반응형 웹 디자인은 이제 어렵지 않습니다. 아직 익숙하지 않거나 초보자라면 반응형 디자인이 다소 복잡할 수도 있지만 실제로는 생각보다 훨씬 간단합니다. 반응형 디자인을 더 빨리 배울 수 있도록 특별히 이 튜토리얼을 작성했습니다. 세 가지 간단한 단계를 통해 반응형 디자인의 기본 논리와 미디어 쿼리를 익힐 수 있습니다(CSS에 대한 지식이 있다고 가정).
대부분의 모바일 브라우저는 화면 표시에 맞게 페이지 너비를 뷰포트 너비로 조정합니다. 여기서는 뷰포트 태그를 사용합니다. 예를 들어 <head> 사이에 다음 명령문을 추가하여 브라우저에 장치 너비를 뷰포트 너비로 사용하고 초기 값을 취소하도록 지시합니다. 스케일 기능.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8 및 이전 브라우저는 미디어 쿼리를 지원하지 않습니다. IE 브라우저의 미디어 쿼리 지원을 구현하려면 media-queries.js 또는 response.js를 사용해야 합니다.
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
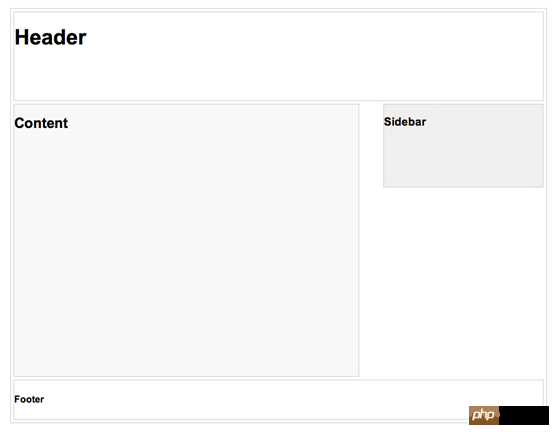
<![endif]-->이 예에서는 헤더, 콘텐츠 컨테이너, 사이드바, 바닥글을 포함한 기본 페이지 구조가 있습니다. 헤더의 높이는 180px로 고정되었고, 콘텐츠 컨테이너의 너비는 600px, 사이드바의 너비는 300px로 고정되었습니다.

CSS3 미디어 쿼리는 반응형 디자인에 사용되는 기술입니다. 특정 뷰포트 너비 아래에 페이지를 표시하는 방법을 브라우저에 알려주는 조건문을 작성하는 것과 같습니다.
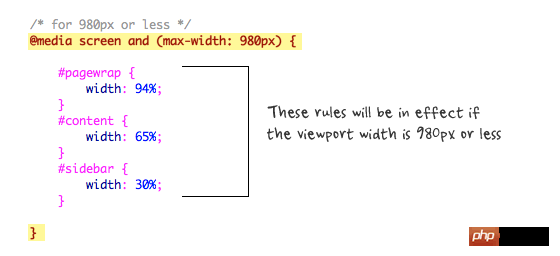
예를 들어 다음 명령은 뷰포트 너비가 980px 이하일 때 작동합니다. 일반적으로 컨테이너의 너비를 설정하기 위해 픽셀 값 대신 백분율 값을 사용하므로 유동적인 레이아웃 효과를 얻을 수 있습니다.

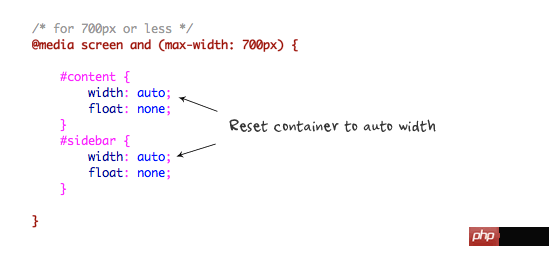
뷰포트가 700px 이하인 경우 #content 및 #sidebar의 너비를 자동으로 설정하고 float을 제거하여 전체 너비 모드로 표시됩니다.

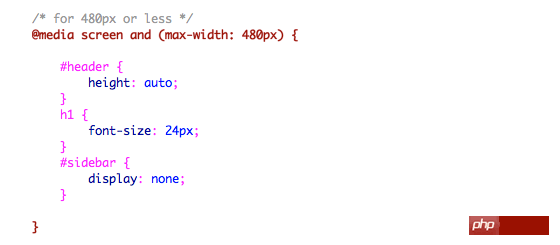
480px 이하 모바일 화면의 경우 #header 높이를 자동으로, 글꼴 크기를 h1에서 24px로 설정하고 #sidebar를 숨깁니다.

필요한 만큼 미디어 쿼리를 추가할 수 있습니다. 제 데모에서는 미디어 쿼리를 3개만 추가했습니다. 미디어 쿼리의 목적은 다양한 CSS를 사용하여 특정 뷰포트의 너비에 따라 페이지 레이아웃을 달성하는 것입니다. 미디어 쿼리는 하나의 CSS 파일에 있거나 여러 CSS 파일에 분산될 수 있습니다.
위 내용은 반응형 디자인의 3단계 구현에 대한 HTML5 실습 상세 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!