"Practical Common Lisp"의 저자인 Peter Seibel은 패턴이 필요하면 뭔가 잘못된 것이 틀림없다고 말한 적이 있습니다. 그가 말하는 문제는 언어의 본질적인 결함 때문에 일반적인 해결책을 찾아 요약해야 한다는 것이다.
약한 형식이든 강력한 형식이든, 정적 언어든 동적 언어든, 명령형 언어든 선언적 언어든, 모든 언어에는 고유한 장점과 단점이 있습니다. 자메이카 선수는 단거리 달리기와 심지어 복싱에도 어느 정도 장점이 있지만 요가 연습에는 부족합니다.
워록과 섀도우 프리스트는 쉽게 훌륭한 지원군이 될 수 있지만, 메이컨을 등에 업고 맵을 돌아다니는 적 마법사는 조금 어색할 것입니다. 프로그램으로 전환하면 정적 언어로 데코레이터를 구현하는 데 많은 노력이 필요할 수 있지만 js는 언제든지 객체에 메서드를 던질 수 있으므로 데코레이터 패턴이 표준이 되었습니다. js에서는 맛이 없어요.
자바스크립트 디자인 패턴을 다루는 책은 상대적으로 적습니다. javaScript Design "Patterns"는 비교적 고전적인 책이지만, 안에 들어있는 예제가 꽤 길기 때문에 제가 직장에서 작성한 코드를 바탕으로 제가 이해한 내용을 정리하겠습니다. 제가 이해한 내용에 차이가 있는 경우 언제든지 정정해 주시기 바랍니다.
싱글턴 패턴의 정의는 클래스의 유일한 인스턴스를 생성하는 것이지만 js 자체는 "클래스 없는" 패턴입니다. "언어. js 디자인 패턴에 관해 이야기하는 많은 기사에서는 {}를 싱글톤으로 사용하는데, 이는 거의 의미가 없습니다. js에서 객체를 생성하는 방법은 다양하므로 좀 더 의미 있는 또 다른 싱글톤을 살펴보겠습니다.
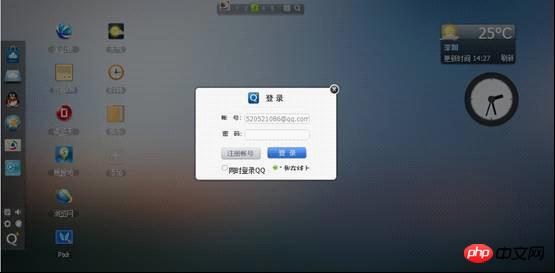
버튼을 클릭하면 페이지에 마스크 레이어가 팝업되어야 하는 일반적인 요구 사항이 있습니다. 예를 들어 web.qq.com에 로그인을 클릭하면

회색 배경 마스크 레이어를 생성하는 코드는 작성하기 쉽습니다.
var createMask = function(){
return document,body.appendChild( document.createElement(p) );
}
$( ‘button’ ).click( function(){
Var mask = createMask();
mask.show();
})문제는 이 마스크 레이어가 전역적으로 고유하므로 createMask가 호출될 때마다 새로운 p가 생성된다는 점입니다. 마스크 레이어가 숨겨지면 제거할 수 있지만 그렇게 하는 것은 분명히 무리입니다.
다시 보기 두 번째 옵션은 페이지 시작 부분에 이 p를 생성한 다음 변수 를 사용하여
var mask = document.body.appendChild( document.createElement( ”p’ ) );
$( ”button’ ).click( function(){
mask.show();
} )var mask;
var createMask = function(){
if ( mask ) return mask;
else{
mask = document,body.appendChild( document.createElement(p) );
return mask;
}
}var createMask = function(){
var mask;
return function(){
return mask || ( mask = document.body.appendChild( document.createElement(‘p’) ) )
}
}()클로저를 사용합니다. 닫힘
이것을 보고 싱글턴 패턴이 너무 단순하다고 느낄 수도 있습니다. 실제로 일부 디자인 패턴은 디자인 패턴의 개념에 주의를 기울이지 않았더라도 여전히 일부 디자인을 사용합니다. 나도 모르게 일상의 코드에 패턴이 생겼습니다. 몇 년 전 노인의 카트가 무엇인지 이해했을 때와 마찬가지로 이것도 노인의 카트라는 것을 알게 되었습니다. 23가지 디자인 패턴. GOF의 패턴은 소프트웨어 개발에서도 오랫동안 사용되어 왔습니다.프로그래머가 자신이 특정 패턴을 사용했다는 사실을 명확하게 인식하지 못하면 더 적합한 디자인을 놓칠 수 있습니다. 다음 번에(이 구절은 "Yukihiro Matsumoto의 프로그래밍 세계"에서 발췌).
주제로 돌아가서, 이전 싱글톤에는 여전히 단점이 있습니다. 작성해야 하는 경우에는 어떻게 해야 합니까? 고유한 xhr 객체를 생성하는 함수가 있습니까? 일반 싱글톤 래퍼를 찾으세요.js의 함수는 유형 1이므로 함수를 매개변수로 전달할 수도 있습니다. code.var singleton = function( fn ){var result;return function(){return result || ( result = fn .apply( this, arguments ) );}}
var createMask = singleton( function(){
return document.body.appendChild( document.createElement(‘p’) );
})콜백 함수를 통해 싱글턴 래퍼에 추가합니다. 이 방법을 실제로는 브릿지 모드라고 합니다. 브릿지 모드에 대해서는 잠시 후에 이야기하겠습니다.
, 싱글톤 함수는 완벽하지 않으며 여전히 변수 결과가 필요합니다. 안타깝게도 js의 기능적 특성으로는 선언과 명령문을 완전히 제거할 수 없습니다. 관련 기사:고전적인 JavaScript 디자인 패턴, 전략 패턴에 대한 자세한 설명
JavaScript 디자인 패턴의 고전적인 단순 팩토리 패턴 코드 예제
위 내용은 클래식 JavaScript 디자인 패턴 싱글턴 패턴에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!