이 글에서는 경도와 위도를 주소로 변환하는 JavaScript를 주로 소개합니다. 참고할만한 가치가 있으니 필요하신 분들은 참고하시면 됩니다
webAPP 개발 과정에서 반환된 경도와 위도를 중국 주소로 변환하는 작업이 필요했습니다. 문제를 요약하면 다음과 같습니다.
원리 분석:
BaiduMapAPI는 JS 라이브러리만 제공합니다. 변환 함수를 구현하려면 이 인터페이스를 사용해야 합니다. 여기에서는 여러분과 공유할 간단한 데모를 작성했습니다.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";font-size:14px;}
#allmap {width:100%;height:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=DD279b2a90afdf0ae7a3796787a0742e"></script>
<title>逆地址解析</title>
</head>
<body>
<p id="allmap"></p>
<script type="text/javascript" src="mapapi.js"></script>
</body>
</html>function map_click(lng,lat){
var map = new BMap.Map(“allmap”);
var point = new BMap.Point(lng,lat);
map.centerAndZoom(point,12);
var geoc = new BMap.Geocoder();
geoc.getLocation(point,function(rs){
var addComp = rs.addressComponents;
alert(addComp.province + “, ” + addComp.city + “, ” + addComp.district + “, ” + addComp.street + “, ” + addComp.streetNumber);
});
}
map_click(104.098225,30.56028);
//参数解析
//@parameter1 lng 传入的经度
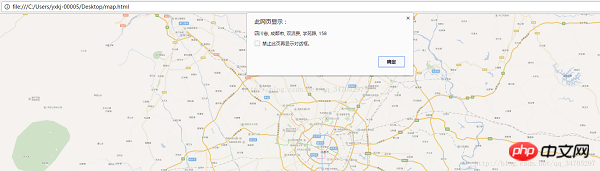
//@parameter2 lat 传入的纬度위 그림의 코드를 JS 파일에 작성하고 기능 들어오는 위도 및 경도 주소를 통해 중국어를 가져옵니다. 청두를 예로 들어 HTML 페이지를 엽니다.

간단한 경도 및 위도 주소를 가져옵니다. JS를 통한 변환 기능
.위 내용은 자바스크립트를 이용하여 위도와 경도를 주소로 변환하는 그래픽 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!