이벤트 흐름은 페이지에서 이벤트를 수신하는 순서를 설명합니다. IE와 Netscape는 이벤트 흐름과 거의 완전히 반대되는 개념을 제안했으며, Netscape 이벤트 흐름은 이벤트 흐름입니다. 이벤트 캡처 스트림.
IE의 이벤트 흐름을 이벤트 버블링이라고 합니다. 즉, 이벤트는 처음에 가장 구체적인 요소(문서에서 가장 깊게 중첩된 노드)에 의해 수신된 다음 위로 이동합니다. 레벨별로 (문서에); 다음 코드:
<p id = "p">
<span id="span">
<a id="aTag">事件测试</a>
</span>
</p>JS는 다음과 같습니다:
document.getElementById("aTag").addEventListener('click',aTag);
document.getElementById("span").addEventListener('click',span);
document.getElementById("p").addEventListener('click',p);
function aTag(e) {
alert("点击的是a标签");
}
function span(e) {
alert("点击的是span标签");
}
function p(e) {
alert("点击的是p标签");
}"이벤트 테스트" 텍스트를 클릭하면 클릭 이벤트가
1) 먼저 인쇄합니다. 클릭한 것이 a 태그입니다.
2) 그런 다음 인쇄합니다. 클릭한 것이 스팬 태그입니다.
3) 마지막으로 인쇄합니다. : 클릭한 것이 p 태그입니다
4) 마지막으로 document document 여야 합니다.
모든 최신 브라우저는 이벤트 버블링을 지원합니다.
이벤트 캡처는 이벤트 버블링 이벤트 흐름과 반대 순서로 되어 있습니다. 이벤트 캡처의 이벤트 흐름은 가장 바깥쪽 계층에서 단계별로 내부로 전파됩니다. 그런 다음 단계별로 레벨 p 태그, 스팬 태그, a 태그;
위의 JS 코드는 다음과 같이 변경됩니다.
document.getElementById("p").addEventListener('click',p,true);
document.getElementById("aTag").addEventListener('click',aTag,true);
document.getElementById("span").addEventListener('click',span,true);세 번째 매개변수는 true로 설정됩니다. 이벤트를 캡처하고 기본값은 false입니다. 그렇지 않으면 이벤트 버블링 브라우저가 IE 또는 표준 브라우저에 있는지 여부에 관계없이 이벤트 흐름을 지원하기 때문에 이벤트 흐름은 여전히 위와 동일합니다.
DOM2 레벨 이벤트지정된 이벤트 흐름에는 이벤트 캡처 단계, 대상 단계 및 이벤트의 세 단계가 포함됩니다. 버블링 단계. 회로도를 그리지는 않겠지만, 자세한 내용은 책을 읽어보시면 됩니다.
다음 코드는 DOM0 레벨 이벤트 핸들러입니다.
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("Clicked");
};DOM0 레벨 메소드를 사용하여 지정된 이벤트 핸들러는 다음과 같습니다. 고려 요소의 메소드입니다. 핸들러는 요소의 범위에서 수행됩니다. 이는 프로그램에서 현재 요소를 참조합니다.
<p id="btn">btn</p>
var btn = document.getElementById("btn");
btn.onclick = function(){
alert(this.id); // 弹出btn
}btn 요소를 클릭한 후 this.id를 통해 요소의 속성id를 가져오고, 이를 통해 요소의 모든 속성과 메서드에 액세스할 수도 있습니다. 이런 방식으로 추가된 이벤트 핸들러는 이벤트 흐름의 버블링 단계에서 처리됩니다.
DOM0 레벨 메소드를 통해 지정된 이벤트 핸들러를 삭제할 수도 있으며, 이벤트 핸들러의 속성 값을 null으로 설정하면 됩니다.
btn.onclick = null; // 이벤트 핸들러를 삭제합니다.
다음 JS 코드를 다음과 같이 변경합니다.
var btn = document.getElementById("btn");
btn.onclick = function(){
alert(this.id);
}
btn.onclick = null;btn을 다시 클릭하면 아무 일도 일어나지 않습니다.
DOM2 레벨 이벤트는 이벤트 핸들러 지정 및 삭제 작업을 처리하는 2가지 메서드를 정의합니다.
addEventListener() 및 RemoveEventListener( ). 모든 DOM 노드에는 세 가지 매개변수가 포함됩니다. 첫 번째 매개변수는 이벤트 함수이고, 세 번째 매개변수는 부울 값입니다. 이벤트 스트림이 캡처 이벤트임을 나타냅니다. false인 경우 이벤트 스트림은 버블링 이벤트입니다.
예를 들어 위의 btn 코드를 다음과 같이 변경합니다.var btn = document.getElementById("btn");
btn.addEventListener('click',function(e){
alert(this.id);
},false);var btn = document.getElementById("btn");
btn.addEventListener('click',function(e){
alert(this.id);
},false);
btn.addEventListener('click',function(e){
alert("我是来测试的");
},false);btn.addEventListener('click',handler,false);
function handler(e){
alert(this.id);
}btn.attachEvent('onclick',handler);
function handler(e){
alert(this); // window
}btn.attachEvent('onclick',function(e){
alert("1");
});
btn.attachEvent('onclick',function(e){
alert("2");
});但是与Dom方法不同的是,这些事件处理程序不是以添加他们的顺序执行,而是以相反的顺序触发,比如如上代码,会先弹出2,然后弹出1对话框;
使用attachEvent注册的事件只能使用detachEvent()方法来移除;
下面我们可以来编写跨浏览器的事件处理程序;代码如下:
var EventUtil = {
addHandler: function(element,type,handler) {
if(element.addEventListener) {
element.addEventListener(type,handler,false);
}else if(element.attachEvent) {
element.attachEvent("on"+type,handler);
}else {
element["on" +type] = handler;
}
},
removeHandler: function(element,type,handler){
if(element.removeEventListener) {
element.removeEventListener(type,handler,false);
}else if(element.detachEvent) {
element.detachEvent("on"+type,handler);
}else {
element["on" +type] = null;
}
}
};下面我们可以使用这个封装的函数代码来测试之前的代码了,代码改成如下所示:
function handler(){
alert(1);
}
EventUtil.addHandler(btn,'click',handler);在IE或者标准浏览器下都会弹出1;如果我们需要移除click事件的话,我们可以使用如下代码:
EventUtil.removeHandler(btn,’click’,handler);
然后在标准浏览器下或者IE下点击btn元素都没有反应;
在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息;包括导致事件的元素,事件的类型以及其他与特定事件相关的信息。我们来看看dom0级和dom2级的事件对象Event;
比如如下代码:
var btn = document.getElementById("btn");
btn.onclick = function(e){
console.log(e);
}打印如下:

下面我们来看看最基本的成员的含义吧;如下:
| 属性/方法 | 类型 | 含义 |
| bubbles | Boolean | 事件是否冒泡 |
| cancelable | Boolean | 是否可以取消事件的默认行为 |
| currentTarget | Boolean | 事件处理程序当前正在处理事件的那个元素 |
| defaultPrevented | Boolean | 为true 表示已经调用了preventDefault() |
| detail | Integer | 与事件相关的细节信息 |
| eventPhase | Integer | 调用事件处理程序的阶段:1表示捕获阶段,2表示“处于目标”,3表示冒泡阶段 |
| preventDefault() | Function | 取消事件的默认行为。如果cancelable是true,则可以使用这个方法 |
| stopImmediatePropagation() | Function | 取消事件的进一步捕获或冒泡,同时阻止任何事件处理程序被调用 |
| stopPropagation() | Function | 取消事件的进一步捕获或冒泡。如果bubbles为true,则可以使用这个方法 |
| target | Element | 事件的目标 |
| type | String | 被触发的事件的类型 |
| view | AbstractView | 与事件关联的抽象视图。等同于发生事件的window对象 |
在事件处理程序内部,this始终等于currentTarget值,即currentTarget是指当前被触发或者说正在处理事件的那个元素,而target是指当前的目标元素;比如如下代码,对btn按钮触发点击事件,那么e.currentTraget指向了this,e.target也指向了this;如下代码:
var btn = document.getElementById("btn");
btn.onclick = function(e){
console.log(e.currentTarget == this); // true
console.log(e.target == this); // true
}但是如果我对document.body触发点击的话,那么e.currentTarget就指向了document.body了,那么e.target 指向与 btn那个元素了,如下代码:
document.body.onclick = function(e){
console.log(e.currentTarget === document.body); // true
console.log(document.body === this); // true
console.log(e.target === document.getElementById("btn")); //true
};现在应该能理解currentTarget与target的区别吧!currentTarget就是指被点击的那个元素,但是target是当前点击的目标元素,如上代码,由于btn上并没有注册事件,结果click事件就冒泡到了document.body,在那里事件才得到了处理。
标准浏览器下的事件对象是event,比如btn点击后;如下代码:
var btn = document.getElementById("btn");
btn.onclick = function(){
console.log(event); //标准浏览器下打印事件对象
console.log(event.type);//'click'
}
btn.onclick = function(){
// IE下打印的事件对象window.event
console.log(window.event);
console.log(window.event.type); // 'click'
}上面的写法是在DOM0级上注册事件,如果我们在Dom2级上注册事件的话,那么就会有一个事件对象event作为参数传入事件到函数中,如下:
var btn = document.getElementById("btn");
EventUtil.addHandler(btn,'click',function(e){
console.log(e);
});在标准浏览器下,在阻止特定事件的默认行为,可以使用preventDefault()方法,比如如下,我点击一个连接,按道理是打开一个新连接窗口,但是我使用preventDefault()方法可以阻止默认行为,阻止打开新窗口;如下代码:
HTML:<a href="http://www.baidu.com" id="alink" target="_blank">打开新连接</a>
JS如下:
var alink = document.getElementById("alink");
alink.onclick = function(e){
console.log(e)
e.preventDefault();
}就可以阻止页面进行跳转了~ 这是标准浏览器下处理方式,下面我们来看看IE是如何处理默认事件的;
IE下使用returnValue属性来取消给定事件的默认行为,只要将returnValue属性值设置为false即可,就可以阻止浏览器的默认行为,如下代码:
alink.onclick = function(){
console.log(window.event)
window.event.returnValue = false;
}标准浏览器下使用e.target来指定当前被点击的目标元素,如下代码所示:
var btn = document.getElementById("btn");
btn.onclick = function(){
console.log(event);
console.log(event.target); // 打印事件目标元素
}IE下是使用event.srcElement来指定当前的目标元素,如下代码:
btn.onclick = function(){
console.log(event);
console.log(window.event.srcElement);
}在标准浏览器下我们可以使用stopPropagation()方法来停止事件在DOM层次中的传播,即取消事件中的冒泡或者捕获。从而避免触发注册在document.body上面的事件处理程序,如下所示:
var btn = document.getElementById("btn");
btn.onclick = function(e){
alert(1);
e.stopPropagation();
}
document.body.onclick = function(){
alert(2);
}如上代码,如果我不使用stopPropagation()阻止冒泡事件的话,那么在页面中会先弹出1,然后弹出2,如果使用stopPropagation()方法的话,只会在页面上弹出1,就不会冒泡到body上面去;
IE下停止冒泡的话,我们可以使用cancelBubble属性,我们只要将此属性设置为true,即可阻止事件通过冒泡触发document.body中的注册事件。但是IE是不支持捕获事件的,但是stopPropagation()即支持捕获事件又支持冒泡事件的。如下代码:
btn.onclick = function(e){
alert(1);
window.event.cancelBubble = true;
}
document.body.onclick = function(){
alert(2);
}如果不设置window.event.cancelBubble 为true的话,就会先弹出1,然后弹出2,如果加上的话,就只会弹出1对话框。
理解了上面的区别后,我们现在可以往EventUtil对象里面添加跨浏览器的方法了;
var EventUtil = {
addHandler: function(element,type,handler) {
if(element.addEventListener) {
element.addEventListener(type,handler,false);
}else if(element.attachEvent) {
element.attachEvent("on"+type,handler);
}else {
element["on" +type] = handler;
}
},
removeHandler: function(element,type,handler){
if(element.removeEventListener) {
element.removeEventListener(type,handler,false);
}else if(element.detachEvent) {
element.detachEvent("on"+type,handler);
}else {
element["on" +type] = null;
}
},
getEvent: function(event) {
return event ? event : window.event;
},
getTarget: function(event) {
return event.target || event.srcElement;
},
preventDefault: function(event){
if(event.preventDefault) {
event.preventDefault();
}else {
event.returnValue = false;
}
},
stopPropagation: function(event) {
if(event.stopPropagation) {
event.stopPropagation();
}else {
event.cancelBubble = true;
}
}
};DOM3级事件规定了以下几类事件;如下:
UI事件: 当用户与页面上的元素交互时触发;
load事件:当页面加载完后(包括所有图像,所有javascript文件,css文件等外部资源),就会触发window上面的load事件,如下代码是加载图片的:
HTML代码:
JS代码如下:
var img = document.getElementById("img");
EventUtil.addHandler(img,'load',function(event){
var event = EventUtil.getEvent(event);
alert(EventUtil.getTarget(event).src);
});当图片加载完后,就会弹出图片的url地址了;
如果在创建新的img元素时,可以为其指定一个事件处理程序,以便图像加载完成后给出提示,此时,最重要的是在指定src属性之前先指定事件;如下代码所示:
EventUtil.addHandler(window,'load',function(){
var img = document.createElement("img");
EventUtil.addHandler(img,'load',function(e){
e = EventUtil.getEvent(e);
alert(EventUtil.getTarget(e).src);
});
document.body.appendChild(img);
img.src = "event.png";
});在图像加载完成后,会弹出图片地址了;
同样的功能,我们可以使用DOM0级的Image对象来实现,在DOM出现之前,开发人员经常使用Image对象在客户端预加载图像,如下代码:
EventUtil.addHandler(window,'load',function(){
var img = new Image();
EventUtil.addHandler(img,'load',function(e){
alert(1);
});
img.src ="event.png";
});Script元素也支持load事件,但是IE8及以下不支持,在IE9+,Firefox,Opera,chrome及Safari3+都支持,以便开发开发人员确定动态加载的javascript文件是否加载完毕;比如我们动态创建script标签后,通过load事件判断动态创建的script标签是否加载完毕,代码如下:
EventUtil.addHandler(window,'load',function(){
var script = document.createElement("script");
EventUtil.addHandler(script,'load',function(e){
alert(1);
});
script.src = "a.js";
document.body.appendChild(script);
});焦点事件:当元素获得或失去焦点时触发;
有:blur:在元素失去焦点时触发,这个事件不会冒泡,所有浏览器都支持。
foucs:在元素获得焦点时触发,这个事件不会冒泡,所有浏览器都支持。
鼠标事件:当用户通过鼠标在页面操作时触发;
click事件:在用户单击鼠标按钮或者按下回车键触发;
dblclick事件:在用户双击鼠标按钮时被触发;
mousedown事件:在用户按下了任意鼠标按钮时被触发,不能通过键盘触发这个事件。
mouseenter事件:在鼠标光标从元素外部移动到元素范围之内被触发;这个事件不冒泡;
mousemove事件:当鼠标指针在元素内部移动时重复地触发。
mouseout事件:用户将其移入另一个元素内被触发。
mouseover事件:鼠标指针在元素外部,用户将移入另一个元素的边界时触发,感觉和mouseenter事件类似;
mouseup事件:用户释放鼠标按钮时触发;
页面上所有的元素都支持鼠标事件,除了mouseenter和mouseleave,所有鼠标事件都会冒泡,也可以被取消,而取消鼠标事件将会影响浏览器的默认行为。
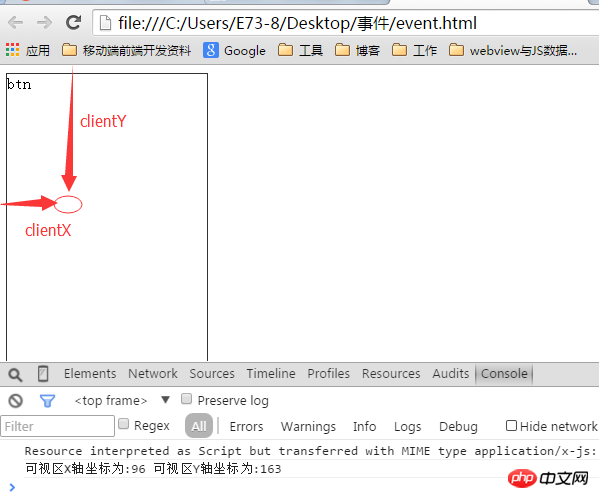
含义是:鼠标指针在可视区中的水平clientX和垂直clientY坐标;
如下图所示:

代码如下:
EventUtil.addHandler(btn,'click',function(e){
e = EventUtil.getEvent(e);
console.log("可视区X轴坐标为:"+e.clientX + " "+ "可视区Y轴坐标为:"+e.clientY);
});注意:客户区坐标位置不包含滚动条滚动的位置,因此这个位置不代表鼠标在页面上的位置;
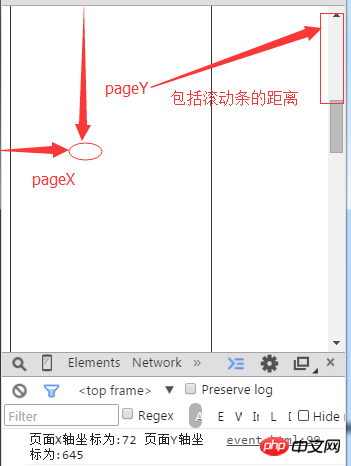
pageX与pageY是指页面坐标的位置,与clientX和clientY的区别是:它包含页面滚动条的位置,如下图所示:

代码如下:
EventUtil.addHandler(btn,'click',function(e){
e = EventUtil.getEvent(e);
console.log("页面X轴坐标为:"+e.pageX + " "+ "页面Y轴坐标为:"+e.pageY);
});在页面没有滚动条的情况下,pageX与clientX相等,同理pageY与clientY相等。
但是IE8及更早的版本不支持pageX与pageY,不过我们可以使用客户区坐标(client,clientY)和滚动坐标计算出来;因此我们需要用到document.body(混杂模式下)或 document.documentElement(标准模式下)中的scrollLeft和scrollTop属性;
对此我们可以封装代码如下:
EventUtil.addHandler(btn,'click',function(e){
e = EventUtil.getEvent(e);
var pageX = e.pageX,
pageY = e.pageY;
if(!pageX) {
pageX = e.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft);
}
if(!pageY) {
pageY = e.clientY + (document.body.scrollTop || document.documentElement.scrollTop);
}
console.log("页面X轴坐标为:"+pageX + " "+ "页面Y轴坐标为:"+pageY);
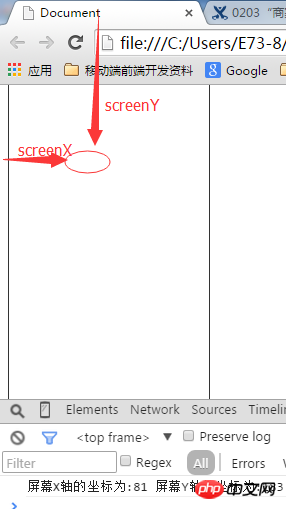
});屏幕横坐标screenX和垂直坐标screenY属性是相对于整个屏幕的。如下图所示:

如下代码测试:
EventUtil.addHandler(btn,'click',function(e){
e = EventUtil.getEvent(e);
console.log("屏幕X轴的坐标为:"+e.screenX + " "+"屏幕Y轴的坐标为:"+e.screenY);
});IE6首先实现了mousewheel事件,此后opera,chrome和safari也都实现了这个事件,当用户通过鼠标滚轮与页面交互,在垂直方向上滚动页面时(无论向上还是向下),就会触发mousewheel事件,这个事件可以在任何元素上触发,最终会冒泡到document(IE8)或window(IE9,Opera,Chrome,Safari)对象,与mousewheel事件对应的event对象外,还有一个属性wheelDelta属性,当用户向前滚动鼠标滚轮时,wheelDelta是120的倍数,当用户向后滚动鼠标滚轮时,wheelDelta是-120的倍数。
将mousewheel事件给页面任何元素或document对象,即可处理鼠标滚轮操作;如下代码:
EventUtil.addHandler(btn,'mousewheel',function(e){
e = EventUtil.getEvent(e);
alert(e.wheelDelta);
});如上代码,我不是在document对象或者window对象上,而是在页面btn元素上触发的;但是我们要注意,在Opera9.5之前的版本中,wheelDelta值的正负号是颠倒的,如果我们要支持Opera9.5版本之前的话,那么我们需要浏览器检测技术来检测下;如下代码
EventUtil.addHandler(document, "mousewheel", function(event){
event = EventUtil.getEvent(event);
// var delta = (client.engine.opera && client.engine.opera < 9.5 ? -event.wheelDelta : event.wheelDelta);
var delta = event.wheelDelta;
alert(delta);
});但是client.engine.opera 这句代码运行下会报错,因为目前还没有封装这个方法,所以等下一个博客我会研究代理检测封装下这个方法;所以先不考虑opera9.5,先注释掉这句代码;
但是FireFox支持一个为DOMMouseScroll的事件,也是在鼠标滚轮滚动时触发,与mousewheel事件一样,但是他的有关鼠标滚轮信息保存在detail属性中,当鼠标向前滚动时,这个属性值是-3的倍数,当鼠标滚轮向后滚动时,这个属性值是3的倍数;也可以给DOMMouseScroll事件使用在任何元素上,且这个事件会冒泡到window对象上,因此我们可以这样添加滚轮信息的代码如下:
EventUtil.addHandler(document, "DOMMouseScroll", function(event){
event = EventUtil.getEvent(event);
alert(event.detail);
});我们现在可以给跨浏览器下的滚轮事件;代码如下:
function getWheelDelta (event) {
if(event.wheelDelta) {
// return (client.engine.opera && client.engine.opera < 9.5 ? -event.wheelDelta : event.wheelDelta);
return event.wheelDelta;
}else {
return -event.detail * 40
}
}getWheelDelta方法首先检测了事件对象是否包含了wheelDelta属性,如果包含则返回属性值,如果不包含,那么我们就当作是firefox浏览器,那么假设相应的值保存在detail属性中,有了上面的方法后,我们现在可以将相同的事件指定给mousewheel事件和DOMMouseScroll事件了;
EventUtil.addHandler(document, "DOMMouseScroll", handleMouseWheel);
EventUtil.addHandler(document, "mousewheel", handleMouseWheel);
function handleMouseWheel(event) {
event = EventUtil.getEvent(event);
var delta = EventUtil.getWheelDelta(event);
alert(delta);
}滚轮向上滚动是正数120,向下滚动是负数-120,所以根据是否大于0,可以判断是向下滚动还是向上滚动;
IE9+,firefox,chrome和safari的event对象都支持一个charCode属性,这个属性只有在发生keypress事件时才包含值,而且这个值是按下的那个键所代表字符的ASCLL编码,但是IE8及之前或者opera不支持这个属性,但是我们可以使用keyCode这个属性代替.在取得了字符编码之后,就可以使用String.fromCharCode()将其转换成实际的字符。
如下代码:
getCharCode: function(event) {
if(typeof event.charCode == 'number') {
return event.charCode;
}else {
return event.keyCode;
}
}我们现在可以给EventUtil添加事件了,如下代码:
var EventUtil = {
addHandler: function(element,type,handler) {
if(element.addEventListener) {
element.addEventListener(type,handler,false);
}else if(element.attachEvent) {
element.attachEvent("on"+type,handler);
}else {
element["on" +type] = handler;
}
},
removeHandler: function(element,type,handler){
if(element.removeEventListener) {
element.removeEventListener(type,handler,false);
}else if(element.detachEvent) {
element.detachEvent("on"+type,handler);
}else {
element["on" +type] = null;
}
},
getEvent: function(event) {
return event ? event : window.event;
},
getTarget: function(event) {
return event.target || event.srcElement;
},
preventDefault: function(event){
if(event.preventDefault) {
event.preventDefault();
}else {
event.returnValue = false;
}
},
stopPropagation: function(event) {
if(event.stopPropagation) {
event.stopPropagation();
}else {
event.cancelBubble = true;
}
},
getRelatedTarget: function(event){
if (event.relatedTarget){
return event.relatedTarget;
} else if (event.toElement){
return event.toElement;
} else if (event.fromElement){
return event.fromElement;
} else {
return null;
}
},
getWheelDelta: function(event) {
if(event.wheelDelta) {
return event.wheelDelta;
}else {
return -event.detail * 40
}
},
getCharCode: function(event) {
if(typeof event.charCode == 'number') {
return event.charCode;
}else {
return event.keyCode;
}
}
};我们现在可以做一个demo如下:
如下代码:
var inputp = document.getElementById("inputp");
EventUtil.addHandler(inputp,'keypress',function(event){
event = EventUtil.getEvent(event);
var code = EventUtil.getCharCode(event);
alert(EventUtil.getCharCode(event)); // 弹出字符编码
alert(String.fromCharCode(code)); // 弹出字符
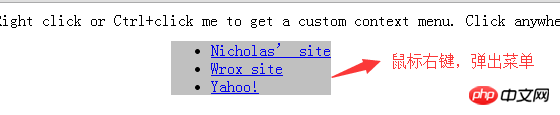
});1. contextmenu事件
contextmenu事件在windows操作系统下,我们是使用右键就可以自定义右键弹出菜单,但是我们使用右键的时候会有默认的菜单,因此我们需要使用阻止默认事件这个方法来阻止掉;此事件也是属于鼠标事件,因此此事件包含与光标位置中所有的属性,比如我们右键如下图所示:

HTML代码如下:
<p id="myp">Right click or Ctrl+click me to get a custom context menu.Click anywhere else to get the default context menu.
</p>
<ul id="myMenu" style="position:absolute;visibility:hidden;background-color:
silver">
<li><a href="http://www.nczonline.net">Nicholas’ site</a></li>
<li><a href="http://www.wrox.com">Wrox site</a></li>
<li><a href="http://www.yahoo.com">Yahoo!</a></li>
</ul>JS代码如下:
var p = document.getElementById("myp");
EventUtil.addHandler(p, "contextmenu", function(event){
event = EventUtil.getEvent(event);
EventUtil.preventDefault(event);
var menu = document.getElementById("myMenu");
menu.style.left = event.clientX + "px";
menu.style.top = event.clientY + "px";
menu.style.visibility = "visible";
});
EventUtil.addHandler(document, "click", function(event){
document.getElementById("myMenu").style.visibility = "hidden";
});如上,我们是通过右键的clientX和clientY来确定菜单的位置;当我点击文档document的时候 就隐藏该菜单;
浏览器支持有:IE,Firefox,Safari,chrome和Opera11+
beforeunload事件
此事件是给页面在卸载之前,给用户一个提示,是否需要卸载页面提示给用户,为了显示这个对话框,对IE和firefox而言,必须将event.returnValue的值设置为要显示给用户的字符串;但是对于safari和chrome而言,可以返回此字符串即可;
如下代码:
EventUtil.addHandler(window, "beforeunload",function(event){
event = EventUtil.getEvent(event);
var message = "I'm really going to miss you if you go.";
event.returnValue = message;
return message;
});当用户关闭游览器的时候,会弹出如下窗口给用户提示,如下:

点击离开此页按钮 即关闭窗口,点击留在此页按钮 即留在当前页面,但是当我按F5刷新页面的时候,同样会弹出窗口提示,如下:

浏览器支持:IE,firefox,chrome和safari都支持,但是Opera11及之前的版本不支持;
HTML5中新增加了hashchange事件,以便在URL的参数列表(url中的#号后面的所有参数发生改变时通知开发人员),在Ajax应用中,开发人员经常使用url参数列表保存状态或导航信息;
我们必须把hashchange事件添加到window对象中,然后当url参数列表只要发生变化就会调用此事件,此事件对象event包含2个属性,oldURL和newURL,这两个属性分别保存着URL变化前后的完整URL;
支持的浏览器有:IE8+,firefox3.6+,safari5+,chrome和opera10.6+
在这些浏览器中,只有firefox3.6+,chrome和opera支持oldURL和newURL属性;
如下代码:
EventUtil.addHandler(window, "hashchange", function(event){
alert("Old URL: " + event.oldURL + "\nNew URL: " + event.newURL);
});当我第一次#号参数后面是aa,现在改成aaaa,就会触发此事件,如下所示:

有些浏览器并不支持oldURL和newURL,因此我们可以使用location.hash来保存当前的参数列表,如下代码:
EventUtil.addHandler(window, "hashchange", function(event){
alert(location.hash);
});当#号后面我改成bbb参数时候,会弹出如下所示:

可以使用如下代码来检测浏览器是否支持hashchange事件;
var isSupported = ("onhashchange" in window);
alert(isSupported);如果IE8 是在IE7 文档模式下运行,即使功能无效它也会返回true。为解决这个问题,可以使用
以下这个更稳妥的检测方式:
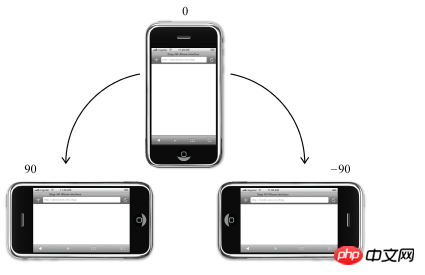
var isSupported = ("onhashchange" in window) && (document.documentMode === undefined || document.documentMode > 7);苹果公司为移动safari添加的orientationchange事件是能让用户确定何时将设备由横向查看模式切换到纵向模式触发的事件;此属性中包含三个值,0表示肖像模式;90表示向左旋转的横向模式(主屏幕按钮在右侧),-90表示向右旋转的横向模式(主屏幕按钮在左侧),如下图所示:

只要用户改变了设备的查看模式,就会触发orientationchange事件,
使用IOS设备即可演示效果:代码如下:
EventUtil.addHandler(window, "load", function(event){
var p = document.getElementById("myp");
p.innerHTML = "Current orientation is " + window.orientation;
EventUtil.addHandler(window, "orientationchange", function(event){
p.innerHTML = "Current orientation is " + window.orientation;
});
});有以下几个触摸事件:
터치스타트: 한 손가락이 화면에 있어도 손가락이 화면을 터치하면 트리거됩니다.
touchmove: 손가락이 화면을 미끄러질 때 지속적으로 트리거됩니다. 이 이벤트 중에 PreventDefault() 이벤트를 사용하여 스크롤을 방지할 수 있습니다.
touchend: 화면에서 손가락을 떼면 트리거됩니다.
touchcancel: 시스템이 터치 추적을 중지하면 시작됩니다.
위 이벤트는 모두 이벤트를 취소할 수 있습니다. 각 터치 이벤트 객체는 마우스에 공통 속성을 제공합니다.
bubbles, cancelable,view,clientX , clientY, screenX, screenY,detail, altKey, ShiftKey, ctrlKey, MetaKey,
터치 이벤트에는 일반적인 DoM 속성 외에도 터치 추적을 위한 다음 세 가지
터치 속성이 포함됩니다. 현재 추적된 터치 작업을 나타내는 Touch 개체 배열
targetTouches: 이벤트 대상과 관련된 Touch 개체 배열 changeTouches: Touch 개체 배열 마지막 터치 이후 변경된 사항을 나타냅니다. >위 내용은 JavaScript 이벤트 활용 가이드 상세 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!