HTML5로컬 스토리지 - Web SQL 데이터베이스에서는 웹 SQL 데이터베이스가 실제로 폐기되었다고 언급했으며, HTML5에서 지원하는 로컬 스토리지는 실제로
웹 스토리지(로컬 스토리지 및 세션)가 되었습니다. Storage)를 IndexedDB로 사용합니다. Web Storage는 간단한 문자열 키-값 쌍을 사용하여 데이터를 로컬에 저장하므로 편리하고 유연합니다. 그러나 대량의 구조화된 데이터를 클라이언트에 저장하고 사용할 수 있는 API입니다. 효율적인 검색을 위한 인덱스
IndexedDB의 대부분의 작업은 일반적으로 사용되는 호출 메서드 및 반환 결과 모드가 아니라 데이터베이스 열기 작업과 같은 요청-응답 모드입니다
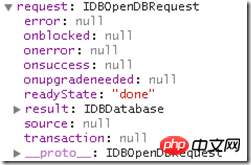
var request=window.indexedDB.open('testDB');
이 명령은 DB 객체에 대한 핸들을 반환하지 않습니다. 우리가 얻는 것은 IDBOpenDBRequest 객체이며, 우리가 얻으려는 DB 객체는 해당 결과 속성
 에 있습니다.
에 있습니다.
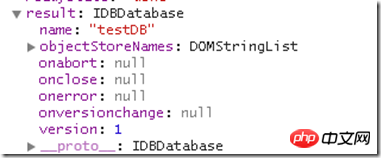
이 명령에서 요청한 응답은 IndexedDB 개체인 IDBDatabase 개체입니다.

결과 외에 IDBOpenDBRequest 인터페이스 몇 가지 중요한 속성이 정의됩니다.
onerror: 실패한 요청에 대한 콜백 함수 핸들
onsuccess: 성공적인 요청에 대한 콜백 함수 핸들
onupgradeneeded: 데이터베이스 버전 변경 핸들 요청
소위 비동기 API는 이 명령이 실행된 후에 request.result를 사용하여 얻을 수 있음을 의미합니다. indexedDB Object는 ajax를 사용하는 것과 마찬가지로 명령문 실행이 완료되었다고 해서 객체를 획득했다는 의미는 아니므로 보통 콜백 함수에서 처리합니다.
방금 명령문에서는 indexedDB 데이터베이스를 여는 방법을 보여주었습니다. indexedDB.open 메소드를 호출하여 indexedDB를 생성하거나 열 수 있습니다. 전체 프로세스 보기
function openDB (name) {
var request=window.indexedDB.open(name);
request.onerror=function(e){
console.log('OPen Error!');
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
} var myDB={
name:'test',
version:1,
db:null
};
openDB(myDB.name);indexedDB 요청 생성 성공 함수에서는 myDB 객체가 정의되어 있으며, 요청으로 얻은 DB 객체는 myDB의 db 속성에 할당됩니다. .db를 사용하여 생성된 indexedDB에 액세스합니다.
IDBOpenDBRequest에는 onerror 및 onsuccess 외에도 유사한 콜백 함수 핸들인 onupgradeneeded가 있다는 것을 확인했습니다. 이 핸들은 열려고 하는 데이터베이스의 버전 번호가 기존 데이터베이스의 버전 번호와 일치하지 않을 때 호출됩니다.
indexedDB.open() 메소드에는 두 번째 선택적 매개변수인 데이터베이스 버전 번호도 있습니다. 데이터베이스가 생성될 때 기본 버전 번호는 1입니다. 우리가 전달하는 버전 번호가 현재 버전과 일치하지 않는 경우 물론 현재 데이터베이스 버전보다 낮은 버전을 열려고 시도할 수는 없습니다. 그렇지 않으면 onerror가 호출됩니다.
function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
console.log('DB version changed to '+version);
};
} var myDB={
name:'test',
version:3,
db:null
};
openDB(myDB.name,myDB.version);버전 1이 방금 생성되었으니 버전을 열어주세요. 3이면 콘솔에 출력됩니다: DB 버전이 3으로 변경되었습니다
데이터베이스를 닫으려면 데이터베이스 객체
function closeDB(db){
db.close();
}의 close 메소드를 직접 호출할 수 있음Delete 데이터베이스는 indexedDB 객체
function deleteDB(name){
indexedDB.deleteDatabase(name);
}의 deleteDatabase 메소드를 사용하여 간단히
var myDB={
name:'test',
version:3,
db:null
};
openDB(myDB.name,myDB.version);
setTimeout(function(){
closeDB(myDB.db);
deleteDB(myDB.name);
},500);를 호출할 수 있음 비동기 API로 인해 , closeDB 메소드가 호출되기 전에 db 객체를 얻을 수 있다는 보장이 없으므로(실제로 db 객체를 얻는 것이 명령문을 실행하는 것보다 훨씬 느림) setTimeout을 사용하여 지연시켰습니다. 물론 각 indexedDB 인스턴스에는 데이터베이스가 닫힐 때 처리하는 데 사용되는 onclose 콜백 함수 핸들이 있다는 것을 알았습니다. 관심 있는 학생들은 이를 시도해 볼 수 있습니다. 원리는 매우 간단하므로 설명하지 않겠습니다.
데이터베이스를 만들고 나면 당연히 데이터를 저장하기 위해 테이블을 생성하고 싶은데, indexedDB에는 테이블이라는 개념이 없지만 objectStore, 데이터베이스 여러 objectStore를 포함할 수 있으며, objectStore는 여러 유형의 데이터를 저장할 수 있는 유연한 데이터 구조입니다. 즉, objectStore는 테이블과 동일하며 여기에 저장된 각 데이터는 키와 연결됩니다.
각 레코드의 지정된 필드를 키 값(keyPath)으로 사용하거나 자동으로 생성된 증분 숫자를 키 값(keyGenerator)으로 사용할 수 있거나 지정할 수 없습니다. 선택키의 종류에 따라 objectStore가 저장할 수 있는 데이터 구조도 다릅니다
| 键类型 | 存储数据 |
| 不使用 | 任意值,但是没添加一条数据的时候需要指定键参数 |
| keyPath | Javascript对象,对象必须有一属性作为键值 |
| keyGenerator | 任意值 |
| 都使用 | Javascript对象,如果对象中有keyPath指定的属性则不生成新的键值,如果没有自动生成递增键值,填充keyPath指定属性 |
在对新数据库做任何事情之前,需要开始一个事务。事务中需要指定该事务跨越哪些object store。
事务具有三种模式
只读:read,不能修改数据库数据,可以并发执行
读写:readwrite,可以进行读写操作
版本变更:verionchange
var transaction=db.transaction([students','taecher']); //打开一个事务,使用students 和teacher object store var objectStore=transaction.objectStore('students'); //获取students object store
调用数据库实例的createObjectStore方法可以创建object store,方法有两个参数:store name和键类型。调用store的add方法添加数据。有了上面知识,我们可以向object store内添加数据了
keyPath
因为对新数据的操作都需要在transaction中进行,而transaction又要求指定object store,所以我们只能在创建数据库的时候初始化object store以供后面使用,这正是onupgradeneeded的一个重要作用,修改一下之前代码
function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
var db=e.target.result;
if(!db.objectStoreNames.contains('students')){
db.createObjectStore('students',{keyPath:"id"});
}
console.log('DB version changed to '+version);
};
}这样在创建数据库的时候我们就为其添加了一个名为students的object store,准备一些数据以供添加
var students=[{
id:1001,
name:"Byron",
age:24
},{
id:1002,
name:"Frank",
age:30
},{
id:1003,
name:"Aaron",
age:26
}];function addData(db,storeName){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
for(var i=0;i<students.length;i++){
store.add(students[i]);
}
}
openDB(myDB.name,myDB.version);
setTimeout(function(){
addData(myDB.db,'students');
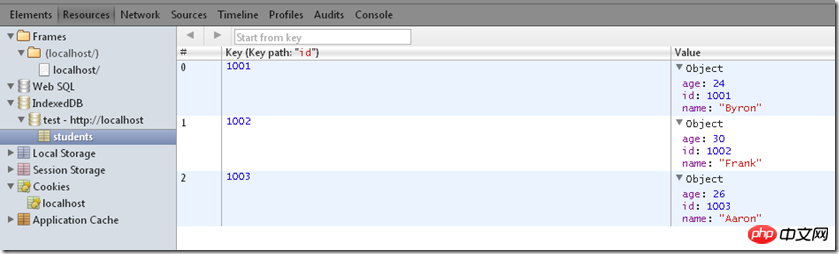
},1000);这样我们就在students object store里添加了三条记录,以id为键,在chrome控制台看看效果

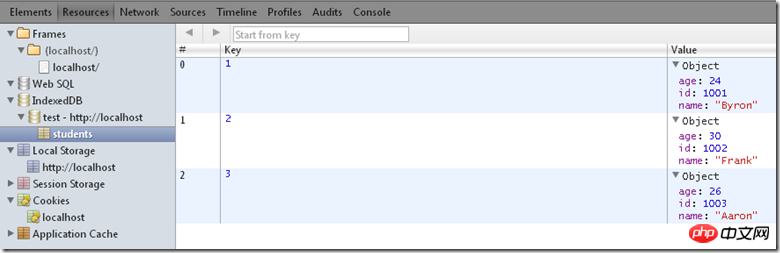
keyGenerate
function openDB (name,version) {
var version=version || 1;
var request=window.indexedDB.open(name,version);
request.onerror=function(e){
console.log(e.currentTarget.error.message);
};
request.onsuccess=function(e){
myDB.db=e.target.result;
};
request.onupgradeneeded=function(e){
var db=e.target.result;
if(!db.objectStoreNames.contains('students')){
db.createObjectStore('students',{autoIncrement: true});
}
console.log('DB version changed to '+version);
};
}
剩下的两种方式有兴趣同学可以自己摸索一下了
可以调用object store的get方法通过键获取数据,以使用keyPath做键为例
function getDataByKey(db,storeName,value){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
var request=store.get(value);
request.onsuccess=function(e){
var student=e.target.result;
console.log(student.name);
};
}可以调用object store的put方法更新数据,会自动替换键值相同的记录,达到更新目的,没有相同的则添加,以使用keyPath做键为例
function updateDataByKey(db,storeName,value){ var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
var request=store.get(value);
request.onsuccess=function(e){
var student=e.target.result;
student.age=35;
store.put(student);
};
}调用object store的delete方法根据键值删除记录
function deleteDataByKey(db,storeName,value){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
store.delete(value);
}调用object store的clear方法可以清空object store
function clearObjectStore(db,storeName){
var transaction=db.transaction(storeName,'readwrite');
var store=transaction.objectStore(storeName);
store.clear();
}调用数据库实例的deleteObjectStore方法可以删除一个object store,这个就得在onupgradeneeded里面调用了
if(db.objectStoreNames.contains('students')){
db.deleteObjectStore('students');
}这就是关于indexedDB的基本使用方式,很多同学看了会觉得很鸡肋,和我们正常自己定义个对象使用没什么区别,也就是能保存在本地罢了,这是因为我们还没有介绍indexedDB之所以称为indexed的杀器——索引,这个才是让indexedDB大显神通的东西,下篇我们就来看看这个杀器。
위 내용은 HTML5 로컬 저장소 - IndexedDB의 기본 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!