이 글에서는 주로 JavaScript 기반의 포커스 차트 캐러셀 효과 구현에 대해 자세히 소개하고 있는데, 관심 있는 친구들이 참고할 수 있는
것인지. 대학 웹사이트나 전자상거래 페이지에서 초점 이미지의 전환과 캐러셀은 필수 애플리케이션이 되어야 합니다. 오늘은 향후 검토를 위해 초점 이미지 캐러셀 제작의 기술적 요점에 대해 기록하겠습니다.
1. 구조 레이어(HTML)
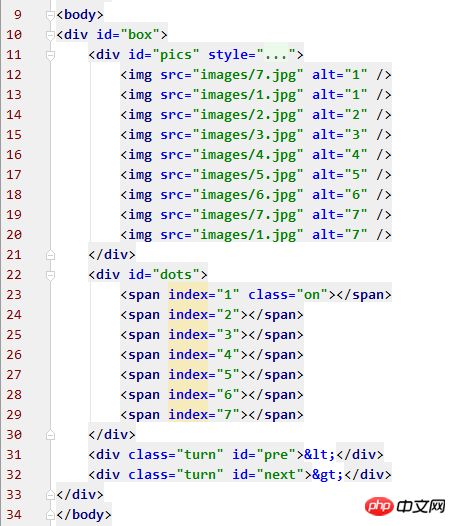
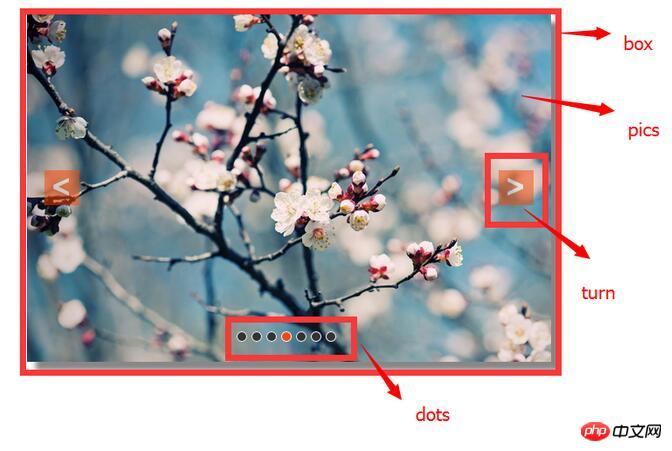
포커스 맵의 HTML 구조는 세 개의 하위를 포함하는 상위 컨테이너(id=box)입니다. -별도로 저장되는 컨테이너. 사진(id=pics), 하단 버튼(id=dots), 기능 전환 화살표(class=turn). 스타일을 추가한 후 레이아웃은 아래 그림 2와 같습니다.


2. 프레젠테이션 레이어(CSS)
페이지 성능 및 스타일 항상 CSS와 분리할 수 없습니다. 설명의 편의를 위해 각 p 모듈을 나타내기 위해 id 선택자 이름이나 클래스 선택자 이름을 사용합니다.
1.box
box는 상위 컨테이너로서 웹 페이지의 전체 초점 이미지 캐러셀 구조를 직관적으로 표현한 것입니다. 너비와 높이는 대상 이미지의 너비와 높이입니다. 표시됩니다. 이미지를 너비 600px, 높이 400px로 설정하고 상위 컨테이너 상자를 중앙에 배치한 다음 그림자를 추가했습니다. 스타일은 각자의 취향에 따라 설정하면 되겠지만, 오버플로는 숨겨야 하고, 하위 컨테이너의 절대 위치가 정확하도록 위치도 상대 위치로 설정해야 합니다.
#box{
width: 600px;
height: 400px;
margin-top: 100px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
position: relative;
box-shadow: 10px 10px 5px #888;
}2.pics
Pics는 사진을 배치하는 데 사용됩니다. 좌우 전환 기능이므로 높이는 여전히 사진의 높이이지만 너비는 (개수)입니다. 표시된 사진 + 2) * 사진이 넓기 때문에 그 이유는 동작 레이어에서 설명하겠습니다.
또 한 가지 주의할 점은 표시된 사진에서 볼 수 있듯이 사진은 왼쪽 및 오른쪽 전환 화살표와 하단 전환 버튼 아래에 있으므로 z-index는 1로 설정합니다.
#pics{
width: 5400px;
height: 400px;
position: absolute;
z-index: 1;
}3.dots
z-index를 2로 설정하고 위치 지정은 절대 위치 지정입니다. 다른 스타일은 원하는 대로 지정됩니다. 여기에서는 마우스가 슬라이드되는 스타일과 js의 해당 이미지 위치 변경에 일치하는 스타일(켜짐)을 설정했습니다.
#dots{
width: 120px;
height: 10px;
position: absolute;
bottom: 25px;
left: 40%;
z-index: 2;
}
#dots span{
width: 10px;
height: 10px;
float: left;
margin-right: 5px;
background: #333;
border: solid 1px #FFF;
border-radius: 50%;
cursor: pointer;
}
#dots .on{background: orangered;}
#dots span:hover{background: orangered;}4.turn
왼쪽 및 오른쪽 화살표의 중요한 스타일은 점, 기타 사용자 정의와 일치합니다. 여기에서는 화살표가 나타나기 전에 마우스가 상자 위로 미끄러지도록 설정했습니다.
.turn{
width: 40px;
height: 40px;
color: #fff;
background: orangered;
line-height: 39px;
text-align: center;
font-size: 36px;
font-weight: bold;
opacity: 0.5;
position: absolute;
top: 180px;
display: none;
z-index: 2;
cursor: pointer;
}
.turn:hover{opacity: 0.8;}
#box:hover .turn{display: block;}이제 페이지의 스타일과 레이아웃이 완성되었지만 동작 레이어 메서드 및 기능 구현에 중점을 둡니다.
3. 동작 레이어(Javascript)
함수를 정의하기 전에 먼저 전역 범위에서 페이지의 노드를 가져옵니다.
rree1. 이미지 전환 애니메이션
캐러셀의 핵심 방식은 이미지 전환 애니메이션에 있습니다. 이 함수의 초점은 변위 오프셋을 받은 다음 상자를 기준으로 사진의 왼쪽 값을 변경하여 사진을 표시하는 것입니다.
이전 CSS 설정에 따르면 상자의 너비는 600px이지만 사진의 너비는 5400px이므로 상자가 넘쳐서 숨겨지므로 페이지에 사진 하나만 표시됩니다. 특정 변위 오프셋, 왼쪽 값이 변경되면(n 그림 너비를 빼거나 추가) 표시된 그림을 변경할 수 있습니다.
또한, 두 가지 문제가 있습니다. 사진 전환 속도를 설정하지 않으면 전환 효과 없이 사진이 완전히 변경되며, 계속 클릭하면 너무 많은 비용이 소모됩니다. 컴퓨터의 메모리로 인해 컴퓨터가 정지되고 다음 사진으로 전환되기 전에 이전 사진에서 페이지가 중단됩니다. 따라서 사진에 대한 고속 처리를 수행하고, 사진이 전환된 후에는 다른 전환이 허용되지 않도록 설정해야 합니다.
var box = document.getElementById('box'); var pics = document.getElementById('pics'); var dots = document.getElementById('dots').getElementsByTagName('span'); var pre = document.getElementById('pre'); var next = document.getElementById('next');
2. 화살표 전환
이미지 전환 함수 Turn()에 따라 매개변수를 입력합니다. 좌우로 전환되기 때문에 매번 이미지 너비가 직접 전달됩니다. 오른쪽으로 전환하여 -600을 통과하고, 왼쪽으로 전환하여 600을 통과합니다.
여기서 주목해야 할 점은 사진과 하단 버튼의 동기화, 양쪽 마지막 사진 이후 매개변수 재설정, 전환 허용 여부 판단입니다.
//图片切换函数
function turn(offset){
turned = true; //切换允许标志,在全局作用域中定义,true表示关闭允许切换
var new_left = parseInt(pics.style.left) + offset; //最后left值
var total_time = 300; //位移总时间
var interval = 10; //每次位移间隔时间
var speed = offset/(total_time/interval); //位移速度——每次位移量
function go(){
if((speed < 0 && parseInt(pics.style.left) > new_left) || (speed > 0 && parseInt(pics.style.left) < new_left)){ //右切||左切
pics.style.left = parseInt(pics.style.left) + speed +'px';
setTimeout(go,interval);
}else{
turned = false; //已切换完毕,开启允许切换
pics.style.left = new_left +'px';
if( new_left < -4200){
pics.style.left = -600 +'px';
}
else if( new_left > -600){
pics.style.left = -4200 +'px';
}
}
}
go();
}3. 하단 버튼 구현
버튼과 화살표의 차이점은 클릭하면 어떤 그림으로든 전환할 수 있다는 점입니다. 따라서 매개변수를 전달하기 전에 이 작업을 수행해야 합니다. 전환 함수 Turn() 계산입니다. 또한 해당 버튼 스타일의 변경 사항도 잊을 수 없습니다.
아아아4. 자동 재생
자동 재생은 당연히 타이머를 설정하고 타이머를 삭제하는 문제이므로 여기서는 자세히 설명하지 않겠습니다.
//箭头切换实现
next.onclick = function(){
if(index == 7){
index = 1;
}else{
index += 1;
}
show_dots();
if(!turned){
turn(-600);
}
};
pre.onclick = function(){
if(index == 1){
index = 7;
}else{
index -= 1;
}
show_dots();
if(!turned){
turn(600);
}
};마지막으로 데모 및 소스 코드 링크(데모, 소스 코드)를 첨부합니다.
위 내용은 포커스 차트 캐러셀 효과를 구현하기 위해 JavaScript를 사용하는 코드 사례 소개(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!