Kalendae-JavaScript날짜 선택 및 달력제어
상세 활용 🎜>
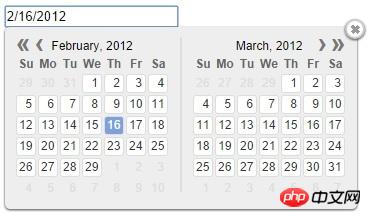
Kalendae는 완전히 JavaScript를 기반으로 하는 날짜 선택 제어 및 달력 구성 요소입니다. 대신 Kalendae는 타사 JS 스크립트 라이브러리에 의존하지 않는다는 점을 언급할 가치가 있습니다. , 네이티브 JavaScript를 사용하여 강력한 날짜 선택 컨트롤을 구현합니다.
Kalendae에는 다음과 같은 기능이 있습니다.jQuery도 없습니다.
캘린더 컨트롤으로 사용할 수 있습니다.
기능을 제공합니다.



new Kalendae(document.body, {
months:1,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});
new Kalendae({
attachTo:document.body,
months:2,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});
new Kalendae({
attachTo:document.body,
months:3,
mode:'single',
selected:Kalendae.moment().subtract({M:1})
});위 내용은 Kalendae - JavaScript 날짜 선택 및 달력 컨트롤 사용에 대한 자세한 설명(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!