select 요소는 사용자가 선택할 수 있는 옵션 목록을 생성하는 데 사용할 수 있습니다.
size 속성은 사용자에게 표시할 옵션 수를 설정하는 데 사용됩니다.
다중 속성을 사용하면 사용자가 선택할 수 있습니다. 한 번에 여러 옵션.
예 1: 선택 목록 
<label for="fave">
Favorite Fruit: <select name="fave" id="fave">
<option value="apples">苹果</option>
<option value="organges">橘子</option>
<option value="pears">梨</option>
</select></label>예 2: 선택 목록, 다중 선택 지원 같은 시간 
<label for="like">
Like Sport:
<select name="like" id="like" size="3" multiple>
<option value="football">足球</option>
<option value="basketball">篮球</option>
<option value="table tennis">乒乓球</option>
<option value="badminton">羽毛球</option>
<option value="swiming">游泳</option>
</select>
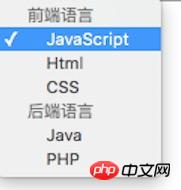
</label>예 3: 구조 만들기 
<label for="love">
<select name="love" id="love">
<optgroup label="前端语言">
<option value="javascript">JavaScript</option>
<option value="html">Html</option>
<option value="css">CSS</option>
</optgroup>
<optgroup label="后端语言">
<option value="java">Java</option>
<option value="php">PHP</option>
</optgroup>
</select></label>textarea 요소는 여러 줄의 텍스트 상자를 생성하며 사용자는 여러 줄의 텍스트를 입력할 수 있습니다.
| 属性 | 说明 |
|---|---|
| rows | 行数 |
| cols | 列数 |
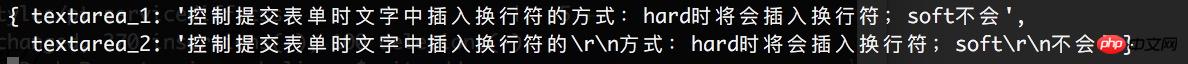
| wrap | 控制提交表单时文字中插入换行符的方式:hard时将会插入换行符;soft不会 |
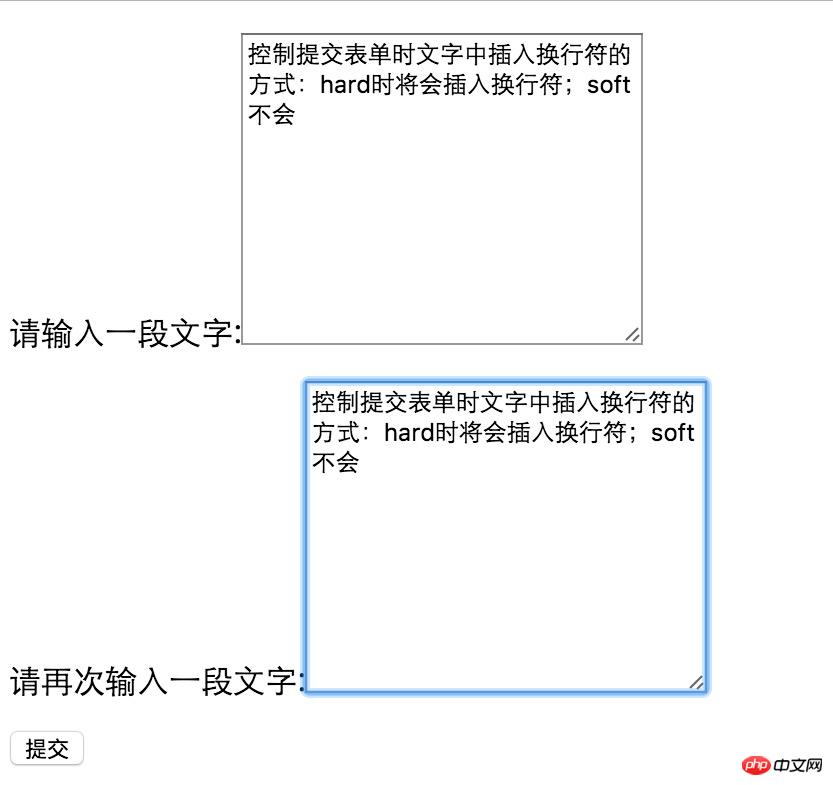
예: textarea 요소 사용 

<form action="http://localhost:8888/form/select" method="post">
<p>
<label for="textarea_1">
请输入一段文字:<textarea name="textarea_1" id="textarea_1" cols="30" rows="10" wrap="soft"></textarea>
</label>
</p>
<p>
<label for="textarea_2">
请再次输入一段文字:<textarea name="textarea_2" id="textarea_2" cols="30" rows="10" wrap="hard"></textarea>
</label>
</p>
<input type="submit" value="提交"></form>예: 계산 결과<form action="return false;" oninput="res.value = quantity.value * price.value">
<fieldset>
<legend>价格计算</legend>
<input type="number" placeholder="数量" id="quantity" name="quantity"> x
<input type="number" placeholder="价格" id="price" name="price"> =
<output for="quantity price" name="res"></output>
</fieldset></form>
: 사용자는 문제 피드백을 즉시 받을 수 있습니다.
| 验证属性 | 支持元素 |
|---|---|
| requied | textarea、select、input(text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file) |
| min、max | input(umber, range, date, datetime, datetime-local, month, time 以及 week) |
| pattern | input(text, search, url, telephone, email 以及 password) |
: 패턴 확인 이메일 및 URL, 콘텐츠가 입력되지 않으면 확인이 실행되지 않습니다. 따라서 필수와 함께 사용해야 합니다! 입력 유효성 검사 비활성화 위 내용은 HTML5-양식 입력 유효성 검사에 대한 자세한 설명(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<form action="http://localhost:8888/form/validate" method="post">
<p>
<label for="name">
姓名:<input type="text" name="name" id="name" required>
</label>
</p>
<p>
<label for="email">
邮箱:<input type="text" name="email" id="email" required pattern="\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)
[A-Za-z0-9]+)*\.[A-Za-z0-9]+">
</label>
</p>
<p>
<label for="age">
年龄:<input type="number" name="age" id="age" min="1" max="150">
</label>
</p>
<input type="submit" value="提交"></form>
: 양식 요소의 novalidate 속성을 설정하거나 사용된 버튼 또는 입력 요소의 formnovalidate 속성을 설정할 수 있습니다. 양식을 제출합니다.