이 글에서는 주로 HTML5+CSS3을 소개하여 플러그인 드래그업로드이미지(미리보기 및 배치 지원)를 구현했지만 이제 html5에서는 API를 제공합니다. 및 File, FileReader, XMLHttpRequest 등과 같은 강력한 API는 드래그 앤 드롭을 통해 업로드할 수 있는 가능성을 제공합니다. 관심있는 분들은 알아보시면 됩니다.
업로드는 기본적으로 프로젝트에서 일반적입니다. 일반적으로 사용되는 표현:
1, m 제출
2. 플래시3. HTML5 양식을 제출하면 페이지가 새로 고쳐져 비동기적으로 업로드하기가 어려워집니다. 브라우저의 경우 플래시를 더 많이 사용할 수 있습니다. 프로젝트의 업로드 도구로 항상jQuery의 uploadif를 사용했습니다. Uploadify도 Html5를 기반으로 하며 공식 웹사이트에 가면 요금이 부과되는 것 같습니다. 물론, 이제 html5는 API와 File, FileReader, XMLHttpRequest 등과 같은 강력한 API를 제공하므로 업로드를 끌어서 놓을 수 있습니다.
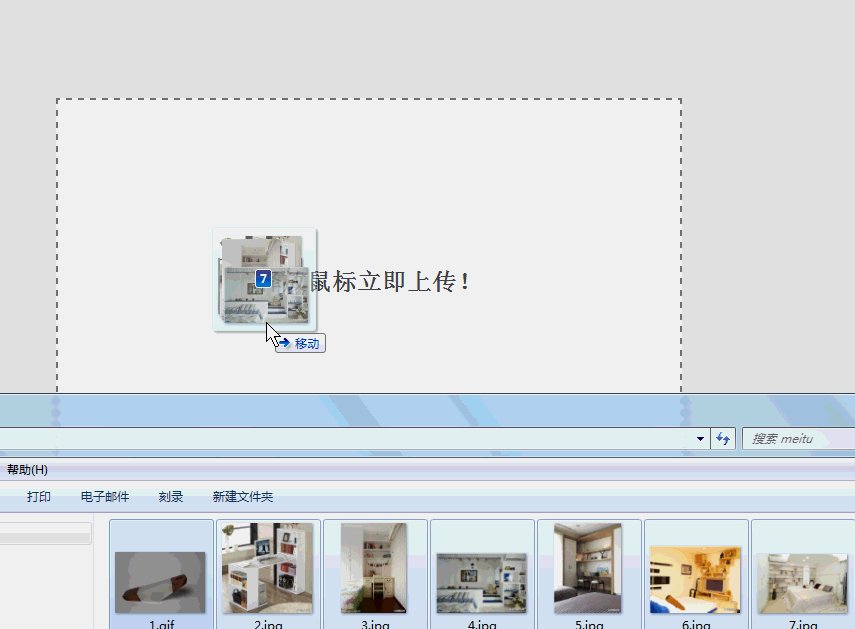
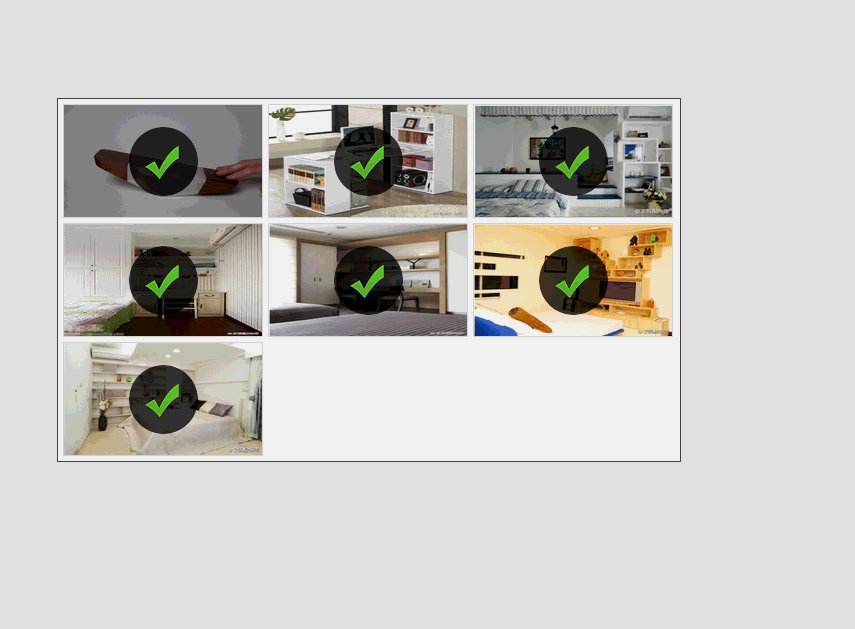
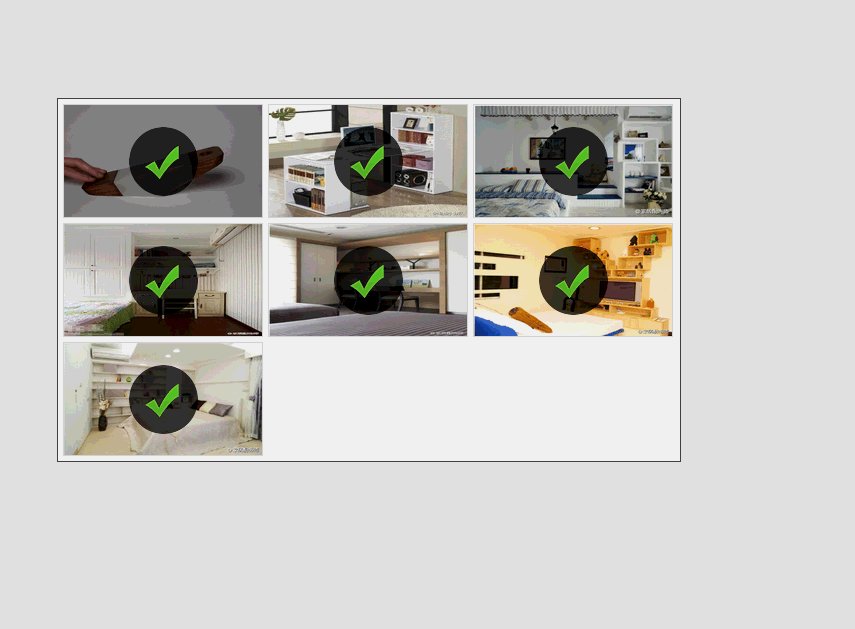
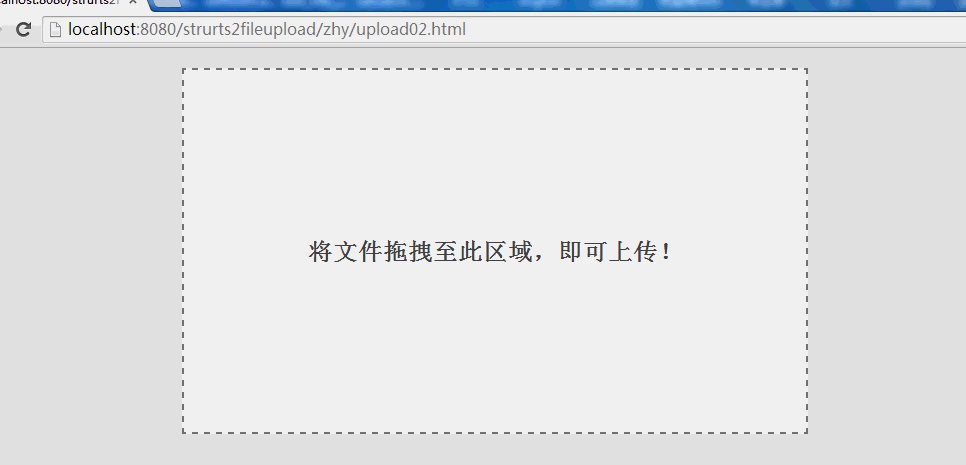
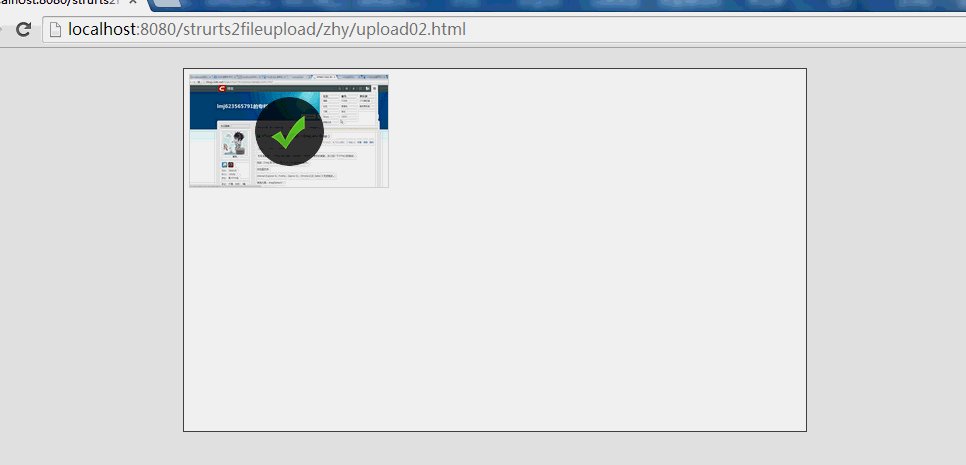
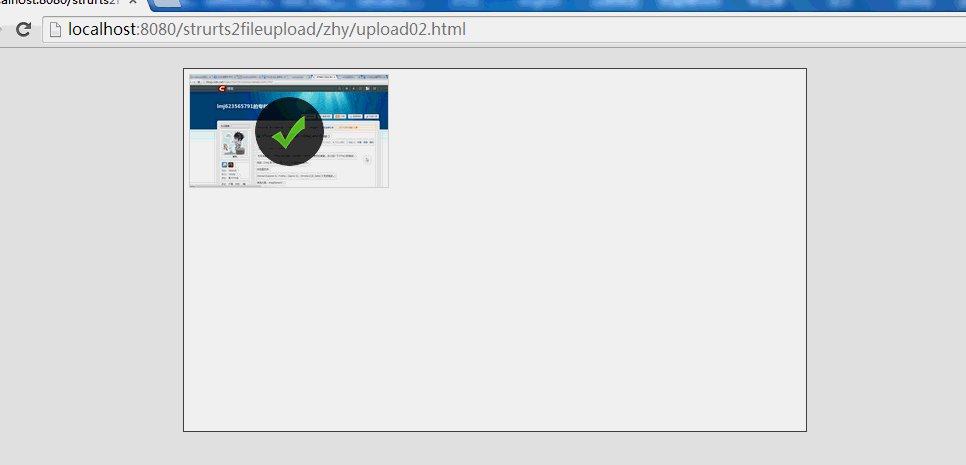
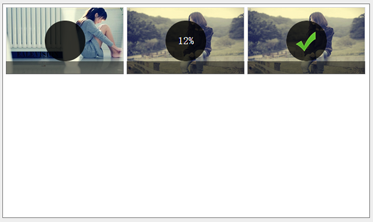
렌더링 1:

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="reset.css" type="text/css" rel="stylesheet"/>
<link href="01.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<p id="uploadBox">
<ul>
<li>
<img src="images/pic1.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<li>
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage">12%</span>
</li>
<li class="done">
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<p class="clearfix"></p>
</ul>
</p>
</body>
</html>body
{
background: #eee;
}
#uploadBox
{
width: 622px;
height: 362px;
background-color: #fff;
border: 1px solid #777;
margin: 120px auto;
}
#uploadBox ul li
{
float: left;
position: relative;
margin-left: 5px;
margin-top: 5px;
}
#uploadBox li img
{
border: 1px solid #D1D1D1;
width: 198px;
height: 112px;
vertical-align: middle;
}
#uploadBox li .percentage
{
width: 69px;
height: 69px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -34.5px;
margin-top: -34.5px;
text-align: center;
font-size: 18px;
line-height: 69px;
color: #fff;
border-radius: 34.5px;
background: rgba(0, 0, 0, .8);
}
#uploadBox li.done .percentage
{
background: url("images/done.png") no-repeat 0 0;
text-indent: -1000em;
}
#uploadBox li .progress
{
position: absolute;
height: 22.4px;
bottom: 0px;
width: 200px;
background: #000;
opacity: .5;
}
.clearfix
{
clear: both;
}
위 내용은 플러그인 없이 이미지의 드래그 앤 드롭 업로드를 실현하는 HTML5+CSS3의 상세 도입(미리보기 및 배치 지원)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!