
이 글에서는 C#.NET, JavaScript 및 JSON에 대한 관련 지식은 참고할만한 가치가 아주 좋습니다.
앞에 적어두세요
모두. 별도의 내용이 없으면 필수사항은 모두 기록하겠습니다.1. JSON이란
JSON: JavaScript객체 표기법은 경량 데이터 상호 작용 형식으로 주로 데이터 전송에 사용됩니다
2. JSON 구문 규칙
1. 데이터는 키-값 쌍으로 구성됩니다( 매핑 ) 관계 표현 , ":"를 사용하여 을 나타냅니다. 예: "name" : "Zhao Da" 2. ","를 사용하여 데이터를 구분합니다. 예: "name" : "Zhao Da" , "age": "27". 3. 데이터 매핑의 컬렉션(객체)은 "{}"에 포함됩니다. 예: 학생 데이터 객체:{"id" : "1", "name" : "Zhao Da", "age" : "27", "gender" : "남성"} 4. 병렬 데이터 수집 (객체 배열 형식)은 "[]"로 포함되고 ","로 구분됩니다. 예: 학생 데이터 객체의 두 배열: [ {"id" : "1" , "name" : "자오다", "age" : "27", "gender" : "남성"}, {"id" : "2", "name" : "Qian 2", "age" : " 27", "gender" : "남성"}]
3.
JSON 데이터의 데이터 유형숫자 (정수 또는 부동 소수점)
JSON 데이터는 일반적으로 다음과 같은 표현식 형태를 갖는다는 것을 JSON의 구문 규칙을 통해 알 수 있습니다.
1 . 단일 객체; 2. 객체 컬렉션(배열) 3. 1과 2의 조합: 4. 순수 문자열; >5. C#.NET 및 JSON
C#.NET 환경에는JSON 직렬화 쌍이 있으며 역직렬화를 지원하는 타사 구성 요소도 있습니다. .
.NET은 JavaScriptSerializer 클래스와 DataContractJsonSerializer 클래스를 지원합니다.타사 지원에는 Json.net(newtonsoft.json)이 포함됩니다.
1. JavaScriptSerializer 클래스를 사용하여 JSON 데이터를 직렬화 및 역직렬화합니다.먼저 참조에서 이를 인용해야 합니다: System.Web .Extentions.dll 클래스 파일 참조: System.Web.Script.Serialization 사용
Dictionary<string, string> stu = new Dictionary<string, string>();
stu.Add("id", "1");
stu.Add("name", "赵大");
stu.Add("age", "27");
stu.Add("gender", "男");
JavaScriptSerializer js = new JavaScriptSerializer();
string stuJson = js.Serialize(stu);
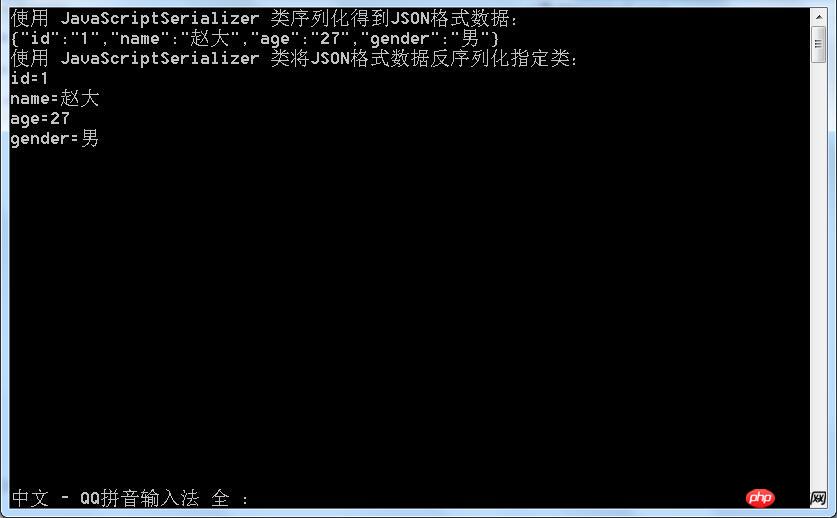
Console.WriteLine("使用 JavaScriptSerializer 类序列化得到JSON格式数据:");
Console.WriteLine(stuJson);
示例:JSON单对象序列化2. 타사 지원 Json.net(newtonsoft.json)  클래스 라이브러리
클래스 라이브러리
1. JavaScript에서 JSON 문자열을 사용자 정의하고 구문 분석합니다.
학생 Zhao 다 정보: string deJson = stuJson;
Dictionary<string, string> deStu = js.Deserialize<Dictionary<string, string>>(deJson);
Console.WriteLine("使用 JavaScriptSerializer 类将JSON格式数据反序列化指定类:");
foreach (string s in stu.Keys)
{
Console.WriteLine(s.ToString() + "=" + stu[s].ToString());
}
Console.ReadLine();
示例:JSON单对象反序列化
사용자 정의 JSON 문자열을 확인한 후 자동으로 stu 개체를 사용할 수 있습니다. 멤버
변수로 인식됩니다.. 
2. 백그라운드에서 전달된 JSON 데이터를 구문 분석하여 JSON 데이터 개체로 변환합니다.
예: 학생 Zhao Da 정보 (여기서 Ajax 요청은 JQuery로 처리되었습니다.):
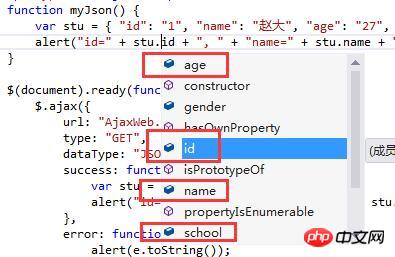
function myJson() {
var stu = { "id": "1", "name": "赵大", "age": "27", "gender": "男", "school": { "class": "03", "teacher": "赵大的老师" } };
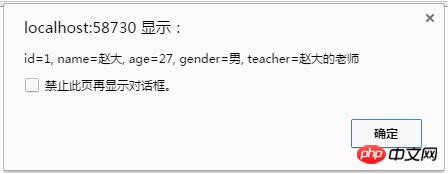
alert("id=" + stu.id + ", " + "name=" + stu.name + ", " + "age=" + stu.age + ", " + "gender=" + stu.gender);
}
Chrome에서 F12 개발자 도구 디버깅 렌더링:

위 내용은 C#.NET, JavaScript 및 JSON(그래픽 및 텍스트)에 대한 간략한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!