반응형 디자인 개념이 제안된 이후 점점 더 많은 대형 웹사이트가 이 아이디어를 채택하고 있습니다. 각종 대규모 웹사이트도 비가 내린 뒤 버섯처럼 생겨났다. 예: Xiaomi Mall, Tmall 등
반응형 디자인의 개념은 바이두에 가보면 알 수 있는데 여기서 설명이 믿기지 않습니다. 소스 코드를 직접 가져와 Html5를 사용하여 반응형 9제곱 그리드를 구현하겠습니다. 코드는 다음과 같습니다.
<!DOCTYPE html><html><head><title>html5响应式九宫格</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no" />
<meta charset="utf-8" /><style type="text/css">
html, body { color:#222; font-family:Microsoft YaHei, Helvitica, Verdana, Tohoma, Arial, san-serif; margin:0; padding: 0; text-decoration: none; }
img { border:0; }
ul { list-style: none outside none; margin:0; padding: 0; }
body {
background-color:#eee;
}
body .mainmenu:after { clear: both; content: " "; display: block; }
body .mainmenu li{
float:left;
margin-left: 2.5%;
margin-top: 2.5%;
width: 30%;
border-radius:3px;
overflow:hidden; }
body .mainmenu li a{ display:block;
color:#FFF;
text-align:center }
body .mainmenu li a b{
display:block; height:80px; }
body .mainmenu li a img{
margin: 15px auto 15px;
width: 50px;
height: 50px; }
body .mainmenu li a span{ display:block; height:30px;
line-height:30px;background-color:#FFF;
color: #999; font-size:14px; }
body .mainmenu li:nth-child(8n+1) {background-color:#36A1DB}
body .mainmenu li:nth-child(8n+2) {background-color:#678ce1}
body .mainmenu li:nth-child(8n+3) {background-color:#8c67df}
body .mainmenu li:nth-child(8n+4) {background-color:#84d018}
body .mainmenu li:nth-child(8n+5) {background-color:#14c760}
body .mainmenu li:nth-child(8n+6) {background-color:#f3b613}
body .mainmenu li:nth-child(8n+7) {background-color:#ff8a4a}
body .mainmenu li:nth-child(8n+8) {background-color:#fc5366}
</style>
</head>
<body>
<ul class="mainmenu">
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb01.png" class="lazy" / alt="Html5 반응형 디자인에서 구공게를 구현하기 위한 샘플 코드에 대한 자세한 소개(그림)" ></b><span>关于我们</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb02.png" class="lazy" / alt="Html5 반응형 디자인에서 구공게를 구현하기 위한 샘플 코드에 대한 자세한 소개(그림)" ></b><span>新闻中心</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb03.png" class="lazy" / alt="Html5 반응형 디자인에서 구공게를 구현하기 위한 샘플 코드에 대한 자세한 소개(그림)" ></b><span>产品展示</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb04.png" class="lazy" / alt="Html5 반응형 디자인에서 구공게를 구현하기 위한 샘플 코드에 대한 자세한 소개(그림)" ></b><span>成功案例</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb05.png" class="lazy" / alt="Html5 반응형 디자인에서 구공게를 구현하기 위한 샘플 코드에 대한 자세한 소개(그림)" ></b><span>下载中心</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb06.png" class="lazy" / alt="Html5 반응형 디자인에서 구공게를 구현하기 위한 샘플 코드에 대한 자세한 소개(그림)" ></b><span>团队介绍</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb06.png" class="lazy" / alt="Html5 반응형 디자인에서 구공게를 구현하기 위한 샘플 코드에 대한 자세한 소개(그림)" ></b><span>人才招聘</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb07.png" class="lazy" / alt="Html5 반응형 디자인에서 구공게를 구현하기 위한 샘플 코드에 대한 자세한 소개(그림)" ></b><span>联系我们</span></a></li>
<li><a href="/" ><b><img src="/static/imghw/default1.png" data-src="images/tb08.png" class="lazy" / alt="Html5 반응형 디자인에서 구공게를 구현하기 위한 샘플 코드에 대한 자세한 소개(그림)" ></b><span>在线留言</span></a></li>
</ul>
<!-- 欢迎大家关注我的博客!如有疑问,请加QQ群:135430763共同学习! -->
</body>
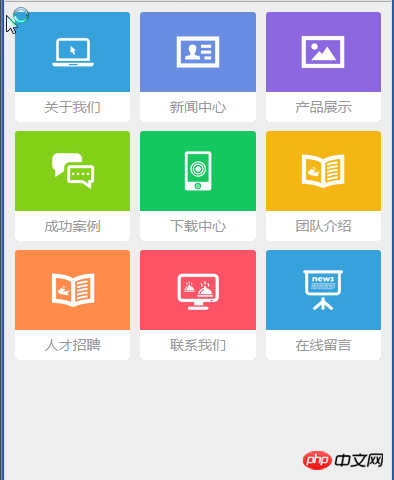
</html>좁은 화면 조작 효과는 다음과 같습니다.

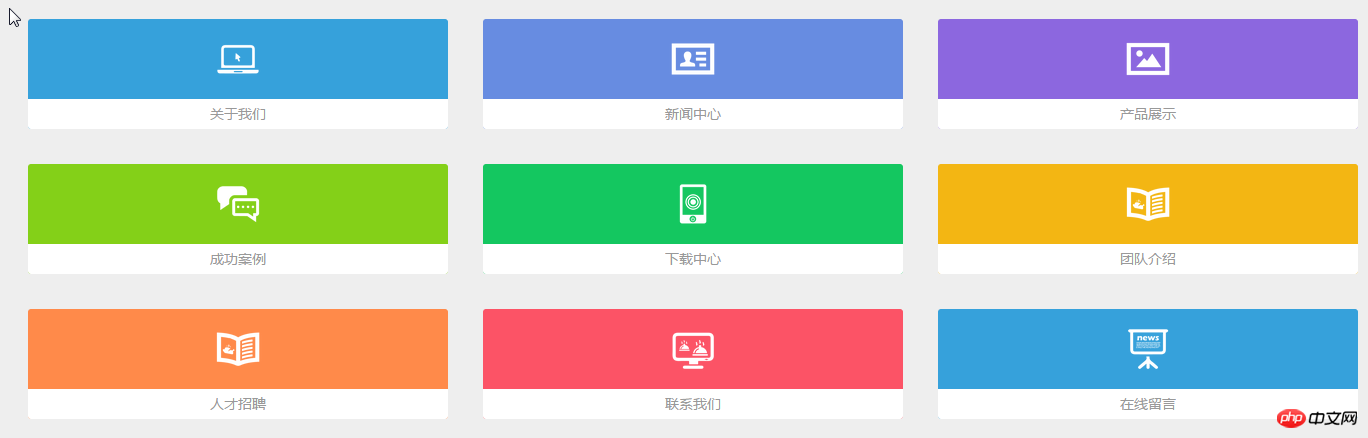
넓은 화면 조작 효과는 다음과 같습니다.

위 내용은 Html5 반응형 디자인에서 구공게를 구현하기 위한 샘플 코드에 대한 자세한 소개(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!