문제 해결에서는 호환성을 고려하지 않습니다. 문제 해결에서 익숙하지 않다고 생각되는 CSS 속성이 있으면 무엇이든 말하세요. 그리고 빨리 공부해 보세요.
계속 업데이트하고, 계속 업데이트하고, 계속 업데이트하고, 중요한 말을 세 번 말하세요.
오빠님 저한테는 이 질문이 너무 좋네요.
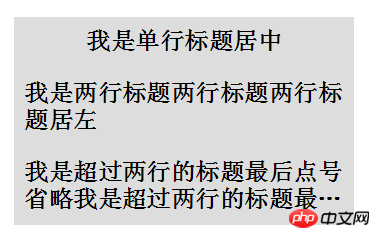
질문은 다음과 같습니다. 순수 CSS를 사용하여 중앙에 한 줄의 텍스트를 표시하고 왼쪽에 여러 줄의 텍스트를 표시하려면 줄임표로 끝나야 합니다. .효과는 다음과 같습니다:
긴 글을 읽기 싫으시면 먼저 효과를 보실 수 있습니다: -webkit- 커널 아래의 데모를 클릭하세요.

다음 단계는 이 효과를 달성하기 위한 한 단계입니다.
중앙에 배치하려면 <a href="//m.sbmmt.com/wiki/870.html" target="_blank">text-align</a>:center이 필요하며 왼쪽이 기본값입니다. text-align<a href="//m.sbmmt.com/wiki/974.html" target="_blank">:left</a>. 두 개를 결합하여 가운데에 한 줄, 왼쪽에 여러 줄을 만들면 어떻게 될까요? 이를 위해서는 태그가 하나 더 필요합니다.
<h2>单行居中,多行居左</h2>
이제 h2 중간에 태그 p: 중간에 하나 더 중첩합니다.
<h2></h2><p>单行居中,多行居左</p>
내부 레이어 p를 왼쪽에 text-align:left 두고, 외부 레이어 h2를 중앙에 text-align:center 두고, p를 <a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>:inline-block로 설정합니다. > 요소는 inline-block 수준 중앙 정렬 기능을 부모로 사용할 수 있으므로 단일 행을 중앙에 배치하고 여러 행을 남길 수 있습니다. CSS는 다음과 같습니다. text-align:center
p {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
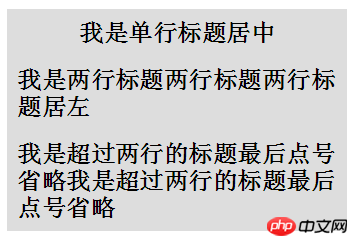
}얻는 효과는 다음과 같습니다. 
첫 번째 단계를 완료한 후 다음으로 달성할 작업은 표시하는 것입니다. 두 줄을 넘는 줄임표 기호.
특별한 새로운 CSS 속성을 사용하면 여러 줄 생략이 가능하지만 일부 호환성이 좋지 않습니다. 주로 사용되는 것은 다음과 같습니다.
display: -webkit-box; // 객체를 유연한 상자 모델로 표시하도록 디스플레이 설정
-webkit-line-clamp: 2; // 블록 요소에 표시되는 텍스트 줄 수를 제한합니다
-webkit-box-orient: 수직; // 상자의 하위 요소가 수평 또는 수직으로 정렬되도록 지정합니다
上述 3 条样式配合 <a href="//m.sbmmt.com/wiki/923.html" target="_blank">overflow</a> : hidden 和 <a href="//m.sbmmt.com/wiki/868.html" target="_blank">text-overflow</a>: ellipsis 即可实现 webkit 内核下的多行省略。好,我们将上述说的一共 5 条样式添加给 p 元素
p {
display: inline-block;
text-align: left;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
h2{
text-align: center;
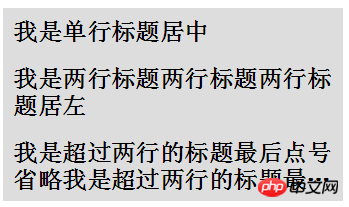
}看看效果如下:

(在 -webkit- 内核浏览器下)发现,虽然超出两行的是被省略了,但是第一行也变回了居左,而没有居中。
看回上面的 CSS 中的 p 元素,原因在于我们第一个设置的 display: inline-block ,被接下来设置的display: -webkit-box 给覆盖掉了,所以不再是 inline-block 特性的内部 p 元素占据了一整行,也就自然而然的不再居中,而变成了正常的居左展示。
记得上面我们解决单行居中,多行居左时的方法吗?上面我们添加多了一层标签解决了问题,这里我们再添加多一层标签,如下:
<h2></h2><p><em>单行居中,多行居左<em></em></em></p>
这里,我们再添加一层 em 标签,接下来,
设置 em 为 display: -webkit-box
设置 p 为 inline-block
设置 h2 为 text-align: center
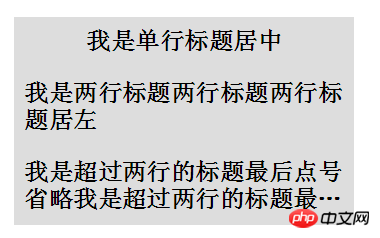
嘿!通过再设置多一层标签,解决 display 的问题,完美解决问题,再看看效果,和一开始的示意图一样:

-webkit- 内核下 Demo 戳我
是的,还有第二种方法......
上面我们为了让第一行居中,使用了三层嵌套标签。
这次我们换一种思路,只使用两层标签,但是我们加多一行。结构如下:
<p> </p><h2> </h2><p>我是单行标题居中</p> <p>我是单行标题居中</p>
这里,新添加了一行 class 为 pesudo 的 p 标签,标签内容与文本内容一致,但是我们限定死class="pesudo" 的 p 标签高度 height 与上面的 p 的行高 <a href="//m.sbmmt.com/wiki/864.html" target="_blank">line-height</a>一致,并设置 overflow:hidden ,那么这个 p 标签最多只能能展示出一行文本,接下来使用绝对定位,定位到 h2 的顶部,再设置 text-align:center 以及背景色与 h2 背景色一致。
这样最多显示单行且样式为居中的 class="pesudo" p 标签就重叠到了原本的 p 标签之上。表现为单行居中,多行时第一行则铺满,解决了我们的问题。多行省略与方法一相同。CSS 如下:
<p> </p><h2> </h2><p>我是单行标题居中</p> <p>我是单行标题居中</p>
위 내용은 CSS에서 한 줄을 중앙에 배치하는 방법, 두 줄을 왼쪽에 중앙에 배치하는 방법, 두 개 이상의 줄을 줄임표로 끝내는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!