Windows 10 및 Microsoft Edge에서 Chakra JavaScript 엔진의 성능을 대폭 향상했습니다. 목표는 기존 하드웨어를 최대한 활용하여 JavaScript 코드를 더 빠르게 실행하는 것입니다. 귀하가 만드는 웹 페이지는 Microsoft Edge에서 더 나은 사용자 환경을 제공할 수 있습니다. 개발 과정에서 우리 팀의 목표 중 하나는 사용자가 피드백하는 데이터를 주의 깊게 관찰하고 기존 웹 페이지에서 더 빠르게 실행되도록 노력하는 것입니다.
얼마 전 Windows 10에서 Chakra JavaScript 엔진의 성능을 향상시키기 위해 Microsoft Edge에 다양한 솔루션을 제공했습니다. 성능 향상은 끝이 없는 추구이므로 이 기사에서는 오늘날 웹 페이지의 피드백을 기반으로 Chakra JIT 컴파일러의 성능을 향상시키는 방법에 대해 이야기하겠습니다.
요즘 JavaScript 컴파일러는 함수 인라인을 성능 최적화의 핵심 요소로 간주합니다. 함수 인라인화란 호출된 함수를 호출하는 함수 코드에 직접 작성한 것처럼 호출된 함수 본문을 호출하는 함수에 삽입하는 것을 의미합니다. 따라서 함수 호출 및 반환(예: 레지스터 저장 및 복구)의 오버헤드를 줄일 수 있습니다. 고성능 요구 사항이 있는 코드의 경우 함수 인라인을 사용하면 성능을 20~30% 향상할 수 있습니다.
인라인 처리 중에 컴파일러는 인라인 처리 여부를 자동으로 평가합니다. 예를 들어 컴파일러는 최적화 후 절약된 시간보다 인라인 코드를 생성하기 위해 컨텍스트 정보를 수집하는 데 더 많은 시간을 소비하는 경우가 있습니다. 또는 다른 컨텍스트나 스크립트 파일에서 함수를 인라인하려고 하면 비용이 인라인에서 얻는 것보다 훨씬 높습니다.
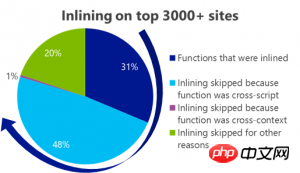
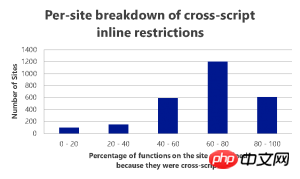
Windows 10 및 Microsoft Edge 개발 과정에서 Chakra의 인라인 최적화 효과를 더 잘 이해하기 위해 기존 웹 사이트에서 일부 데이터를 수집했습니다. 상위 10,000개 웹사이트 중 무작위로 3,000개 웹사이트를 선택하여 다음 데이터를 얻었습니다.

|

|
| 在 Chakra中只有 30% 的函数调用进行内联。 而有 48% o的函数, 由于调用与被调用分别存放在不同的脚本文件中, 无法内联。 | 在另外一个图表中,超过 60% 的网站没有内联。 |
Windows 10 및 Microsoft Edge에서는 Chakra의 JIT 컴파일러 및 실행 파이프라인이 최적화되어 이제 Chakra는 성능을 크게 저하시키지 않고 스크립트 파일 전반에 걸쳐 기능을 효율적으로 인라인할 수 있습니다. 이 접근 방식을 사용하면 기존 웹 사이트 JavaScript 코드가 Microsoft Edge에서 더 빠르게 실행될 수 있습니다.
ECMAScript6은 Javascript 언어에 const 상수 값을 도입했습니다. Const 상수는 Javascript 개발자에게 언어 및 도구 편의성을 제공할 뿐만 아니라 Javascript 컴파일러가 쿼리의 새로운 기능을 최적화할 수 있도록 해줍니다. 속성이 상수로 정의되면 컴파일러는 해당 속성이 프로그램의 전체 수명주기 동안 변경되지 않도록 보장할 수 있습니다. 이 전제 하에서 컴파일러는 이 속성에 대한 쿼리 오버헤드를 피하기 위해 적절하게 최적화할 수 있습니다. 쿼리 오버헤드에는 속성의 유형, 구조, 내부 표현을 확인하고, 속성의 실제 저장된 값을 찾고, 프로그램 실행 중에 값이 변경되었는지 확인하는 등 일련의 오버헤드가 포함됩니다. 상수의 경우 컴파일러는 위의 검사를 수행할 필요가 없습니다.
그러면 웹사이트에서 상수를 사용하는 경우가 늘어나고 있는데, 기존 웹사이트 대부분은 아직 상수 구조를 시도하지 않았습니다. 오늘날 웹사이트의 경우 대부분의 상수는 전역 변수로 정의된 다음 코드의 모든 곳에서 사용됩니다. 10,000개 이상의 웹사이트에서 수행한 실험에서 웹사이트의 20%가 플라스틱 상수를 정의한 것으로 나타났습니다. 그리고 각 웹사이트에는 평균 4개 이상의 이러한 관행이 있습니다.
Windows 10 및 Microsoft Edge에서는 프로그램 런타임 중에 정의되었지만 변경되지 않는 선언된 비상수 정수 변수를 식별하기 위해 Chakra의 파서 및 JIT 컴파일러를 최적화했습니다. 일단 식별되면 Chakra의 JIT 컴파일러는 루프 오버헤드를 크게 줄이는 코드를 생성합니다. 왜냐하면 이러한 전역 변수는 전체 프로그램 실행 중에 해당 값이나 모양을 변경하지 않기 때문입니다. 따라서 성능 지향 ECMAScript 6에서 상수 선언의 가치 제안을 오늘날 웹에서 상수가 널리 사용되는 방식으로 확장합니다.
오늘날 try-catch를 사용하는 것은 매우 일반적입니다. 그러나 특히 성능에 민감한 코드의 경우 try-catch를 사용하는 것은 실제로 권장되지 않습니다. Try-catch 블록의 대규모 로그 연산으로 인해 예외가 발생하고 예외가 포착될 수 있으므로 Try-catch 코드를 최적화하기가 어렵습니다. 이 접근 방식은 JIT 컴파일러가 정확한 모델을 얻기 어렵게 만듭니다. 다양한 기술에는 다양한 모델을 사용해야 하므로 실행 엔진이 다양한 모델을 유지하기 위해 추가 오버헤드를 생성하게 됩니다.
우리가 실시한 데이터 수집 실험은 4,500개의 인기 사이트를 기반으로 합니다. 우리는 96% 이상의 사이트에서 JavaScript 예외가 발생한다는 것을 알고 있습니다. 실제로 50% 이상의 사이트에서 10개 이상의 JavaScript 예외가 발생합니다.
Windows 10까지 Chakra는 try-catch 블록 내부의 코드를 최적화하지 않았습니다. Windows 10 및 Microsoft Edge에서 Chakra의 컴파일러는 이제 try-catch 블록 및 JIT 최적화 코드 내의 코드를 추상화할 수 있습니다. 이 경우 예외가 발생하지 않으며 Chakra는 이제 일반 JIT 코드와 거의 유사하게 try 블록 내부의 코드를 실행합니다(try-catch가 존재하지 않는 것처럼 보입니다).
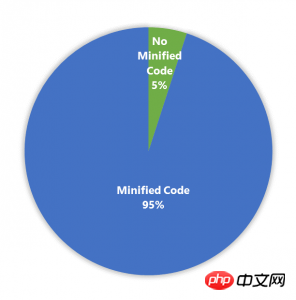
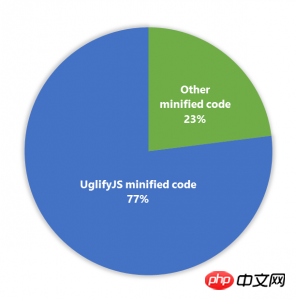
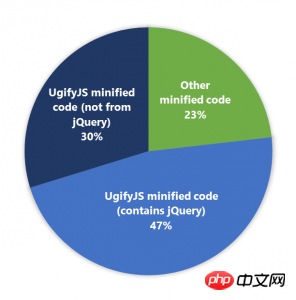
오늘날의 웹은 일반적으로 축소된 JavaScript 코드를 사용하므로 클라이언트(브라우저) 수를 줄이는 이점이 있습니다. 표시되는 콘텐츠의 크기 . Windows 10 릴리스 버전에서 특정 성능 문제를 조사하는 동안 축소된 JS 코드(최소화된 JS는 UglifyJS를 사용함)를 사용하는 일부 인스턴스와 축소된 JS를 사용하지 않는 인스턴스가 성능을 발휘하지 못하는 것을 발견했습니다. 어떤 경우에는 개발자가 축소된 JS를 사용할 때 개발자가 일반적으로 사용하지 않을 것이라고 생각되는 일부 코드 패턴을 사용하기 때문에 Chakra가 아직 최적화되지 않은 것입니다. 그래서 우리는 축소된 JS가 웹에서 어떻게 작동하는지 알아보기 위해 간단한 실험을 수행했습니다. 10,000개 사이트 중 4,000개 사이트를 무작위로 샘플링하여 찾은 결과는 다음과 같습니다.
| Minification on Top 4000 sites | ||

|

|

|
| 95% of the sites had some form of minified code | Out of the 95%, 77% sites had some code that was minified using UglifyJS | Out of the 95%, 47% of the sites used jQuery minified via UglifyJS |
이 실험을 통해 축소된 JS 코드의 사용이 웹에서 매우 인기가 있다는 것을 확인했습니다. UglifyJS는 다른 코드에도 존재하므로 오늘날의 웹에서도 매우 널리 사용되고 있습니다. 따라서 Windows 10 및 Microsoft Edge 브라우저에서는 인라인을 개선하는 새로운 방법을 추가했습니다. 동시에 우리는 축소된 JS 코드가 축소된 JS 코드가 없는 버전보다 빠르지는 않더라도 가능한 한 빠르게 실행되도록 Chahra JIT 컴파일러의 일부 경험적 방법을 최적화했습니다. 이러한 변경 사항을 바탕으로 UglifyJS의 단일 코드 모드를 사용하여 축소된 JS의 성능이 약 20~50% 향상되었음을 테스트했습니다.
웹에서는 배열을 사용하는 것이 매우 일반적입니다. 폴리필 및 도우미 기능을 제공하는 것 외에도 많은 비공식 JavaScript 라이브러리는 JavaScript 언어의 표준 배열 내장 함수 중 일부를 더 빠르게 구현하려고 노력합니다. 이상적으로는 내장 부분의 경우 라이브러리가 다양한 브라우저에 대해 걱정하는 대신 폴리필 및 도우미 API 제공에 더 집중할 수 있도록 모든 브라우저가 충분히 빨라야 합니다. 반면에 개발자는 모든 JavaScript 엔진 구현의 일부 기본 내장 부분을 더 빠르게 실행하기 위해 라이브러리를 사용할 필요가 없습니다. 위에서 언급한 이상적인 상황과는 거리가 멀지만, 최근 데이터 수집 실험에서 오늘날 웹에서 가장 많이 사용되는 ECMAScript 5의 내장 부분을 추정해 보았습니다. 이 실험에서는 총 10,000개 사이트 중 약 4,000개 사이트를 무작위로 샘플링했습니다. 가장 많이 사용되는 상위 3개는 Array#indexOf, Array#map 및 Array#forEach입니다.
웹, Windows 10 및 Microsoft Edge에서 Array 내장 기능이 널리 사용됨에 따라 Chakra는 엔진이 배열을 통과할 때 값을 얻는 프로세스를 최적화합니다. 이러한 최적화는 배열에 구멍이 있을 때 프로토타입 체인에 액세스하고 시퀀스 번호를 기반으로 값을 찾는 불필요한 오버헤드를 제거하는 데 도움이 됩니다. 이 최적화는 Chakra 및 Microsoft Edge에 내장된 ECMAScript5 Array#indexOf 함수의 성능을 5배 이상 향상시킵니다.
그렇다면 우리는 충분히 빠른가요?
모든 테스트 벤치마크는 64비트 Windows 10 Technical Preview에서 실행되는 64비트 브라우저에서 수집되었습니다.
시스템 정보: Intel(R) Core(TM) i7이 탑재된 HP Compaq 8100 Elite
CPU 860 @ 2.80GHz(4코어), 12GB RAM
이 사진은 무엇을 설명하나요? Charkra는 Microsoft Edge에서 IE11보다 빠릅니다. 자세히 살펴보면 Chakra는 다음 테스트에서 Microsoft Edge를 사용하여 성능이 향상되었습니다.
벤치마크 Apple이 1.5배 초과
Octane 2.0 Google이 2.25배 이상
참고: IE11 Microsoft Edge는 64비트 미만 플랫폼에서 실행해야 하기 때문에 이 성능 테스트에서 32비트 브라우저가 아닌 64비트 브라우저를 사용하는 이유가 궁금할 것입니다. 널리 사용되는 모든 64비트 Javascript 엔진은 32비트 플랫폼보다 약간 느리게 실행됩니다. 64비트 플랫폼을 선택하면 이 블로그에서 보완되는 몇 가지 보안 기능을 제공할 수 있습니다.
그러나 우리는 벤치마크 우승에 그다지 만족하지 않습니다. 테스트가 그랬던 것처럼 Microsoft Edge는 IE11 이후로 많은 발전을 이루었습니다. 처음에 언급했듯이 성능은 끊임없는 추구입니다. 우리는 Microsoft Egde에서 Javascript의 성능 한계를 계속해서 탐구할 것입니다. 개선할 수 있도록 계속 피드백을 보내주세요. 웹 사이트에 버그를 신고하거나, UserVoice에 피드백을 제출하거나, Twitter @MSEdgeDev를 통해 도움을 줄 수 있습니다.
– Gaurav Seth, Chakra 수석 PM
위 내용은 Microsoft Edge(그래픽)에서 빠른 JavaScript 성능 제공에 대한 세부 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!