freemark와 부트스트랩을 처음 접하게 되었습니다. 사용하는 동안 주의가 필요한 작은 세부 사항을 많이 만나게 됩니다. 이번 블로그 포스팅은 제가 사용하면서 겪었던 문제들을 지속적으로 요약해보겠습니다.
1.freemark 시간 설정
<span class="control-label ">${content.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>2.
3.p 콘텐츠 추가
4. 🎜>아아앙
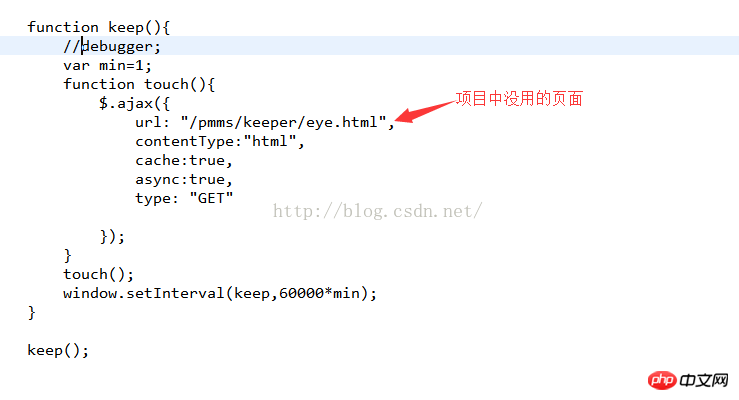
5. 프론트엔드 디버깅방법
프런트엔드 디버깅 방법6.freemark가 페이지를 팝업
<#if questionAnswers??>
<#list questionAnswers as answers>
<input type="hidden" name="questionAnswerId" id="questionAnswerId" value="${answers.questionAnswerId}"/>
<p style="
padding
: inherit;b
ord
er-
top
:1px solid #808080">
<p class=" control-label" id="answer" >${answers.answerContent}</p>
<p class="control-label">
<span class="control-label" > 回答者:${answers.createUserName}</span>
<span class=" control-label">${answers.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
</p>
</p>
</#list>
</#if>포함 팝업되는 페이지 페이지
function
delete
QuestionAnswers(contentIds){
confirmOptions.content ="请确认是否
删除
?";
confirmOptions.confirm = function (){
$.ajax({
type: "POST",
cache
: false,
data:{contentIds:contentIds.join(",")},//后台
传值
url: "/pmms/question/verify/delete",
success: function (
json
Object
, success , response) {
$('#questionTable').bootstrapTable('refresh');
toastr.success('删除成功!', '成功提醒');
},
error: function (xhr, ajaxOptions, thrownError) {
toastr.error(thrownError, '失败提醒');
}
});
}
$.confirm(confirmOptions);
}이 페이지의 id는 추가로 설정되어 있으며, a 태그의 href는 <🎜과 일치해야 합니다. >
7 .Rich text 서식 있는 텍스트에 스타일을 지정한 후 데이터베이스의 태그에 큰따옴표를 사용하여 저장합니다. 서식 있는 텍스트에 텍스트를 써야 하는 경우 ' ' 작업을 사용합니다. 8. 부트스트랩의 시간이 긴 형식인 경우 변환 방법은 이 무효화되는 것을 방지하기 위해 페이지를 자동으로 새로 고칩니다 m 형식을 수정합니다. 액션가치아아아 위 내용은 javaWeb 개발 과정의 작은 세부 사항 요약 및 공유 (1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! <a href="#add" class="btn green btn-sm"data-toggle="modal"id="addTem"> 新增 </a>

9. 
10.