오늘은 CSS를 사용하여 모바일 반응형 디자인 요구 사항에 매우 적합한 확장 가능한 모바일 검색 상자를 만드는 방법을 소개하겠습니다. 이 튜토리얼은 JavaScript를 사용하지 않고 기본 CSS 속성만 사용하므로 매우 간단하고 효율적인 구현입니다.
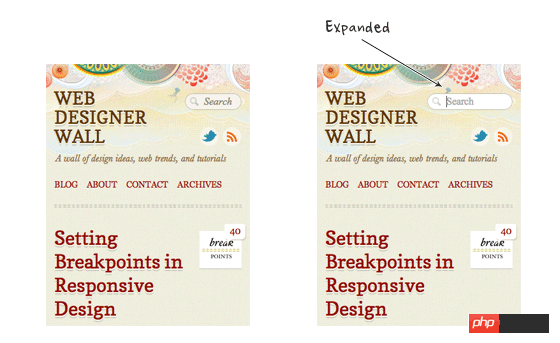
모바일 기기에서 정보를 표시할 때는 땅의 구석구석까지 소중하고 화면의 구석구석까지 소중하게 여겨야 합니다. 예를 들어, 검색 상자의 디자인은 일반적인 상황에서는 축소된 상태이며 활성화되면 확장되어 화면의 다른 요소에 더 많은 표시 영역을 제공할 수 있습니다. 이것이 바로 이 강좌가 하는 일입니다. 먼저 렌더링을 살펴보겠습니다.

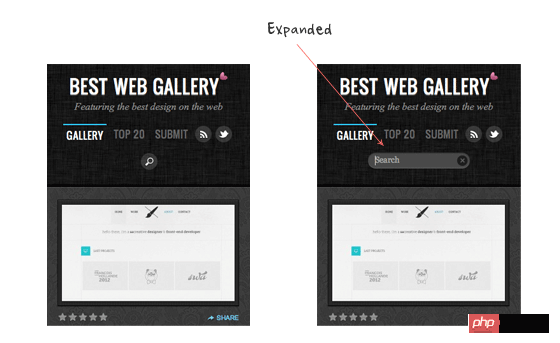
내 사이트 Best Web Gallery에도 비슷한 디자인이 있습니다. 쿼리 버튼 클릭하면 jquery의 focus 이벤트가 실행되어 검색창으로 사라집니다.

다음 코드는 html5 검색 태그를 사용합니다.
<form>
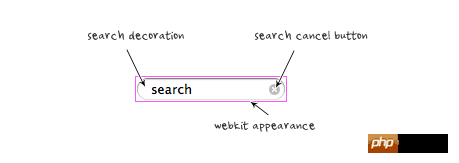
<input type="search" placeholder="Search"></form>기본 웹킷 입력 상자의 스타일은 다음과 같습니다.

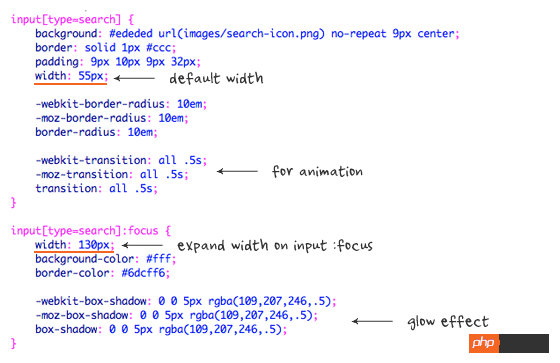
기본 효과를 제거하고 보기 좋게 일반 텍스트 입력 상자처럼 다음 CSS를 추가해야 합니다.
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
}설명하지 않겠습니다. 각 CSS 문은 한 줄씩 강조됩니다. 제가 기본으로 설정한 검색 너비는 55px 입니다. 포커스가 되면 확장되어 너비가 130px 가 됩니다. 전환 속성은 애니메이션 효과를 구현하며, 입력 상자에 빛나는 효과를 주기 위해 Box-shadow를 사용합니다.

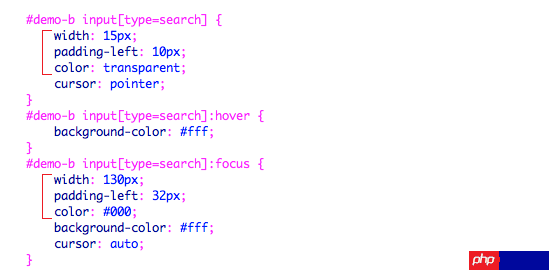
데모 B에서는 검색창이 최소화되어 쿼리 아이콘만 있고 텍스트 입력 부분은 없습니다. 검색의 padding 및 width 속성을 변경하여 완벽하게 둥근 버튼을 표시했습니다. 또한 color:transparent를 사용하여 텍스트 영역을 숨깁니다.

Chrome, Firefox, Safari, IE8+ 등 모든 주요 브라우저에서 정상적으로 실행됩니다. 단, IE7 이하 버전의 브라우저에서는 IE가 검색 입력창을 인식하지 못하고 :focus pseudo-class 를 지원하지 않기 때문에 지원하지 않습니다.
위 내용은 확장 가능한 모바일 검색창에 대한 HTML5 실습 상세 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!