다음 편집기는 HTML5를 사용하여 버튼 배경에 대한 다양한 애니메이션을 디자인하는 간단한 예를 보여줍니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다.
HTML5를 능숙하게 사용하여 버튼 배경에 다양한 애니메이션 효과를 디자인하는 방법을 살펴보겠습니다. 이 특수 효과에서는 마우스가 버튼 위로 슬라이드할 때 CSS3 애니메이션이 사용됩니다. 배경 크기 및 배경 위치 속성을 애니메이션화하여 다양한 배경 애니메이션 효과를 얻을 수 있습니다.
전체 렌더링을 살펴보겠습니다.

구체 구현:
1. CSS 스타일
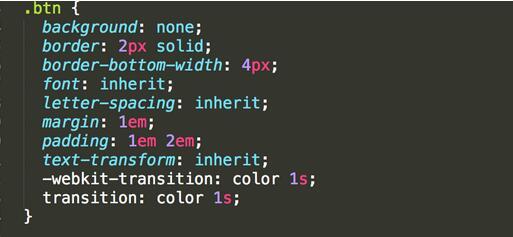
먼저 버튼에 대한 공통 스타일을 설정합니다. 버튼의 배경을 제거하고 실선 테두리를 2픽셀로 설정하고 아래쪽 테두리를 4픽셀로 설정합니다. 패딩을 사용하여 버튼 크기를 설정하고 버튼 텍스트 색상에 부드러운 애니메이션 전환 효과를 설정하세요.

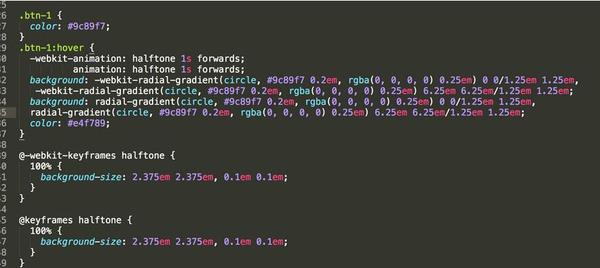
첫 번째 버튼 배경 애니메이션:
첫 번째 버튼 배경 애니메이션에서 버튼 배경 2개의 그라디언트 레이어를 사용하여 만들어졌습니다. 마우스가 버튼 위로 이동하면 버튼의 배경 크기 속성을 수정하는 하프톤 프레임 애니메이션이 수행됩니다. 모든 점이 연결되도록 배경 이미지의 크기를 줄입니다.

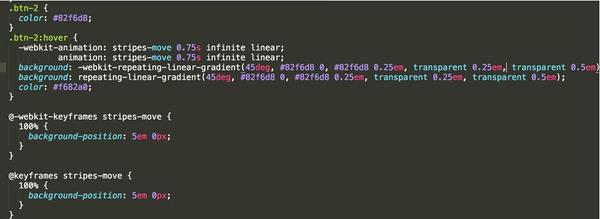
두 번째 버튼 배경 애니메이션:
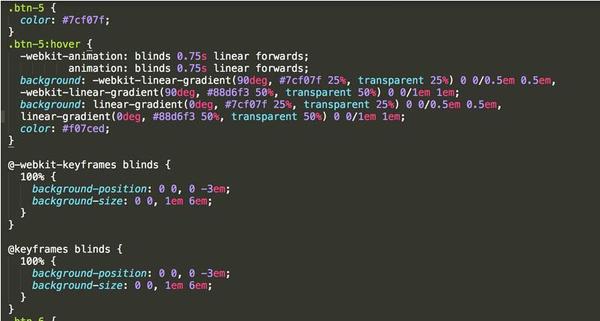
두 번째 버튼 배경 애니메이션에서는 선형 그라데이션을 사용합니다. 버튼의 배경 이미지 역할을 합니다. 마우스가 버튼 위로 슬라이드되면 버튼의 배경 위치 속성을 수정하여 배경 위치가 계속 변경되어 얼룩말 교차 효과가 형성됩니다.

세 번째 버튼 배경 애니메이션:
아니요. 3개의 버튼 배경 애니메이션 중 버튼의 배경 이미지로 도트 그라데이션이 사용되었습니다. 버튼 위로 마우스가 이동하면 버튼의 배경 위치 속성을 수정하여 배경 위치가 계속 변경되어 포인트 모션 효과를 형성합니다.

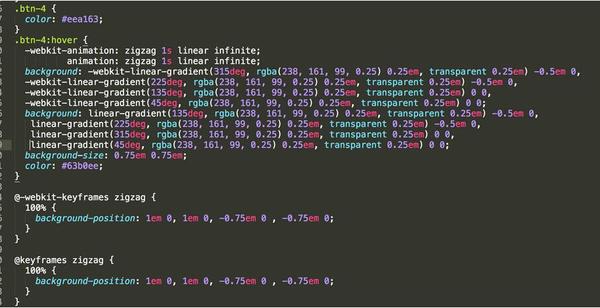
네 번째 버튼 배경 애니메이션:
네 번째 버튼 배경 애니메이션에서 파도를 사용하면 버튼의 배경 이미지입니다. 마우스가 버튼 위로 미끄러지면 버튼의 배경 위치 속성을 수정하여 배경 위치가 계속 변경되어 물결 모양의 동적 모션 효과를 형성합니다.

다섯 번째 버튼 배경 애니메이션:
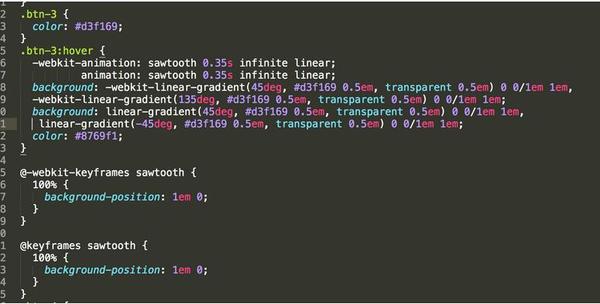
다섯 번째 버튼 배경 애니메이션에서는 사선을 사용합니다. 버튼의 배경 이미지가 됩니다. 버튼 위로 마우스가 이동하면 버튼의 배경 위치 속성을 수정하여 배경 위치가 계속 변경되어 대각선 모션 효과를 형성합니다.

6번째 버튼 배경 애니메이션:
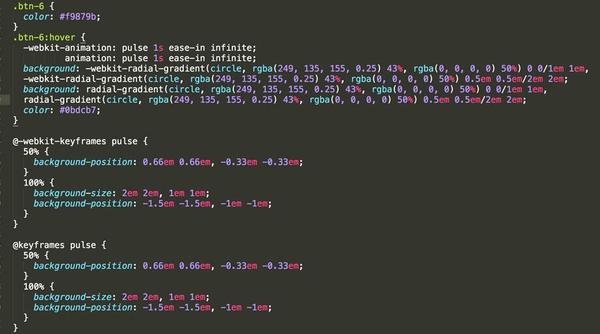
6번째 버튼 배경 애니메이션에서는 원 A를 사용합니다. 버튼의 배경 이미지로 그라데이션이 깜박입니다. 버튼 위로 마우스를 슬라이드하면 버튼의 배경 위치 속성을 수정하여 배경 위치가 계속 변경되어 원형 깜박이는 효과를 형성합니다.

이것은 6개의 버튼 각각에 대한 효과와 코드입니다. 이 CSS 스타일 외에도 일부 표준 구성 요소를 사용하여 만들 수도 있습니다.
위 내용은 HTML5를 사용하여 버튼 배경(그림 및 텍스트)에 대한 다양한 애니메이션을 디자인하는 간단한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!