1) 비디오 요소의 속성 :
autoplay - 이 속성이 있는 경우 이 속성은 브라우저를 동영상 즉시 재생 시작
preload="none" - 사용자가 재생을 시작할 때까지 동영상이 로드되지 않습니다.
preload="metadata" - 사용자가 재생을 시작하기 전에 동영상의 메타데이터만 로드할 수 있습니다.
preload= "auto" --가능한 한 빨리 전체 비디오를 다운로드하도록 브라우저에 요청합니다. 브라우저는 이 요청을 무시할 수 있습니다. 이것이 기본 동작;
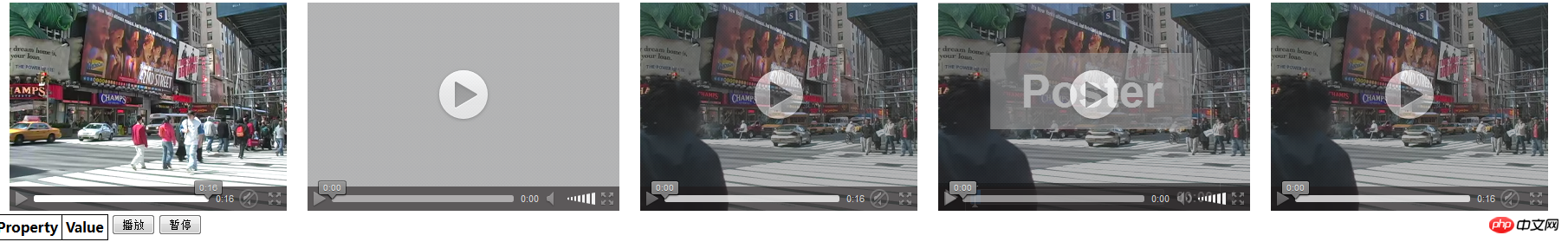
컨트롤입니다. 이 속성이 없으면 브라우저는 재생 컨트롤;
loop - 이 속성이 있는 경우 브라우저는 비디오를 반복적으로 재생합니다.
입력 시 표시되는그림 - 동영상의 높이를 지정합니다. 🎜> width - 동영상의 너비를 지정합니다.
muted - 이 속성이 있으면 동영상은 부터 음소거됩니다.
1.1) 소스 요소: 브라우저에 대체 비디오 형식을 제공합니다. 🎜>src - 표시할 비디오를 지정합니다.
유형 - 파일의 MIME 유형을 지정합니다. >2) 오디오 요소의 속성은 기본적으로 비디오 요소의 속성과 동일하므로
3) HTMLMediaElement 객체의 멤버
:
autoplay——자동 재생 속성이 존재하는지 여부를 가져오거나 설정합니다.
canPlayType(
defaultMute - muted 속성이 처음에 존재하는지 여부를 가져오거나 설정합니다. 루프 - 가져오기 또는 설정 루프 속성이 존재하는지 여부,
뮤트된 속성이 존재하는지 여부를 가져오거나 설정합니다.
preload - 가져오거나 설정합니다. preload 속성 값을 설정합니다.
src - src 속성 값을 가져오거나 설정합니다.볼륨 - 가져오거나 설정합니다. 0.0~1.0 범위의 볼륨;
3.1)
HTMLVideoElement 개체의 추가 속성:
height - 높이 속성 값을 가져오거나 설정합니다.
width - 너비 속성 값을 가져오거나 설정합니다. >
videoHeight - 비디오의 원래 높이를 가져옵니다.
videoWidth - 비디오의 원래 너비를 가져옵니다.
poster - 포스터 속성의 값을 가져오거나 설정합니다.
3.2) HTMLMediaElement 객체의 재생 멤버:
currentTime - 현재 재생 지점을 반환합니다. 미디어 파일
duration - 미디어 파일의 총 재생 시간을 반환합니다.
ended - 미디어 파일 재생이 완료되면 true를 반환합니다.
pause() - 미디어 재생을 일시 중지합니다. > paused - 재생이 일시 중지된 경우 true를 반환하고, 그렇지 않으면 false를 반환합니다.
play() - 재생을 시작합니다. 미디어
아아앙

위 내용은 HTML5 멀티미디어에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!