자바스크립트 프레임워크의 변경 사항 및 변경 감지에 대한 자세한 그래픽 설명
2015년에 들어서면서 개발자들은 JS 프레임워크에 대해 더 많은 선택권을 갖게 되었습니다. Angular, Ember, React 및 Backbone 외에도 선택할 수 있는 프레임워크가 너무 많습니다.
누구나 서로 다른 관점에서 이러한 프레임워크를 비교할 수 있지만 가장 흥미로운 차이점 중 하나는 상태를 관리하는 방식이라고 생각합니다. 특히, 상태가 자주 변경될 때 이러한 프레임워크가 어떤 작업을 수행하는지 생각해 보는 것은 매우 의미가 있습니다. 이러한 프레임워크에서는 사용자 인터페이스의 변경에 응답하기 위해 어떤 방법을 사용합니까?
애플리케이션 상태 및 사용자 인터페이스 일관성 관리는 오랫동안 UI 개발의 복잡성의 원인이었습니다. 지금까지 우리는 몇 가지 다른 접근 방식을 가지고 있으며 이 기사에서는 Ember의 데이터 바인딩, Angular의 더티 검사, React의 가상 DOM 및 불변 데이터 구조와의 상호 작용 등 그 중 몇 가지를 살펴보겠습니다.
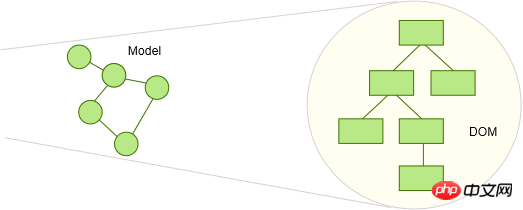
우리가 이야기할 기본 작업은 프로그램의 내부 상태와 이를 화면에 표시되는 시각적 요소에 넣는 방법에 대한 것입니다. 개체, 배열, 문자열 및 숫자 집합을 가져와 이를 텍스트, 양식, 링크, 버튼 및 이미지의 트리 구조로 변환합니다. 웹 개발에서 전자는 자바스크립트 데이터 구조로 표현되는 경우가 많고, 후자는 DOM으로 표현되는 경우가 많습니다.
우리는 종종 이 프로세스를 "렌더링"이라고 부릅니다. 이를 눈에 보이는 사용자 인터페이스 콘텐츠에 데이터 모델을 "매핑"하는 것으로 생각할 수 있습니다. 템플릿을 사용하여 데이터를 렌더링하면 데이터를 나타내는 DOM(또는 HTML)이 생성됩니다.
프로세스 자체는 매우 간단해 보입니다. 양식 데이터 모델을 UI에 매핑하는 것은 간단하지 않을 수 있지만 입력에서 출력으로의 매우 간단한 변환 프로세스입니다.

데이터가 자주 변경된다는 점을 언급하면 상황이 어려워집니다. 사용자가 UI와 상호작용하거나 데이터를 업데이트하는 세계의 무언가가 변경되면 UI는 어쨌든 이러한 변경 사항을 반영해야 합니다. 게다가 DOM 트리를 재구축하는 작업은 값비싼 작업이고 많은 돈을 소비하기 때문에 화면에 데이터를 업데이트하는 작업을 가능한 한 적게 하려고 합니다.

UI를 한 번만 렌더링하는 것에 비해 상태 업데이트가 포함되므로 더 어려운 문제가 있습니다. 여기서도 몇 가지 다른 시나리오가 나타납니다.
“변화 없음, 우주는 불변”
위대한 JavaScript 시대 이전에는 모든 사람이 웹 페이지와의 상호 작용은 서버 측에서 앞뒤 상호 작용을 유발합니다. 각 클릭과 각 양식 제출은 요청이 서버 측으로 전송되고 브랜드에 응답함을 의미합니다. 새 페이지가 표시되고 브라우저가 이를 다시 로드합니다.

이 경우 프런트 엔드에서는 어떤 일이 발생할 때마다 모든 것이 종료되고 브라우저는 아무 작업도 수행하지 않습니다. 상태에 관계없이 서버에서 관리합니다. 프런트 엔드는 서버에서 생성된 일부 HTML 및 CSS이며 약간의 자바스크립트도 있을 수 있습니다.
프런트엔드 관점에서 볼 때 이는 매우 간단한 방법이며 처리 속도도 매우 느립니다. 각 상호 작용은 UI의 다시 렌더링을 의미할 뿐만 아니라 데이터가 원격 데이터 센터로 반환된 다음 원격에서 프런트 엔드 인터페이스로 반환되는 원격 상호 작용 프로세스이기도 합니다.
요즘에는 대부분의 사람들이 더 이상 그렇게 하지 않습니다. 우리는 서버 측에서 애플리케이션의 상태를 초기화한 다음 프런트 엔드에서 이 상태를 관리할 수 있습니다(이 동형 JavaScript 기사의 상당 부분에서 이에 대해 설명합니다). 하지만 이 더 복잡한 방법을 성공적으로 사용하는 사람들이 여전히 있습니다. .
"어디를 다시 그려야 할지 모르겠습니다. 지적해주세요"
1세대 JavaScript 프레임워크 Backbone.js, Ext JS, Dojo와 같은 는 DOM만 장식하는 경량 스크립트를 대체하여 처음으로 브라우저에 실제 데이터 모델을 도입했습니다. 이는 또한 처음으로 브라우저에서 상태를 변경할 수 있음을 의미합니다. 데이터 모델의 내용이 변경되고 이러한 변경 사항이 사용자 인터페이스에 반영됩니다.
이러한 프레임워크는 UI 코드를 모델과 구조적으로 분리하지만 둘을 동기화하는 것은 여전히 사용자의 몫입니다. 변경이 발생하면 일련의 이벤트가 발생하지만 다시 렌더링해야 하는 부분과 방법을 나타내는 것은 사용자의 몫입니다.

이 모델의 성능은 애플리케이션 개발자가 개발할 수 있는 여지를 많이 남겨줍니다. 어떤 콘텐츠를 업데이트해야 할지 제어할 수 있으므로 원하는 경우 세부 조정할 수 있습니다. 단순히 페이지의 넓은 영역을 다시 렌더링하는 것과 업데이트해야 하는 페이지의 작은 부분만 업데이트하는 것 사이에는 절충안이 있는 경우가 많습니다.
“모델과 뷰를 제어하기 때문에 어떤 것을 다시 그려야 할지 정확히 알 수 있습니다.”
변경된 상태와 다시 렌더링해야 하는 상태를 수동으로 지적할 수 있는 능력은 1세대 JavaScript 애플리케이션의 복잡성의 주요 원인입니다. 이 문제 부분을 제거하기 위해 많은 수의 프레임워크가 설계되었습니다. Embe.js도 그 중 하나입니다.
Ember는 Backbone과 유사하며 변경이 발생하면 모델에서 이벤트가 발생합니다. 차이점은 Ember가 이벤트 수신 측에 일부 기능도 제공한다는 것입니다. UI를 데이터 모델에 바인딩할 수 있습니다. 즉, 변경 이벤트를 수신하기 위해 리스너가 UI에 연결됩니다. 이 리스너는 이벤트를 수신한 후 무엇을 업데이트해야 하는지 알고 있습니다.

이는 매우 효율적인 변경 메커니즘을 생성합니다. 처음에 모든 바인딩을 설정하면 나중에 동기화 비용이 줄어듭니다. 무언가가 변경되면 실제로 변경해야 하는 애플리케이션 부분만 변경됩니다.
이 접근 방식에서 가장 큰 절충점은 데이터 모델이 변경되면 Ember에 이러한 변경 사항을 알려야 한다는 것입니다. 이는 귀하의 데이터가 Ember의 특정 API를 상속해야 하며 특별한 세트 메소드를 추가하려면 데이터를 수정해야 함을 의미합니다. foo.x=42를 사용할 수 없으며 foo.set('x',42) 등을 사용해야 합니다.
향후에는 ECMAScript6의 등장으로 이 접근 방식이 도움이 될 수 있습니다. Ember가 일반 개체를 장식하도록 바인딩 방법을 사용할 수 있으므로 이 개체와 상호 작용하는 모든 코드는 더 이상 이 집합 변환을 사용할 필요가 없습니다.
“무엇이 변경되었는지 모르겠습니다. 업데이트해야 할 항목을 모두 확인했습니다.”
Ember와 유사 , Angular 변경 후 수동으로 다시 렌더링해야 하는 문제를 해결하는 것도 목표입니다. 그러나 다른 방법을 사용합니다.
이 표현식 {{foo.x}}와 같은 Angular 템플릿 코드를 참조하면 Angular는 이 데이터를 수신할 뿐만 아니라 이 값에 대한 관찰자를 생성합니다. 그 후, 애플리케이션에 어떤 변화가 있을 때마다 Angular는 관찰자의 값이 지난번과 달라졌는지 확인합니다. 변경되면 값을 UI에 다시 렌더링합니다. 검사 관찰자를 처리하는 이러한 방식을 더티 검사라고 합니다.

이 감지 방법의 가장 큰 장점은 모델에서 원하는 것을 무엇이든 사용할 수 있다는 것입니다. 각도에는 이에 대한 제한이 없습니다. 상관하지 않습니다. 기본 개체를 상속하거나 특정 API를 구현할 필요가 없습니다.
단점은 데이터 모델에 무엇이 변경되었는지 프레임워크에 알려주는 내장 감지기가 없기 때문에 프레임워크는 변경이 있었는지, 어디가 변경되었는지 알 수 없다는 것입니다. 이는 모델 변경 사항을 외부에서 확인해야 함을 의미합니다. 이는 Angular가 수행하는 작업입니다. 어떤 변경 사항이 있어도 모든 관찰자가 실행됩니다. 클릭 이벤트 처리, HTTP 응답 처리, 시간 초과 등이 요약을 생성합니다. 이것이 담당 프로세스입니다. 관찰자를 실행하기 위해.
매번 모든 관찰자를 실행하는 것은 성능상의 악몽처럼 들릴 수도 있지만 실제로는 매우 빠릅니다. 이는 일반적으로 변경 사항이 실제로 감지될 때까지 DOM 액세스가 발생하지 않고 순수 JavaScript에서 참조를 확인하는 비용이 여전히 매우 낮기 때문입니다. 그러나 큰 UI가 발생하거나 자주 다시 렌더링해야 하는 경우 추가적인 최적화 조치가 필수적입니다.
다가오는 Angular2에서는 프런트엔드 업데이트 확인에 대한 흥미로운 업데이트도 제공할 예정입니다. Victor Savkin이 게시한 최근 기사가 있습니다. 🎜>
“무엇이 바뀌었는지 모르므로 모든 것을 렌더링하고 무엇이 달라지는지 확인하겠습니다”
React에는 많은 재미있는 기능 중 가장 흥미로운 것은 가상 DOM입니다.
React는 모델 API 사용을 강요하지 않고 적합하다고 판단되는 모든 객체와 데이터 구조를 사용할 수 있다는 점에서 Angular와 유사합니다. 그렇다면 변경 후에도 UI를 어떻게 최신 상태로 유지합니까?
React가 하는 일은 상태 변경을 간단히 무시할 수 있었던 오래된 서버 측 렌더링 시대로 돌아가는 것입니다. 어딘가에서 무언가 변경될 때마다 전체 UI를 다시 그립니다. 이는 UI 코드를 크게 단순화할 수 있습니다. React 구성 요소의 상태 유지에는 관심이 없습니다. 서버 측 렌더링과 마찬가지로 한 번만 렌더링하면 됩니다. 구성 요소를 변경해야 할 경우 다시 렌더링됩니다. 첫 번째 렌더링과 업데이트된 데이터를 사용한 후속 렌더링 간에는 차이가 없습니다.
매우 비효율적으로 들립니다. React가 그것만 했다면 그게 전부일 것입니다. 그러나 React는 다시 렌더링하기 위해 특별한 방법을 사용합니다.
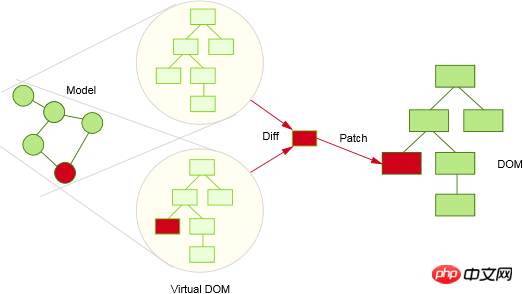
React UI가 렌더링되면 먼저 가상 DOM으로 렌더링됩니다. 실제 DOM 개체가 아니라 DOM 개체를 표현하기 위한 간단한 개체와 배열이 포함된 경량 순수 JavaScript 개체 구조입니다. 화면에 표시할 수 있는 실제 DOM 요소를 생성하기 위해 이 가상 DOM을 얻는 특별한 프로세스가 있습니다.

그런 다음 변경 사항이 있으면 해당 변경 사항으로 인해 새로운 가상 DOM이 생성됩니다. 이 새로운 가상 DOM은 데이터 모델의 새로운 상태를 반영합니다. React에는 이제 새로운 것과 오래된 것의 2개의 가상 DOM이 있습니다. 두 개의 가상 DOM에 대한 차이점 비교 알고리즘을 사용하여 변경 사항 집합을 얻습니다. 이러한 변경 사항, 그리고 이러한 변경 사항만 실제 DOM에 적용됩니다. 즉, 새 요소가 추가되고 요소의 속성 값이 변경됩니다.

React 사용의 매우 큰 이점 또는 적어도 이점 중 하나는 변경 사항을 추적할 필요가 없다는 것입니다. 새 결과의 내용이 언제, 어디서 변경되든 상관없이 전체 UI를 다시 렌더링하기만 하면 됩니다. Virtual DOM의 차이점 검사 방법이 자동으로 이를 수행하므로 비용이 많이 드는 DOM 작업이 많이 줄어듭니다.
“그런 것들은 변하지 않았다는 걸 확실히 알 수 있어요”
React의 가상 DOM 기술은 매우 발전했지만 하지만 렌더링하려는 페이지가 크거나 매우 자주 발생하는 경우(초당 60회 이상) 여전히 성능 병목 현상이 발생합니다.
Ember처럼 데이터 모델을 변경할 때 특별한 제어를 하지 않는 한 전체(가상 및 실제) DOM을 다시 렌더링하지 않는 방법은 실제로 없습니다.
변경 사항을 제어하는 한 가지 방법은 불변의 영구 데이터 구조를 사용하는 것입니다.
React 및 ClojureScript를 기반으로 하는 David Nolen의 Om 라이브러리 작업에서 알 수 있듯이 React의 가상 DOM 메서드와 잘 작동하는 것 같습니다.
불변 데이터 구조에 대한 속담은 이름에서 알 수 있듯이 객체를 변경할 수 없으며 객체의 새 버전만 생성할 수 있다는 것입니다. 객체의 속성을 변경하고 싶을 때, 변경할 수 없는 경우입니다. 이를 변경하면 새 개체를 만들고 이 새 속성으로 설정할 수만 있습니다. 영구 데이터가 작동하는 방식으로 인해 이는 말처럼 들리는 것보다 실제로 더 잘 작동합니다.
React 구성 요소 상태가 불변 데이터로 구성되면 변경 확인은 다음과 같이 됩니다. 구성 요소를 다시 렌더링할 때 구성 요소의 상태가 여전히 마지막으로 렌더링한 시점을 가리키는 경우 동일한 데이터 구조를 사용하는 경우 이 렌더링을 건너뛰고 이 구성 요소의 마지막 가상 DOM은 물론 이 변경되지 않은 구성 요소가 있는 전체 내부 구성 요소를 분기 노드로 계속 사용할 수 있습니다. 현재로서는 상태 변경이 없으므로 추가 테스트를 계속할 필요가 없습니다.

Ember와 마찬가지로 Om과 같은 라이브러리에서는 데이터에 이전 자바스크립트 개체 그래프를 사용할 수 없습니다. 불변 데이터 구조를 사용하여 처음부터 모델을 구축할 수만 있습니다. 차이점은 이번에는 프레임워크의 요구 사항을 충족하기 위해 이를 수행할 필요가 없다는 것입니다. 애플리케이션 상태를 관리하는 더 나은 방법이기 때문에 이렇게 하는 것입니다. 불변 데이터 구조를 사용하면 렌더링 성능이 향상되는 것이 아니라 애플리케이션 아키텍처가 단순화된다는 이점이 있습니다.
Om과 ClojureScript는 React와 불변 데이터 구조를 결합하는 데에도 유용하지만 필수적인 것은 아닙니다. 순수한 React와 Facebook의 Immutable-js와 같은 라이브러리를 사용하는 것만으로도 충분할 수 있습니다. 이 라이브러리의 저자인 Lee Byron은 React.js Conf에서 이 주제에 대해 훌륭한 소개를 했습니다.
리치 히키(Rich Hickey)의 영구 데이터 구조와 참조 관리에 대한 내용도 함께 살펴보시기 바랍니다.
저는 한동안 시를 왁싱할 때 불변 데이터 구조를 사용해 왔습니다. 비록 그것이 프런트엔드 UI 아키텍처에 사용될 것이라는 것을 당연하게 받아들일 수는 없지만. 그런데 이런 일이 벌어지고 있는 것 같고, Angular 팀에서도 이러한 콘텐츠에 대한 지원을 추가하기 위해 노력하고 있습니다.
변경 감지는 UI 개발의 핵심 문제이며, 다양한 JavaScript 프레임워크는 고유한 방법을 사용하여 다양한 솔루션을 제공합니다.
EmberJS는 데이터 모델 API를 제어하기 때문에 변경 사항이 발생할 때 이를 감지할 수 있습니다. API를 호출하여 데이터를 변경하면 해당 이벤트가 트리거됩니다.
Angular.js는 변경이 발생한 후 변경 사항을 감지합니다. UI에 등록한 데이터 바인딩을 다시 실행한 다음 변경된 값이 있는지 확인합니다.
Pure React는 전체 UI를 새로운 가상 DOM으로 다시 렌더링한 다음 이를 이전 가상 DOM과 비교하여 데이터 변경을 감지합니다. 무엇이 변경되었는지 찾아 실제 DOM에 개정판으로 보냅니다.
React 및 불변 데이터 구조는 순수 React 솔루션의 향상된 버전으로 사용할 수 있습니다. 이는 React 구성 요소 내에서 상태 변경이 허용되지 않기 때문에 구성 요소 트리를 변경되지 않은 상태로 빠르게 표시할 수 있습니다. 내부 상태에 대한 변경을 허용하지 않는 것은 성능상의 이유가 아니라 애플리케이션 아키텍처에 긍정적인 영향을 미치기 때문입니다.
번역자: Li Bingchen, HP 소프트웨어 개발 부서에서 근무, 10년 이상의 JAVA 제품 개발 경험, C#, Python, Nodejs에 익숙합니다. 그는 인터넷 전자상거래 플랫폼과 기업 소프트웨어 개발 및 관리 분야에서 폭넓은 경험을 갖고 있습니다. 현재 관심 분야는 프론트 엔드 개발과 금융 서비스에서의 데이터 통계 분석 적용입니다.
위 내용은 JavaScript 프레임워크의 변경 사항 및 변경 감지에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!