
wxml
[XML] 일반 텍스트 보기 코드 복사
<view class="flex-wrp">
<view class="flex-item red" ></view>
<view class="flex-item green" ></view>
<view class="flex-item blue" ></view>
</view>wxss
[XML] 일반 텍스트 보기 코드 복사
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
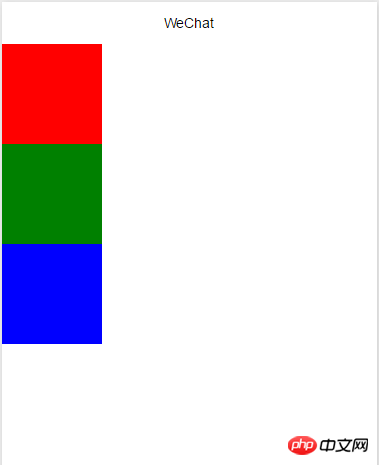
}flex-direction: 열:

wxml
[XML] 일반 텍스트 보기 코드 복사
<view class="flex-wrp column">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>wxss
[XML] 일반 텍스트 보기 코드 복사
.column{
flex-direction:column;
}
.flex-item{
width: 100px;
height: 100px;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}정의 -content: flex-start:

wxml
[XML] 일반 텍스트 보기 코드 복사
<view class="flex-wrp flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view>위 내용은 WeChat 애플릿 구성 요소의 해석 및 분석: 2. 스크롤 뷰(스크롤 가능한 뷰 영역)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!