웹 개발 중에 브라우저가 이벤트에 응답하지 않고 애니메이션 정지 상태에 들어가거나 "스크립트 실행 시간이 너무 김" 프롬프트 상자가 나타나는 경우가 종종 발생합니다. 스크립트가 통제 불능입니다.
브라우저에는 js 엔진 스레드(js 처리), GUI 렌더링 스레드(렌더링 페이지), 브라우저 이벤트 트리거 스레드(상호작용 제어)라는 세 가지 이상의 스레드가 있습니다.
1: JavaScript 엔진은 이벤트 기반 단일 스레드 실행을 기반으로 합니다. JS 엔진은 작업 대기열에 작업이 도착할 때까지 기다리고 있습니다. 브라우저가 어떻게 처리하든 JS 프로그램을 실행하는 JS 스레드는 언제든지 하나만 있습니다.
2: GUI 렌더링 스레드는 브라우저 인터페이스를 렌더링해야 하거나 일부 작업으로 인해 리플로우가 발생하는 경우 이 스레드가 실행됩니다. 그러나 GUI 렌더링 스레드와 JS 엔진은 상호 배타적이라는 점에 유의해야 합니다. JS 엔진이 실행되면 GUI 스레드가 일시 중지되고 GUI 업데이트는 대기열에 저장되며 JS가 실행될 때 즉시 실행됩니다. 엔진이 유휴 상태입니다.
3: 이벤트 트리거 스레드. 이벤트가 트리거되면 스레드는 보류 중인 대기열의 끝에 이벤트를 추가하고 JS 엔진의 처리를 기다립니다. 이러한 이벤트는 setTimeOut과 같은 JavaScript 엔진에 의해 현재 실행되는 코드 블록이나 마우스 클릭, AJAX 비동기 요청 등과 같은 브라우저 커널의 다른 스레드에서 발생할 수 있습니다. 그러나 JS의 단일 스레드 관계로 인해 모든 이벤트는 이러한 이벤트는 JS 엔진의 처리를 위해 대기열에 추가되어야 합니다.
브라우저의 커널 처리 방식을 이해하고 나면 브라우저가 애니메이션 정지 상태에 들어가는 이유를 이해하는 것은 어렵지 않습니다. JS 스크립트가 프로세서를 오랫동안 점유하면 브라우저의 GUI 업데이트가 정지됩니다. 후속 이벤트 응답도 대기열에 추가되어 처리할 수 없으므로 브라우저가 일시 중지된 애니메이션 상태로 잠깁니다. 또한 DOM 작업은 JS 스크립트에서 수행됩니다. JS 호출이 완료되면 다음 작업을 시작하기 직전에 GUI 렌더링이 수행됩니다. 따라서 JS에서 많은 수의 DOM 작업을 수행하면 이벤트 응답이 느려지거나 실제로 발생할 수도 있습니다. IE6에서 한 번에 많은 양의 HTML을 삽입하는 등 브라우저를 정지시킵니다. 그리고 "스크립트 실행 시간이 너무 깁니다"라는 프롬프트 상자가 나타나면 JS 스크립트에 무한 루프가 있거나 너무 깊은 재귀 작업을 수행해야 함을 의미합니다.
코드를 직접 보면:
예: 사용자가 숫자를 입력하고 덧셈(+=)을 수행합니다.
이전 접근 방식:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>webworkers--calculate</title>
</head>
<body>
<input id="num" name="num" type="text"/>
<button onclick = "calculate()">计算</button><br />
<div id="result" style="color:red;"></div>
<div id="time" style="color:red;"></div>
<script type="text/javascript" src="calculate.js"></script>
<script type="text/javascript">
function calculate(){
data1 = new Date().getTime();
var num = document.getElementById("num").value;
var val = parseInt(num,10);
var result =0;
for(var i =0; i<num;i++){
result += i;
}
data2 = new Date().getTime();
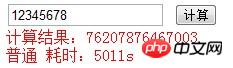
document.getElementById("result").innerHTML ="计算结果:"+result;
document.getElementById("time").innerHTML ="普通 耗时:"+ (data2 - data1)+"ms";
}
</script>
</body>
</html>사용 후 webWorkers :
calculate.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>webworkers--calculate</title>
</head>
<body>
<input id="num" name="num" type="text"/>
<button onclick = "calculate()">计算</button><br />
<div id="result" style="color:red;"></div>
<div id="time" style="color:red;"></div>
<script type="text/javascript" src="calculate.js"></script>
<script type="text/javascript">
var worker = new Worker("calculate.js");
var data1 =0;
var data2 =0;
worker.onmessage = function(event){
var data = event.data;
data2 = new Date().getTime();
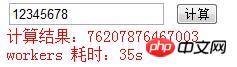
document.getElementById("result").innerHTML ="计算结果:"+data;
document.getElementById("time").innerHTML ="workers 耗时:"+ (data2 - data1)+"ms";
};
function calculate(){
data1 = new Date().getTime();
var num = document.getElementById("num").value;
var val = parseInt(num,10);
worker.postMessage(val);
}
</script>
</body>
</html>calculate.js
onmessage = function(event){
var num = event.data;
var result = 0;
for(var i = 0; i<num;i++){
result += i;
}
postMessage(result);
};webWorker는 웹 서버에 코드를 넣어야 합니다. localhost를 사용하는 경우 상위 버전을 사용하십시오. Chrome 브라우저를 열면 Firefox 브라우저에 localhost 처리 시 "
Could not get domain! " 오류가 나타납니다. 위의 두 구현 방법을 비교하면 계산할 때 값이 100억에 도달하면 일반적인 방법은 시간이 오래 걸리고 일반적으로 중단됩니다.
Chrome15에서 webWorkers의 효과.
수정: getTime()은 초(s)가 아닌 밀리초(ms)를 반환해야 합니다. 

webWorkers는 미래의 웹 애플리케이션에서 여전히 매우 가치가 있다는 것을 알 수 있습니다.
위 내용은 브라우저에서 애니메이션이 중단되는 것을 방지하기 위한 html5 WebWorkers 샘플 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!