Ajax의 가장 큰 장점은 페이지를 로드하고 삭제할 때 페이지가 점프하지 않는다는 점입니다. 오늘날 대부분의 웹페이지에서는 PHP 코드를 삽입하는 것에 비해 Ajax를 사용하여 작성합니다. 코드의 양이 줄어들고 페이지 로딩이 빨라집니다.
다음은 데이터베이스 과일 테이블을 사용하여 Ajax를 사용하여 작성한 로딩 페이지 및 과일 삭제입니다. 예를 들어 Ajax로 작성하는 것은 처음에는 다소 어색할 수 있으니 그냥 연습
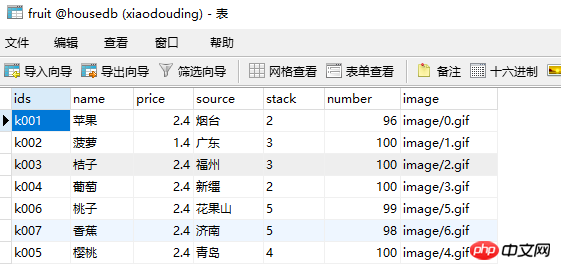
 이라고 생각하세요. 과일 테이블입니다
이라고 생각하세요. 과일 테이블입니다
다음은 홈 페이지에 대한 코드입니다. 먼저 main.php
<body> <h2>内容加载</h2> <table cellpadding="0" cellspacing="0" border="1" width="100%"> <tr> <td>水果名称</td> <td>水果价格</td> <td>水果产地</td> <td>操作</td> </tr> <tbody id="tb"> </tbody> </table> </body>
페이지의 과일 테이블에 과일 이름, 가격, 원산지 세 열만 표시하도록 선택했습니다. 다음으로 로딩 처리 페이지를 작성하고 PHP를 생성하겠습니다. file, jiazaiym.php
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from fruit ";
$arr=$db->Query($sql);
$str="";
foreach($arr as $v)
{
$str=$str.implode("^",$v)."|"; //每一行之间用“|”连接,这样最后就会多出一个“|”
}
$str=substr($str,0,strlen($str)-1); //把最后多出的“|”用截取字符串的方式删去
echo $str;
?>로딩 페이지 코드를 작성한 후 공식적으로 ajax를 작성하면 됩니다.
<script type="text/javascript">
$.ajax({
url:"jiazaiym.php",
dataType:"TEXT",
success:function(data){
var str = "";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td><input type='button' ids='"+lie[0]+"' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
}
})
</script>참고: Ajax 작성 시에는 항상 쉼표를 세미콜론으로 적어서 결과를 출력하지 못하는 경우가 있으니 주의하세요. 코드가 맞는지 확인해보니 쉼표를 잘못 썼는데 이게 참 번거롭네요
로딩 페이지를 작성한 후, 삭제 페이지 작성을 시작해야 합니다. PHP 파일 shanchu.php를 만듭니다. 페이지 삭제는 매우 간단하며
<?php
$ids=$_POST["ids"];
include("DADB.class.php");
$db=new DADB();
$sql="delete from fruit where ids={$ids}";
if($db->Query($sql,0))
{
echo"OK";
}
else{
echo"flase";
}다음에는 새 것을 작성하겠습니다. ajax를 사용하면 페이지를 로드할 때 삭제하면 내부 클래스가 인식되지 않기 때문에 작성 후 실행되지 않습니다. 이렇게 하려면 삭제 내용을 로드된 ajax에 넣어야 합니다. <script type="text/javascript">
Load();
function Load() {
$.ajax({
url: "jiazaiym.php",
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
for (var i = 0; i < hang.length; i++) {
var lie = hang[i].split("^");
str = str + "<tr><td>" + lie[1] + "</td><td>" + lie[2] + "</td><td>" + lie[3] + "</td><td><input type='button' ids='" + lie[0] + "' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
//删除页面
$(".sc").click(function(){
var ids=$(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
type: "POST",
dataType: "TEXT",
success: function (aa) { //去空格
if (aa.trim() == "OK") {
alert("删除成功");
Load();
}
else {
alert("删除失败");
}
}
})
})
}
})
}
</script>
한 번만 클릭하면 삭제할 때 호출되는 메소드로 로딩을 캡슐화합니다.
위 내용은 Ajax를 사용하여 페이지 로드 및 콘텐츠 삭제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!