
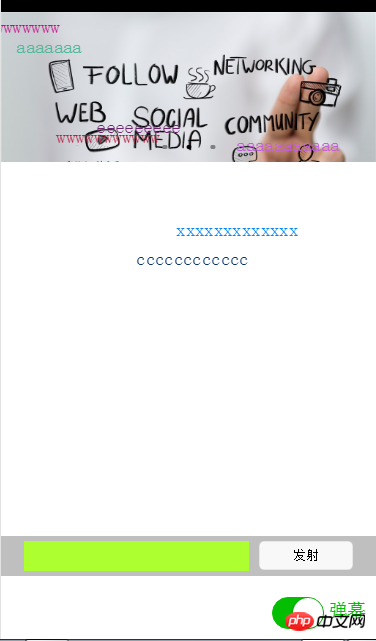
먼저 렌더링은 다음과 같습니다.

wxml 코드는 다음과 같습니다.
wxss 코드는 다음과 같습니다.
이렇게 기본을 스타일이 구현되었습니다. 다음으로, 우리는 사격에 관한 단어를 처리해야 합니다.
텍스트가 오른쪽에서 왼쪽으로 이동합니다. 텍스트의 상단 위치는 무작위이며, 왼쪽 위치는 화면 너비입니다. 이동시 타이머를 이용하여 처리됩니다.
또한, 폰트 색상은 랜덤하게 나타납니다. 이러한 기능은 모두 js를 사용하여 처리됩니다.
js 코드는 다음과 같습니다.
이제 작은 프로그램만 접하다보니 사용법은 잘 모르겠습니다. 일부 진술 중. 그래서 몇 가지 문제에 직면했습니다:
1. js에서 wxml 제어 정보를 가져옵니다.
js:
<!-- pages/index/index.wxml -->
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
<!--弹幕开关-->
<view class="barrage-Switch" style="color:{{barrageTextColor}};">
<switch id="switch_" bindchange="barrageSwitch"/>
<text>弹幕</text>
</view>
<!--弹幕输入框-->
<view class="barrage-inputText" style="display:{{barrage_inputText}}">
<view class="barrage-input">
<input bindblur="bind_shoot" value="{{bind_shootValue}}"/>
</view>
<view class="barrage-shoot">
<button class="shoot" size="mini" bindtap="shoot">发射</button>
</view>
</view>
<!--弹幕上单文字-->
<view class="barrage-fly" style="display:{{barragefly_display}}">
<block wx:for="{{barrage_style}}" wx:key="unique">
<text class="barrage-textFly" style="color:{{item.barrage_shoottextColor}};left:{{item.barrage_phoneWidth}}px;top:{{item.barrageText_height}}px;">{{item.barrage_shootText}}</text>
</block>
</view>wxml:
결과: 콘솔에 반환된 유형이 json 형식의 데이터인 것 같습니다.
개체 {유형: "변경", timeStamp: 2766 , 대상: 개체, 현재 대상: 개체, 세부 정보: 개체}
2. 탄막 구현 시 발사 버튼을 클릭하면 입력창의 정보를 얻을 수 있습니다.
여기서 입력 상자가 포커스를 잃으면 js의 데이터 클래스에 데이터를 복사한 다음 클릭하여 실행하면 데이터 클래스의 값을 가져옵니다.
3. 가장 큰 문제는 텍스트를 실행하는 방법입니다. 미니 프로그램이 jQuery를 지원하지 않기 때문에 js 바보가 됩니다. , 조금 무력합니다.
텍스트 이동에 대한 내 생각에 대해 이야기하겠습니다.
먼저 탄막을 열 때 타이머를 정의하고 닫습니다. 게시할 때 타이머를 끄세요. 배열을 사용하여 텍스트 이동 스타일을 저장하기 때문에 나머지는 결정됩니다. 텍스트를 움직이게 하려면 왼쪽의 크기를 변경하면 됩니다. 그래서 타이머가 실행 중일 때 for 루프를 사용하여 왼쪽 사격 텍스트 스타일의 크기를 변경합니다.
위 내용은 WeChat 애플릿은 공세 효과를 실현합니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!