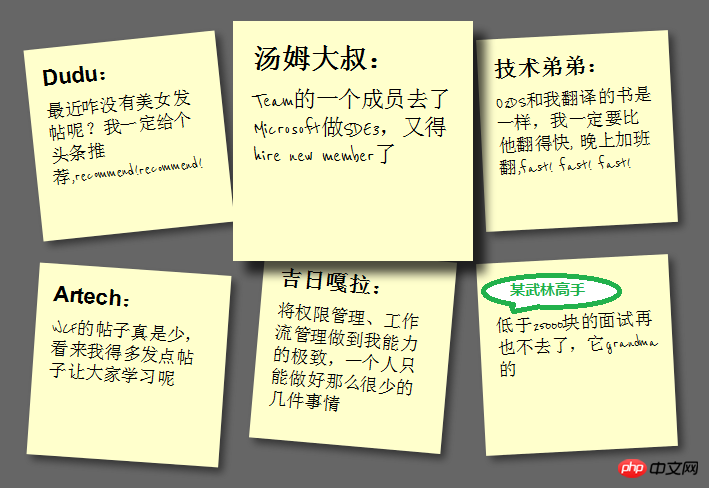
이 기사에서는 HTML5/CSS3을 사용하여 단 5단계로 스티커 메모 효과 HTML을 만드는 방법을 보여줍니다. 페이지, 렌더링
(참고: 사진 속 텍스트는 순전히 조작되었으며 유머러스한 목적으로 사용되었습니다. 유사점은 순전히 우연입니다. 감사합니다!)

참고: 이 효과는 Safari, Chrome, Firefox 및 Opera에서 볼 수 있습니다. HTML5에 대한 불완전한 지원으로 인해 IE에서는 이 효과를 볼 수 없습니다.
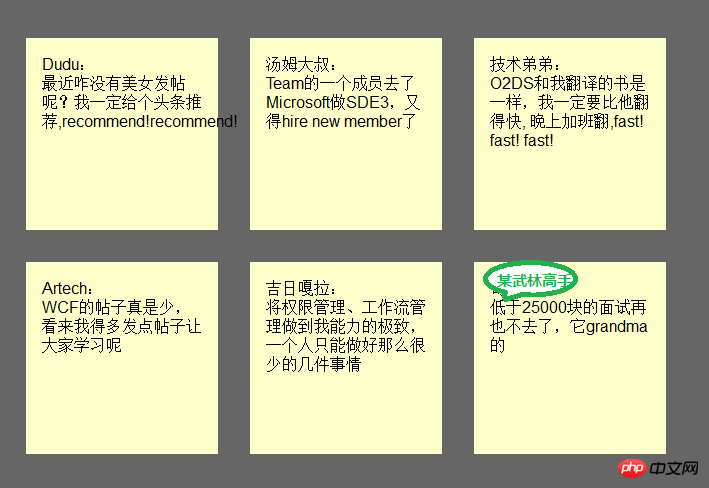
먼저 기본 HTML 구조를 추가하고 기본 사각형을 만듭니다. 코드는 다음과 같습니다.
Dudu: 最近咋没有美女发帖呢?我一定给个头条推荐,recommend!recommend! 汤姆大叔: Team的一个成员去了Microsoft做SDE3,又得hire new member了 技术弟弟: O2DS和我翻译的书是一样,我一定要比他翻得快, 晚上加班翻,fast! fast! fast! Artech: WCF的帖子真是少,看来我得多发点帖子让大家学习呢 吉日嘎拉: 将权限管理、工作流管理做到我能力的极致,一个人只能做好那么很少的几件事情 某武林高手: 低于25000块的面试再也不去了,它grandma的
각각에 href를 추가합니다. note 연결, 주로 키보드 액세스를 지원하기 위한 CSS 코드는 다음과 같습니다.
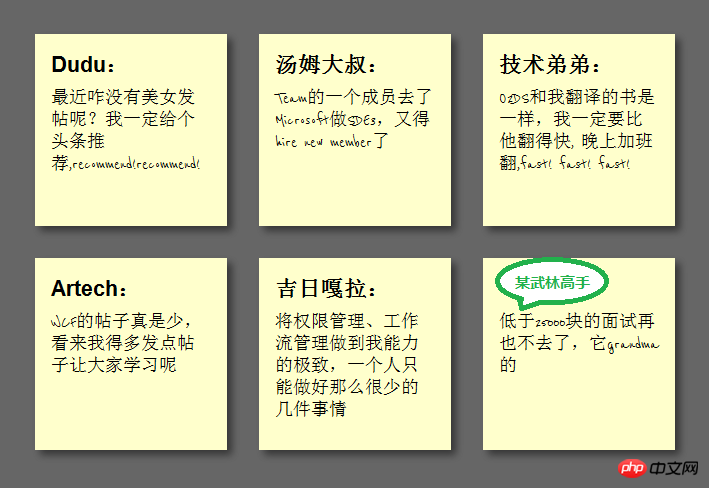
{:;:;}{:;:;:;:;:;}{:;:;}{:;}{:;:;}{:;:;:;:;:;:;:;}{:;:;}효과는 다음과 같습니다.

Google에서 글꼴 API<를 지원하므로 사각형의 그림자 효과를 구현하고 글꼴을 필기체(영어만)로 변경하는 단계입니다. 🎜> 먼저 Google API에 대한 호출을 추가합니다:
<link href="http://fonts.googleapis.com/css?family=Reenie+Beanie:regular" rel="stylesheet" type="text/css">
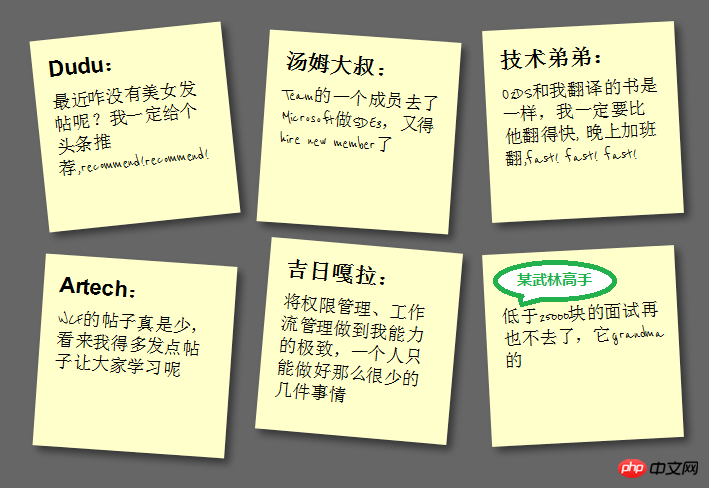
{:;:;:;}{:;:;}{:;:;:;:;:;:;:; :; :; :;}
{:;:;:;}{:;:;:;:;:;}{:;:;:;:;:;}{:;:;:;:;:;}
{:;:;:;:;:;:;:;:;}
애니메이션 효과를 얻기 위해 Transition을 추가할 수 있습니다. 또한, 먼저 ul->li에서 색상을 다르게 설정할 수 있습니다. ->a:
<span style="max-width:90%"> -moz-transition:-moz-transform .15s linear; <br/> -o-transition:-o-transform .15s linear; <br/> -webkit-transition:-webkit-transform .15s linear; </span>
{:;:;:;:;:;:;}{:;:;:;:;:;:;}
위 내용은 HTML5/CSS3을 사용하여 5단계(그림 및 텍스트)로 스티커 메모에 대한 특수 효과 코드 예제를 빠르게 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!