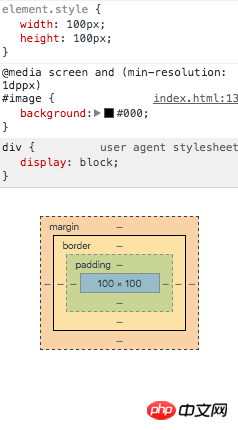
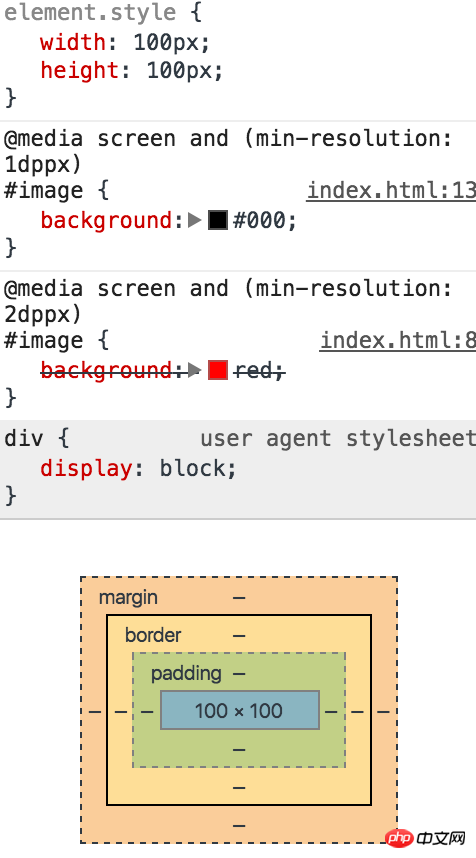
이 코드는 제가 처음 작성한 코드입니다. 실행해 보니 처음에는 페이지를 화면으로 드래그해도 아무런 효과가 없었습니다. , 브라우저 콘솔에서 이유를 찾았습니다. 그렇다면 설정이 유효하지 않은 이유는 무엇입니까? 두 화면 아래 스타일 콘텐츠의 스크린샷을 살펴보겠습니다. 왼쪽은 최소 해상도가 1이고, 오른쪽은 2입니다.
🎜>
두 사진을 비교해 보면 최소 해상도가 2일 때 그 안에 정의된 속성이 덮어쓰기되어 적용되지 않는 것을 알 수 있습니다.설명하려면 여기에 몇 가지 지식을 추가해야 할 것 같습니다. 즉, 코드에서 min- 및 max- 접두사의 구체적인 효과가 문서에 설명되어 있습니다. : 대부분의 미디어 속성에는 "크거나 같음"과 "작거나 같음"을 표현하는 데 사용되는 "min-" 및 "max-" 접두사가 붙습니다. 이렇게 하면 HTML 및
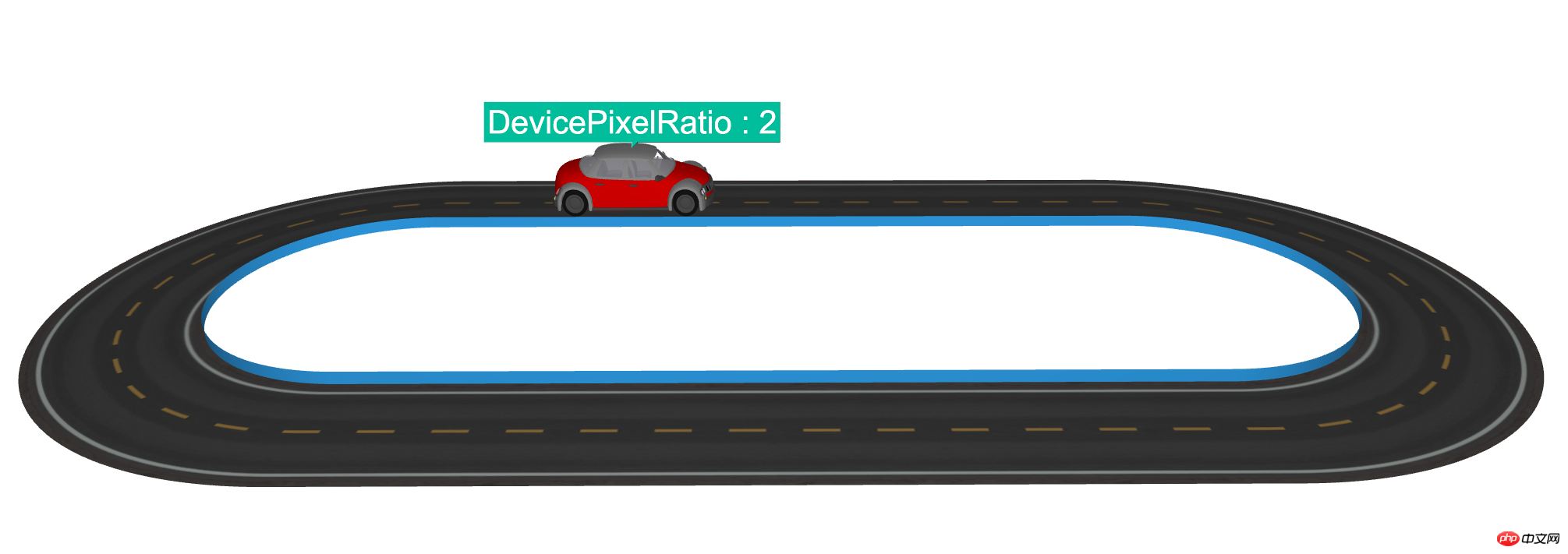
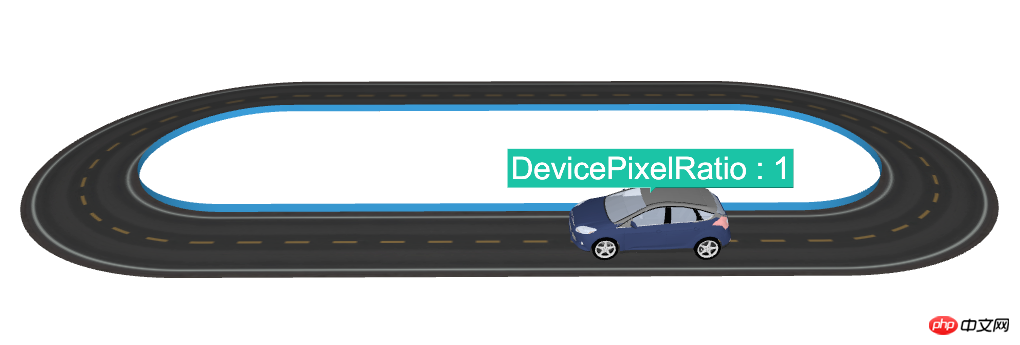
XML과 충돌하는 "<" 및 ">" 문자를 사용할 수 없습니다. 미디어 속성에 값을 지정하지 않고 속성의 실제 값이 0이 아닌 경우 표현식은 true로 확인됩니다. 이 속성 값이 포함된 표현식은 브라우저가 이 속성 값이 없는 장치에서 실행 중인 경우 일반적으로 false를 반환합니다. 其实上面的说明已经帮我解释清楚了,我再通俗地和大家解释一下:当 devicePixelRatio 为 1 时,只有 min-resolution: 1dppx 这个条件满足,因此 p 的颜色是黑色没错;当 devicePixelRatio 为 2 时,两个 media 都满足条件,同时 CSS 的规则是后加载的样式将会覆盖先加载的样式,由于我么将 min-resolution: 1dppx 的 media 写在后面,因此如果两个 media 都满足条件的话, min-resolution: 1dppx 的 media 将会覆盖 min-resolution: 2dppx 的 media,因此不管你把页面拖到那个屏幕,那个 p 的背景色都是黑色。 那么我们将两个 media 调换一下位置,问题就顺利地解决了。 以上是根据不同的 media 条件设置不同的样式,这是 CSS 的做法,在 JavaScript 中,没有专门的方法来监听 window.devicePixelRatio 属性变化,那么该怎么监听 devicePixelRatio 属性的变化呢?方法也很简单,看看下面的代码,你一定就明白了: 稍微解释下,通过 window.matchMedia(‘media expression’) 方法获取到对应的 media,然后通过 addListener(function(e) {}) 来监听 media 的变化。 有玩过 Canvas 的朋友一定知道,要想绘制出来的内容效果最佳的话,Canvas 自身的 width 和 height 属性值与 style 中的 width 和 height 的比例应该恰好等于 devicePixelRatio 的值,所有如果你在切换不同 devicePixelRatio 属性值的屏幕时,没有重新设置 Canvas 的宽高的话,绘制出来的画面将不是最佳的效果。 接下来我们基于 HT for Web 的 3D 模型来做一个小实验。实验的内容是这样的,在 GraphView 中有一辆车根据某条路线前行,当拖到另外一个屏幕的时候,换辆车子。先来看看效果图: 上面两张图分别是在不同的屏幕中的截图,车子动起来的效果可以访问以下链接: 来介绍下这次 Demo 中都用到的了 HT for Web 的那些技术。 首先是车子,车子并不是通过 HT for Web 生成的,而是通过专业的 3D 工具设计,然后导出 obj 和 mtl 文件,HT for Web 对 obj 和 mtl 文件进行解析,然后显示在 Graph3dView 中, 在 obj 文档中,你会看到一个一个飞机的例子,飞机沿着设定好的路线飞行,你应该会想,这个寻路是怎么实现的呢?其实很简单,我们将路线切割成一个个很小很小的单元,然后根据算法依次获取到小单元的坐标设置到移动的物体上,这样物体就动起来了。 在 Demo 中,有一条很精致的马路,这条马路就是一个 Shape 节点,根据车的路径生成的马路,Shape 是一个六面体,因为首尾相连了,所以没有左右面,在这个例子中,我将马路的 back 和 top 面隐藏了,然后 bottom 面支持翻转,让 bottom 面的贴图显示在内表面上,这样马路就建成了。 위 내용은 HTML5 CSS3미디어 쿼리 연습을 위한 샘플 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

<style media="screen">
@media screen and (min-resolution: 1dppx) {
#image {
background: #000;
}
}
@media screen and (min-resolution: 2dppx) {
#image {
background : red;
}
}</style>window.matchMedia('screen and (min-resolution: 2dppx)').addListener(function(e) {
console.info(e, window.devicePixelRatio);
});

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HT for Web</title>
<style media="screen">
@media screen and (min-resolution: 2dppx) {}
html, body {
padding: 0px;
margin: 0px;
} </style>
<script src="../../oldhtforweb/lib/core/ht.js"></script>
<script src="../../oldhtforweb/lib/plugin/ht-modeling.js"></script>
<script src="../../oldhtforweb/lib/plugin/ht-obj.js"></script>
<script>
ht.Default.setImage('road', './images/road.jpg');
var init = function() {
g3d = new ht.graph3d.Graph3dView();
var dm = g3d.dm();
g3d.addToDOM();
g3d.setEye(1200, 300, 0);
g3d.getNote = function(data) {
if (data.getTag() !== 'carNode') return null;
return 'DevicePixelRatio : ' + window.devicePixelRatio;
};
var carIndex = 0;
window.matchMedia('screen and (min-resolution: 2dppx)').addListener(function() {
carIndex = (carIndex + 1) % 2;
var obj = result[carIndex];
carNode.s('shape3d', obj.name);
ht.Default.setDevicePixelRatio();
});
var polyline = createPath(dm, 300),
params = {
delay: 0,
duration: 10000,
easing: function(t){
return (t *= 2) < 1 ? 0.5 * t * t : 0.5 * (1 - (--t) * (t - 2));
},
action: function(v, t){
var length = g3d.getLineLength(polyline);
var offset = g3d.getLineOffset(polyline, length * v),
point = offset.point,
px = point.x,
py = point.y,
pz = point.z,
tangent = offset.tangent,
tx = tangent.x,
ty = tangent.y,
tz = tangent.z;
carNode.p3(px, py - 9, pz);
carNode.lookAt([px + tx, py + ty - 9, pz + tz], 'front');
},
finishFunc: function(){
ht.Default.startAnim(params);
}
},
carList = [ 'fordFocus', 'concept-sedan-01v2'],
result = [], carNode = new ht.Node();
carNode.setTag('carNode');
carList.forEach(function(name, index) {
ht.Default.loadObj('./objs/'+name+'/'+name+'.obj', './objs/'+name+'/'+name+'.mtl', {
cube: true,
center: true,
shape3d: name,
finishFunc: function(modelMap, array, rawS3) {
var k = 110 / rawS3[0];
rawS3 = rawS3.map(function(v) { return v * k; });
result[index] = {
'name' : name,
'modelMap' : modelMap,
'array' : array,
'rawS3' : rawS3
};
if (index === 0) {
var node = carNode;
node.s({
'wf.width' : 0,
'shape3d' : name,
'note.position' : 44,
'note' : 'DevicePixelRatio : ' + window.devicePixelRatio,
'note.face' : 'top',
'note.autorotate' : true,
'note.font' : '46px arial, sans-serif'
});
node.s3(rawS3);
node.r3(0, Math.PI, 0);
dm.add(node);
polyline.setElevation(rawS3[1] * 0.5 + 2);
ht.Default.startAnim(params);
}
}
});
});
}; var createPath = function(dm, radius) {
var polyline = new ht.Polyline();
polyline.setThickness(2);
polyline.s({
'shape.border.pattern': [16, 16],
'shape.border.color': 'rgba(0, 0, 0, 0)',
'shape3d.resolution': 300,
'3d.selectable': false
});
dm.add(polyline);
var cx = 0,
cy = radius * Math.PI * 0.5,
count = 500,
points = [{ x: radius, y: -cy, e: 0 }],
segments = [1];
for (var k = 0; k < count + 1; k++) {
var angle = k * Math.PI / count;
points.push({
x: cx + radius * Math.cos(angle),
y: cy + radius * Math.sin(angle),
e: 0
});
segments.push(2);
}
cy *= -1;
radius *= -1;
for (var k = 0; k < count + 1; k++) {
var angle = k * Math.PI / count;
points.push({
x: cx + radius * Math.cos(angle),
y: cy + radius * Math.sin(angle),
e: 0
});
segments.push(2);
}
polyline.setPoints(points);
polyline.setSegments(segments);
var shape = new ht.Shape();
shape.setPoints(points);
shape.setSegments(segments);
shape.s({
'top.visible' : false,
'bottom.image' : 'road',
'bottom.reverse.flip' : true,
'bottom.uv.scale' : [13, 1],
'back.visible' : false,
'front.reverse.flip' : true,
'3d.selectable': false
});
shape.setThickness(180);
shape.setTall(15);
shape.setClosePath(true);
dm.add(shape);
return polyline;
}; </script>
</head>
<body onload="init();">
</body>
</html>