이 글에서는 입력에 중국어만 입력할 수 있도록 제어하기 위해 JavaScript를 주로 소개합니다. 상자, 숫자와 영어의 방식은 정기적 검증을 기반으로 문자 입력 제한 기능을 구현하며 이는 일정한 참조 값이 있습니다. 필요한 친구는 이를 참조할 수 있습니다.
이 기사에서는 중국어, 숫자 및 영어만 사용하는 예를 설명합니다. Javascript 컨트롤 입력 상자에 영어를 입력할 수 있습니다. 참고용으로 다음과 같은 방법을 공유합니다.
1. 문제 배경:
문제: 중국어, 숫자, 영어만 입력하는 입력란이 있습니다(예: 특수 문자 문자열 필터링)
JS 코드:
function checkUsername()
{
//正则表达式
var reg = new RegExp("^[A-Za-z0-9\u4e00-\u9fa5]+$");
//获取输入框中的值
var username = document.getElementById("username").value.trim();
//判断输入框中有内容
if(!reg.test(username))
{
alert("请输入中文、数字和英文!");
//输入非法字符,清空输入框
$("#username").val("");
}
}3. 페이지 HTML 코드:
<input type="text" id="username" onblur="checkUsername()"/>
전체 예제 코드는 다음과 같습니다.
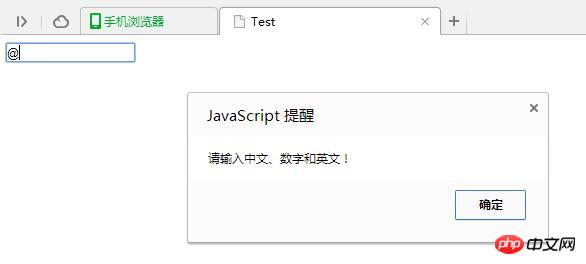
실행 효과 다이어그램은 다음과 같습니다.

위 내용은 JavaScript는 정규 규칙을 기반으로 입력 상자에 중국어, 숫자, 영어만 입력할 수 있도록 제어하는 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!