이 글은 자바스크립트나인팰리스그림의 위치를 무작위로 뒤섞는 구현 방법을 주로 소개합니다. 관심 있는 친구들은 참고할 수 있습니다. >
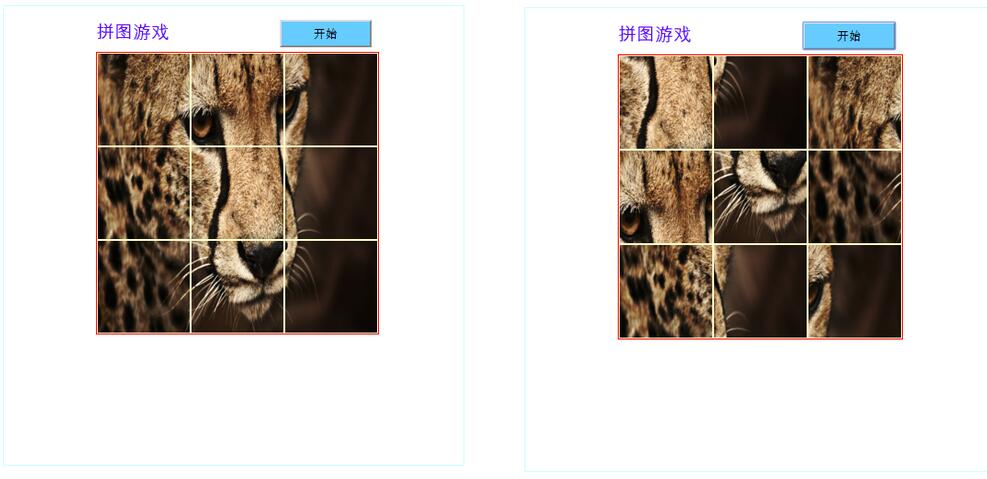
오늘은 간단한 9각형 격자 퍼즐을 만들어 보겠습니다. 가장 귀찮은 것은 클릭하여 사진 위치를 섞는 것입니다. 처음에는 바이두에서 관련 블로그를 확인하며 우회를 많이 했습니다. 마침내 많은 예제를 읽은 후 나만의 방법을 작성했습니다.<script>
//打乱图片方法
function fun(){
var x = [];
var y ;
for(var i=1;i<10;i++){
var p = document.getElementById("d"+i+"");
p.removeChild(document.getElementById("img"+i+""));
}
for(var i=1;i<10;i++){
var img = document.createElement('img'); //动态创建img标签
var p1 = document.getElementById("d"+i+"");
var p = [1,2,3,4,5,6,7,8,9]; //用p[]数组保存图片的代号
var j = Math.round(Math.random()*8); //通过随机数j产生随机图片代号p[j]
for ( var u=0 ; u < x.length ; u++ ) //遍历x[]数组防止后面出现与前面一样的图片代号
{
if ( x[u] == p[j] )
{
y = x[u];
break;
}
}
if(p[j]==y){
i-=1;
continue;
}else{
img.setAttribute("src","images/tiger_0"+p[j]+".gif");
img.id = "img"+i+"";
}
p1.appendChild(img);
x.push(p[j]); //添加已经出现的图片号数进入x[]数组
}
dragdrop();//拖动图片方法
}
</script>
위 내용은 JavaScript에서 9각형 그리드 이미지의 위치를 무작위로 섞는 구현 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!