이 글은 주로 HTML5-WebSocket 구현 채팅방 예시를 소개하며, 관심 있는 친구들이 참고할 수 있습니다.
기존 웹페이지에 채팅방을 구현하는 방법은 정기적으로기능
간단채팅방은 주로 다음과 같은 기능을 가지고 있습니다.1) 회원가입
등록은 등록이 완료된 후 현재 서버의 모든 사용자 목록을 얻는 것, 현재 성공적으로 등록된 사용자를 다른 온라인 사용자에게 보내는 서비스를 포함하여 여러 가지 작업을 처리해야 합니다.2) 메시지 보내기
서버는 현재 받은 메시지를 온라인으로 다른 사용자에게 보냅니다3) 종료
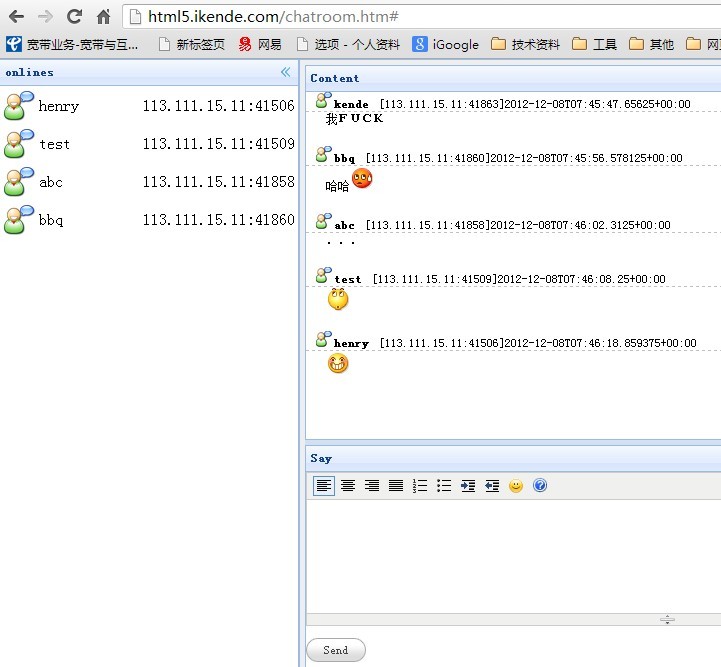
서버에서 연결이 끊긴 사용자를 다른 사용자에게 알립니다채팅방 기능 미리보기는 다음과 같습니다.
C# 서버측 코드
서버측 코드는 등록, 다른 사용자 확보 및 정보 전송과 같은 여러 기능에 대한 몇 가지 메소드만 정의하면 됩니다. 구체적인 코드는 다음과 같습니다./// <summary>
/// Copyright © henryfan 2012
///Email: henryfan@msn.com
///HomePage: //m.sbmmt.com/
///CreateTime: 2012/12/7 21:45:25
/// </summary>
class Handler
{
public long Register(string name)
{
TcpChannel channel = MethodContext.Current.Channel;
Console.WriteLine("{0} register name:{1}", channel.EndPoint, name);
channel.Name = name;
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = name;
user.ID = channel.ClientID;
user.IP = channel.EndPoint.ToString();
channel.Tag = user;
msg.type = "register";
msg.data = user;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
item.Send(msg);
}
return channel.ClientID;
}
public IList<User> List()
{
TcpChannel channel = MethodContext.Current.Channel;
IList<User> result = new List<User>();
foreach (TcpChannel item in channel.Server.GetOnlines())
{
if (item != channel)
result.Add((User)item.Tag);
}
return result;
}
public void Say(string Content)
{
TcpChannel channel = MethodContext.Current.Channel;
JsonMessage msg = new JsonMessage();
SayText st = new SayText();
st.Name = channel.Name;
st.ID = channel.ClientID;
st.Date = DateTime.Now;
st.Content = Content;
st.IP = channel.EndPoint.ToString();
msg.type = "say";
msg.data = st;
foreach (TcpChannel item in channel.Server.GetOnlines())
{
item.Send(msg);
}
}
}protected override void OnDisposed(object sender, ChannelDisposedEventArgs e)
{
base.OnDisposed(sender, e);
Console.WriteLine("{0} disposed", e.Channel.EndPoint);
JsonMessage msg = new JsonMessage();
User user = new User();
user.Name = e.Channel.Name;
user.ID = e.Channel.ClientID;
user.IP = e.Channel.EndPoint.ToString();
msg.type = "unregister";
msg.data = (User)e.Channel.Tag;
foreach (TcpChannel item in this.Server.GetOnlines())
{
if (item != e.Channel)
item.Send(msg);
}
}JavaScript코드
html5 코드에 대해 가장 먼저 해야 할 일은 서버에 접속하는 일이다. 🎜>function connect() {
channel = new TcpChannel();
channel.Connected = function (evt) {
callRegister.parameters.name = $('#nikename').val();
channel.Send(callRegister, function (result) {
if (result.status == null || result.status == undefined) {
$('#dlgConnect').dialog('close');
registerid = result.data;
list();
}
});
};
channel.Disposed = function (evt) {
$('#dlgConnect').dialog('open');
};
channel.Error = function (evt) {
alert(evt);
};
channel.Receive = function (result) {
if (result.type == "register") {
var item = getUser(result.data);
$(item).appendTo($('#lstOnlines'));
}
else if (result.type == 'unregister') {
$('#user_' + result.data.ID).remove();
}
else if (result.type == 'say') {
addSayItem(result.data);
}
else {
}
}
channel.Connect($('#host').val());
}var callRegister = { url: 'Handler.Register', parameters: { name: ''} };
function register() {
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $(this).form('validate');
if (isValid) {
connect();
}
return false;
}
});
}var callList = { url: 'Handler.List', parameters: {} };
function list() {
channel.Send(callList, function (result) {
$('#lstOnlines').html('');
for (var i = 0; i < result.data.length; i++) {
var item = getUser(result.data[i]);
$(item).appendTo($('#lstOnlines'));
}
});
}var callSay = { url: 'Handler.Say', parameters: {Content:""} }
function Say() {
callSay.parameters.Content = mEditor.html();
mEditor.html('');
channel.Send(callSay);
$('#content1')[0].focus();
}
코드 캡슐화 후 websocket 처리 매우 간단합니다. 관심이 있으시면 이 코드를 확장하여 채팅방 그룹화, 정보 전송 및 사진 공유 등과 같은 더 많은 기능을 갖춘 채팅방을 만들 수 있습니다.
위 내용은 HTML5 WebSocket 채팅방 구현의 코드 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!