웹의 발전과 함께 프론트엔드 애플리케이션은 점점 더 복잡해졌고, 백엔드 기반의 javascript(Node.js)도 등장하기 시작했습니다. 이때 자바스크립트에 대한 기대가 더욱 커졌고, 동시에 자바스크립트 MVC 아이디어도 인기를 끌었습니다. javascript 템플릿 엔진 데이터와 인터페이스의 분리에서 가장 중요한 부분으로, 지난 1년간 오픈소스 커뮤니티에서 활발하게 등장하며, 개발자들의 관심이 더욱 높아지고 있습니다. 트위터, 타오바오, 시나웨이보, 텐센트QQ존, 텐센트웨이보 등 대형사이트에서 볼 수 있다.
이 기사에서는 가장 간단한 예제 코드를 사용하여 차세대 자바스크립트 템플릿 엔진 artTemplate의 기능 구현 원리를 포함하여 기존 자바스크립트 템플릿 엔진의 원리를 설명합니다.
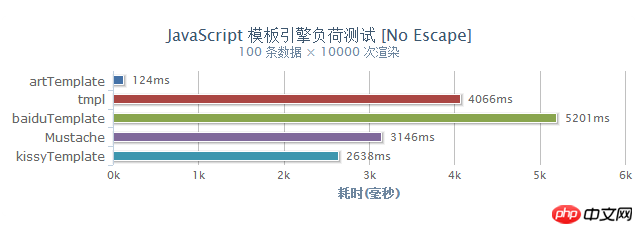
artTemplate은 차세대 Javascript 템플릿 엔진으로, 사전 컴파일을 사용하여 성능을 질적으로 향상시키며, Javascript 엔진 기능을 최대한 활용하여 성능을 향상시킵니다. 프런트엔드와 백엔드 모두에서 뛰어난 성능을 발휘합니다. chrome에서의 렌더링 효율 테스트에서는 잘 알려진 엔진인 Mustache와 micro tmpl에 비해 각각 25배, 32배나 높았습니다.

성능상의 장점 외에도 디버깅 기능도 언급할 만하다. 템플릿 디버거는 렌더링 오류를 일으킨 템플릿 문을 정확하게 찾을 수 있어 템플릿 작성 과정에서 디버깅할 수 없는 고통을 해결하고, 개발을 보다 효율적으로 만들고, 단일 템플릿 오류로 인한 전체 애플리케이션 충돌을 방지합니다.
artTemplate이 모두 1.7kb(gzip)입니다!
엔진마다 구현 방법이 다르지만 템플릿 구문, 구문 분석, 변수 할당, 문자열 스플라이싱 등이 있습니다. . 다르지만 핵심 렌더링 원칙은 여전히 자바스크립트 문자열의 동적 실행입니다.
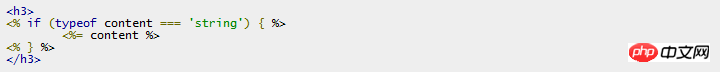
이 글에서는 자바스크립트 문자열의 동적 실행과 관련하여 템플릿 코드를 예로 사용합니다.

매우 간단한 템플릿 작성 방법입니다. "는 clo seTag(논리문 닫는 태그)이고, openTag 뒤에 "="가 오면 변수의 내용이 출력됩니다.
HTML 문과 변수 출력 문이 직접 출력되며 구문 분석된 문자열은 유사합니다.

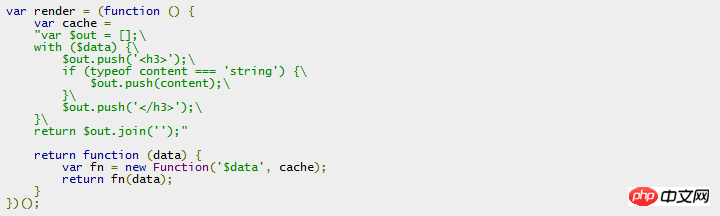
구문 분석이 완료된 후 , 일반적으로 여전히 반환 렌더링 방법:

렌더링 테스트:

위의 r ender 메소드, 템플릿 변수 할당은 with 문을 사용하고, 문자열 접합은 array push 메소드를 사용하여 IE6 및 7에서 성능을 향상시키며, jQuery에서 개발한 마이크로 템플릿 엔진 tmpl 저자 John은 이 접근 방식의 전형적인 대표자를 보려면 다음을 참조하십시오: //m.sbmmt.com/
원리 구현에서 전통적인 방식으로 해결해야 할 두 가지 문제가 있음을 알 수 있습니다. javascript 템플릿 엔진:
1 , 성능: 템플릿 엔진은 렌더링 시 함수 생성자를 사용합니다. eval, setTimeout 및 setInterval과 같은 함수는 텍스트를 사용하여 자바스크립트 파싱 엔진에 접근하지만 이런 식으로 자바스크립트를 실행하는 성능은 매우 낮습니다.
2. 디버깅: 동적 실행 문자열이므로 오류가 발생하면 디버거가 오류 소스를 캡처할 수 없으므로 템플릿 BUG 디버깅이 매우 고통스럽습니다. 내결함성이 없는 엔진에서는 로컬 템플릿으로 인해 데이터 이상으로 인해 전체 애플리케이션이 중단될 수도 있습니다. 템플릿 수가 늘어나면 유지 관리 비용도 급격히 늘어납니다.
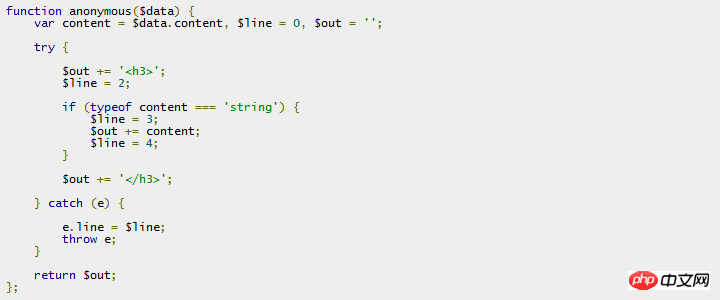
1. 사전 편집
위의 템플릿 엔진 구현 원칙에서 템플릿 변수에 값을 할당해야 하기 때문에 각 렌더링에는 변수 할당을 완료하기 위해 자바스크립트 문자열의 동적 컴파일이 필요합니다. 그러나 artTemplate의 컴파일 및 할당 프로세스는 렌더링 전에 완료됩니다. 이 방법을 "사전 컴파일"이라고 합니다. artTemplate 템플릿 컴파일러는 몇 가지 간단한 규칙에 따라 모든 템플릿 변수를 추출하고 렌더링 함수 의 헤드에 선언합니다. 이 함수는

2. 더 빠른 문자열 추가 방법
많은 사람들이 배열 푸시 방법이 +=보다 문자열을 더 빨리 연결할 것이라고 잘못 생각합니다. -8개의 브라우저. 실제 측정에 따르면 최신 브라우저에서 +=를 사용하는 것이 배열 푸시보다 빠른 것으로 나타났습니다. v8 엔진에서는 +=를 사용하는 것이 배열 연결보다 4.7배 빠릅니다. 따라서 artTemplate은 자바스크립트 엔진의 특성에 따라 두 가지 다른 문자열 접합 방법을 사용합니다. artTemplate
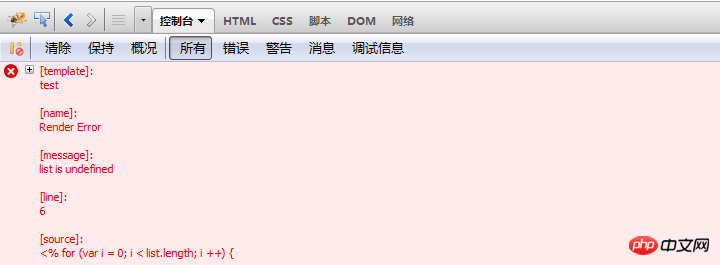
1. 렌더링 오류
렌더링 오류는 일반적으로 템플릿 데이터 오류나 변수 오류로 인해 발생합니다. 렌더링 중에 오류가 발생한 경우에만 디버그 모드로 들어가 다시 컴파일됩니다. . 일반적인 템플릿 실행 효율성에 영향을 주지 않고 템플릿을 사용합니다. 템플릿 컴파일러는 템플릿 개행 문자에 따라 줄 번호를 기록합니다. 컴파일된 함수는
template 해당 라인 번호에 따라 템플릿 디버거는 라인 번호를 기반으로 템플릿의 해당 문을 확인하고 이를 콘솔에 인쇄합니다.
2. 컴파일 오류컴파일 오류는 일반적으로 정규화되지 않은 중첩, 알 수 없는 구문 등과 같은 템플릿
문법 오류입니다. artTemplate은 완전한 어휘 분석을 수행하지 않기 때문에 오류 소스의 위치를 확인할 수 없습니다. 오류 메시지의 원본 텍스트와 개발자가 판단할 수 있는 소스 코드만 출력할 수 있습니다. 오픈소스 및 비용 절감
위 내용은 고성능 JavaScript 템플릿 엔진(그래픽 및 텍스트)의 원리에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!