(위에서 계속) 테이블탑 게임은 일반적으로 핵심 물리 엔진을 사용하여 제작됩니다. 따라서 3D 세계에서 부드러운 물체를 시뮬레이션하려면 완전한 물리 시뮬레이터가 필요하고 믿을 수 있는 동작을 설정해야 합니다.
WebGL과 JavaScript는 아직 본격적인 물리 시뮬레이터를 실행할 만큼 고급스럽지 않습니다. 따라서 이 게임에서 우리는 바람의 효과를 생성하는 방법을 찾아야 합니다.
3D 모델에 각 물체의 '바람 감도' 정보를 삽입합니다. 3D 모델의 각 정점에는 정점이 풍속에 의해 얼마나 영향을 받아야 하는지를 지정하는 "바람 속성"이 있습니다. 따라서 이는 3D 개체의 바람 감도를 지정합니다. 그런 다음 "바람" 자체를 만들어야 합니다.
Perlin 노이즈가 포함된 이미지를 생성하여 이를 수행합니다. 이 이미지는 정의된 지역의 바람을 다루기 위한 것입니다. 그래서 생각해보면 좋은 방법은 3D 장면의 특정 직사각형 영역에 노이즈처럼 프레임을 덮고 있는 구름을 상상해 보는 것입니다. 이 이미지의 각 픽셀의 회색 값은 특정 순간에 3D 영역에 바람의 세기가 얼마나 강한지를 지정합니다.
바람의 효과를 만들기 위해 이미지는 일정한 속도와 특정 방향, 즉 바람의 방향으로 이동합니다. 그리고 "바람 영역"이 장면의 어떤 것에도 영향을 미치지 않도록 하기 위해 경계 주위에 바람 이미지를 감싸서 효과 영역으로 제한했습니다.
바람에 대한 간단한 3D 튜토리얼
이제 Three.js를 통해 간단한 3D 장면에 바람 효과를 만들어 보겠습니다.
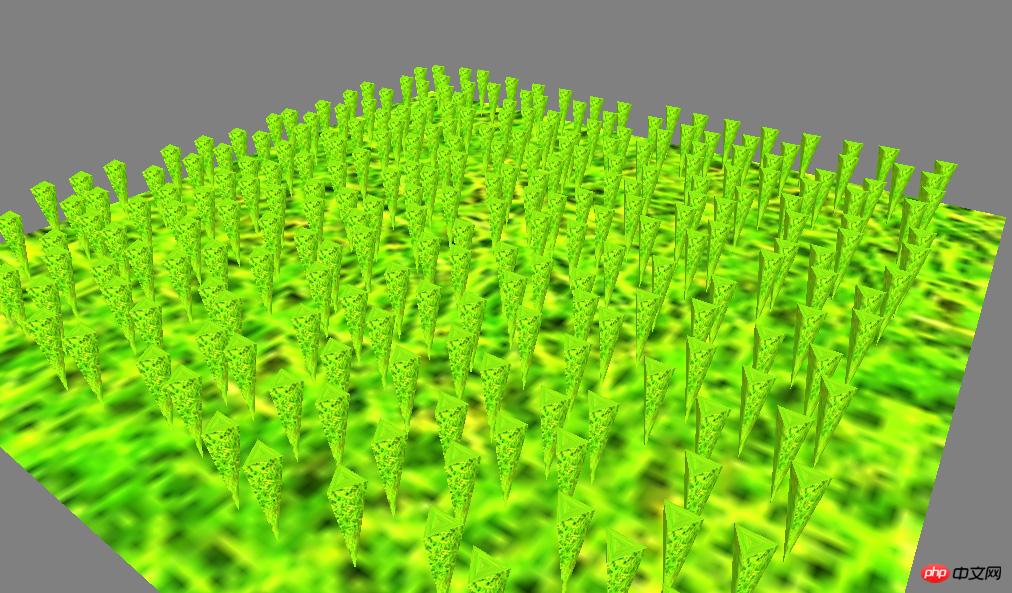
간단한 "절차적 잔디"로 바람을 만들어보겠습니다.
먼저 장면을 만들어 보겠습니다. 우리는 단순하고 평평한 질감의 땅을 갖게 될 것입니다. 그러면 각 풀잎은 단순히 역원뿔로 표현됩니다.

잔디로 덮인 땅
Thress.js에서 CoffeeScript를 사용하여 이 간단한 장면을 만드는 방법은 다음과 같습니다.
먼저 Three.js를 설정하고 이를 카메라, 마우스 및 일부 조명과 결합해야 합니다.
<br>
constructor: ->
@clock = new THREE.Clock()
@container = document.createElement( 'p' );
document.body.appendChild( @container );
@renderer = new THREE.WebGLRenderer();
@renderer.setSize( window.innerWidth, window.innerHeight );
@renderer.setClearColorHex( 0x808080, 1 )
@container.appendChild(@renderer.domElement);
@camera = new THREE.PerspectiveCamera( 50, window.innerWidth / window.innerHeight, 1, 5000 );
@camera.position.x = 5;
@camera.position.y = 10;
@camera.position.z = 40;
@controls = new THREE.OrbitControls( @camera, @renderer.domElement );
@controls.enabled = true
@scene = new THREE.Scene();
@scene.add( new THREE.AmbientLight 0xFFFFFF )
directional = new THREE.DirectionalLight 0xFFFFFF
directional.position.set( 10,10,10)
@scene.add( directional )
# Demo data
@grassTex = THREE.ImageUtils.loadTexture("textures/grass.png");
@initGrass()
@initTerrain()
# Stats
@stats = new Stats();
@stats.domElement.style.position = 'absolute';
@stats.domElement.style.top = '0px';
@container.appendChild( @stats.domElement );
window.addEventListener( 'resize', @onWindowResize, false );
@animate()initGrass 및 initTerrain 함수 호출은 장면을 각각 잔디와 땅으로 채웁니다.
<br/>
여기서는 15*15 잔디로 구성된 그리드를 만듭니다. 너무 가지런히 배열되어 있어서 이상하게 보이지 않도록 각 풀잎의 위치에 임의의 숫자를 추가했습니다.
이 지형은 풀의 뿌리에 배치된 수평면입니다(Y = 2.5).
initGrass:->
mat = new THREE.MeshPhongMaterial( { map: @grassTex } )
NUM = 15
for i in [0..NUM] by 1
for j in [0..NUM] by 1
x = ((i/NUM) - 0.5) * 50 + THREE.Math.randFloat(-1,1)
y = ((j/NUM) - 0.5) * 50 + THREE.Math.randFloat(-1,1)
@scene.add( @instanceGrass( x, 2.5, y, 5.0, mat ) )
instanceGrass:(x,y,z,height,mat)->
geometry = new THREE.CylinderGeometry( 0.9, 0.0, height, 3, 5 )
mesh = new THREE.Mesh( geometry, mat )
mesh.position.set( x, y, z )
return mesh<br/>
지금까지 우리가 한 일은 단순히 Three.js 장면을 생성하고 잔디를 추가한 것, 절차적으로 생성된 역원뿔 생성, 간단한 지면을 추가한 것입니다.
아직까지 특별한 것은 없습니다.
<br>
이제 바람을 더할 차례입니다. 먼저, 잔디의 3D 모델에 바람 민감도 정보를 삽입하려고 합니다.
이 정보를 Xiaocao 3D 모델의 각 정점에 사용자 정의 속성으로 삽입해야 합니다. 우리가 사용할 규칙은 다음과 같습니다. 각 잔디 모델의 바닥(원뿔의 상단)은 땅에 붙어 있기 때문에 바람 민감도가 0입니다. 잔디 모델의 상단(원뿔의 밑면)은 지면에서 더 멀기 때문에 바람 민감도가 가장 높습니다.
다음은 잔디의 3D 모델에 바람 감도를 사용자 정의 매개변수로 추가하기 위해 instanceGrass 함수를 다시 작성하는 방법입니다.
<br>
아아앙<br>
위 내용은 우수한 HTML5 게임을 개발하는 방법 - 디즈니의 '오즈로 가는 길' 게임 기술에 대한 자세한 설명(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!