본 글의 예시에서는 js 이미지 캐러셀 효과의 구현 원리를 설명하고 있으며, 참고용으로 모두와 공유합니다
두 가지 이미지 캐러셀 구현 솔루션, 먼저 효과 비교를 살펴보겠습니다.
옵션 1:

원리: 사진을 일렬로 배열하고, 시야 내에서 왼쪽에서 오른쪽으로 스크롤하고, 마지막 사진으로 스크롤할 때 오른쪽에서 왼쪽으로 스크롤한 후 첫 번째 사진으로 돌아갑니다. 단점은 마지막 사진으로 스크롤할 때 반대 방향이 발생하여 전체 스크롤 프로세스가 일관되지 않게 된다는 점입니다.
옵션 2:

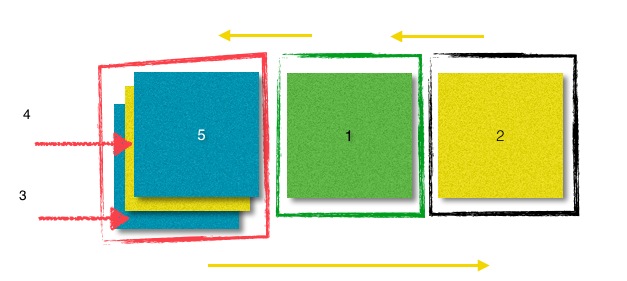
구현원리도

원칙:
1. 캐러셀 프로세스에는 스테이지(녹색 프레임), 대기 영역(검은색 프레임), 대기열 영역(빨간색 프레임) 및 두 개의 배열 A와 B 등 여러 핵심 요소가 있습니다. A는 사진 1, 2와 같이 현재 표시되고 다음에 표시될 사진을 저장하는 데 사용되며, B는 사진 5, 4, 3과 같이 나타나기 위해 줄을 서서 기다리는 사진을 저장하는 데 사용됩니다.
2. 캐러셀의 각 단계에서 수행해야 할 작업은 다음과 같습니다.
A가 해야 할 일은 첫 번째 요소를 왼쪽으로 이동하고 두 번째 요소를 왼쪽으로 표시 영역으로 이동한 다음 첫 번째 요소를 A 바로 밖으로 이동하고 B의 첫 번째 위치에 연결하는 것입니다.
B가 해야 할 일은 마지막 요소를 대기 영역(즉, 현재 그림 2가 있는 곳)으로 이동하고 기다린 다음 B에서 마지막 요소를 팝하고 A로 푸시하는 것입니다.
코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播-v2</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.sliderWrap{
width: 200px;
height: 112px;
overflow: hidden;
margin: 0 auto;
}
.sliderWrap ul{
position: relative;
width: 1000px;
transition: left .5s ease;
left: 0;
}
.sliderWrap li{
position: relative;
float: left;
}
.sliderWrap ul li img{
width: 100%;
}
</style>
</head>
<body>
<div class="sliderWrap">
<ul id="slider">
<li><img src="images/slider/slider1.jpg" alt=""></li>
<li><img src="images/slider/slider2.jpg" alt=""></li>
<li><img src="images/slider/slider3.jpg" alt=""></li>
<li><img src="images/slider/slider4.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="click me" id="next"/>
<script>
/**
* 图片轮播
* @type {Element}
*/
var btn = document.getElementById("next");
var dom = document.getElementById("slider");
var liArr = dom.getElementsByTagName("li");
var curWidth = 200;
var ulWidth = curWidth * liArr.length;
var show = [];
var circle = [];
var goAway = "translate(-" + curWidth +"px, 0) translateZ(0px)";
var goIn = "translate(0, 0) translateZ(0px)";
var goPre = "translate(" + curWidth +"px, 0) translateZ(0px)";
//保证所有li在ul中能在一行内放下
dom.style.width = ulWidth + "px";
for(var i = 0, len = liArr.length; i < len; i++){
var curLi = liArr[i];
curLi.setAttribute("data-index", i);
curLi.style.width = curWidth + "px";
if(i == 0){
curLi.style.left = 0;
show.push(curLi);
}else{
curLi.style.left = - curWidth * i + "px";
if(i > 1){
translate(curLi, goAway, '')
circle.push(curLi);
}else{
show.push(curLi);
translate(curLi, goPre, '');
}
}
}
circle.reverse();
btn.onclick = function(){
//已展示的图片滚粗
var showFirst = show.shift();
translate(showFirst, goAway, "300ms");
//正在展示的图片
translate(show[0], goIn, "300ms");
circle.splice(0, 0, showFirst);
//准备好下一个将要展示的图片
var nextPre = circle.pop();
translate(nextPre, goPre, "0ms");
show.push(nextPre);
};
function translate(dom, goType, time){
dom.style.transform =
dom.style.webkitTransform =
dom.style.mozTransform =
dom.style.msTransform =
dom.style.oTransform = goType;
dom.style.transitionDuration =
dom.style.webkitTransitionDuration =
dom.style.mozTransitionDuration =
dom.style.msTransitionDuration =
dom.oTransitionDuration = time;
}
</script>
</body>
</html>
위 내용은 js 이미지 캐러셀 효과의 구현 원리와 세부 코드입니다. 자바스크립트 프로그래밍을 배우는 모든 분들에게 도움이 되길 바랍니다.