저는 몇 년 전에 사직했는데, 제 질문 중 하나를 공유하자면, 이 질문은 제가 질문한 프런트엔드 면접 질문 중 마지막 질문입니다. 아쉽게도 면접관의 JavaScript 능력을 평가하는 데 사용됩니다. 지난 2년 동안 지금까지 거의 한 번도 없었다. 사람들이 완전히 정확하게 대답하기가 어려운 것이 아니라 대부분의 면접관들이 그들을 과소평가하고 있을 뿐이다.
질문은 다음과 같습니다.
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//请写出以下输出结果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();답은
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//答案:
Foo.getName();//2
getName();//4
Foo().getName();//1
getName();//1
new Foo.getName();//2
new Foo().getName();//3
new new Foo().getName();//3이 질문은 제가 이전에 개발한 내용을 기반으로 합니다. 경험과 만남 JS의 다양한 함정을 모아 놓은 것입니다. 이 질문에는 변수 정의 승격, 이 포인터 포인팅, 연산자 우선순위, 프로토타입, 상속, 전역 변수 오염, 객체 속성 및 프로토타입 속성 우선순위 등을 포함한 많은 지식 포인트가 포함됩니다.
이 질문에는 7개의 질문이 포함되어 있습니다. 아래에 설명해주세요.
먼저 Foo라는 함수를 정의한 다음 Foo에 대한 getName이라는 정적 속성을 만들어서 이 질문의 전반부에서 수행된 작업을 살펴보겠습니다. 익명 함수를 만든 다음 Foo의 프로토타입 개체에 대해 getName이라는 새 익명 함수를 만듭니다. 그런 다음 함수 변수 표현식을 통해 getName 함수가 생성되고 마지막으로 getName 함수가 선언됩니다.
첫 번째 질문인 Foo.getName은 당연히 Foo 함수에 저장된 정적 속성에 액세스하는 것이므로 당연히 2입니다. 말할 것도 없습니다.
두 번째 질문, getName 함수를 직접 호출합니다. 직접 호출되기 때문에 위의 현재 범위에서 getName이라는 함수에 접근하고 있으므로 1 2 3과는 아무런 관련이 없습니다. 많은 면접관들이 이 질문에 5라고 대답했습니다. 여기에는 두 가지 함정이 있습니다. 하나는 변수 선언 승격이고 다른 하나는 함수 표현식입니다.
즉, 선언된 모든 변수나 선언된 함수가 현재 함수의 상위로 승격됩니다.
예를 들어 다음 코드는
console.log('x' in window);//true var x;
코드가 실행되면 js 엔진이 선언문을 맨 위로 올립니다.
x = 0;
var getName과 function getName은 모두 선언문이라는 차이점이 있습니다. 함수 표현식이고, 함수 getName은 함수 선언입니다. JS에서 다양한 기능을 생성하는 방법에 대한 자세한 내용은 "대부분의 사람들이 실수하는 클래식 JS 클로저 인터뷰 질문" 기사를 참조하세요.
함수 표현식의 가장 큰 문제는 js가 이 코드를 두 줄의 코드로 나누어 별도로 실행한다는 것입니다.
예를 들어 다음 코드는 다음과 같습니다.
var x; console.log('x' in window);//true x = 0;
실제 실행되는 코드는 먼저 var x=1을 var x와 x로 분할합니다. = 1; 두 줄, 그리고 두 줄 var x; 및 function x(){}를 맨 위로 올리면 다음과 같습니다.
console.log(x);//输出:function x(){}
var x=1;
function x(){}그래서 최종 함수 선언 x는 변수에 의해 선언된 x를 포함하며 로그 출력은 x 함수입니다.
마찬가지로 원래 질문의 코드 최종 실행은 다음과 같습니다.
var x;
function x(){}
console.log(x);
x=1;세 번째 질문 Foo().getName();은 먼저 Foo 함수를 실행한 다음 Foo 함수의 반환 값 개체의 getName 속성 함수를 호출합니다.
Foo 함수 getName = function () { 경고 (1) }의 첫 번째 문장은 var 선언이 없으므로 먼저 getName 변수를 찾으십시오. 현재 Foo 함수 범위는 없습니다. 그런 다음 현재 함수 범위의 상위 계층, 즉 외부 범위를 살펴보고 getName 변수가 포함되어 있는지 확인합니다. 두 번째 질문에서 이 값을 할당합니다. function(){alert(1) }에 대한 변수입니다.
여기서 외부 범위의 getName 함수가 실제로 수정되었습니다.
참고: 그래도 여기서 찾을 수 없으면 window 객체까지 검색합니다. window 객체에 getName 속성이 없으면 window 객체에 getName 변수를 만듭니다. .
이후 Foo 함수의 반환 값은 이것이며, 이 문제에 대한 JS 블로그의 글은 이미 많이 있으므로 여기서는 더 자세히 다루지 않겠습니다.
간단히 말하면 함수의 호출 방식에 따라 포인트가 결정됩니다. 여기의 직접 호출 방법에서는 window 객체를 가리킵니다.
Foo 함수는 window.getName()을 실행하는 것과 동일한 창 개체를 반환하며, 창의 getName은 경고(1)로 수정되었으므로 1
은 결국 여기서는 두 가지 지식 포인트를 조사했는데, 하나는 가변 범위 문제이고 다른 하나는 이 포인팅 문제입니다.
window.getName()과 동일한 getName 함수를 직접 호출합니다. 이 변수는 실행 시 Foo 함수에 의해 수정되었기 때문에 결과는 다음과 같습니다. 세 번째 질문과 동일합니다. 1
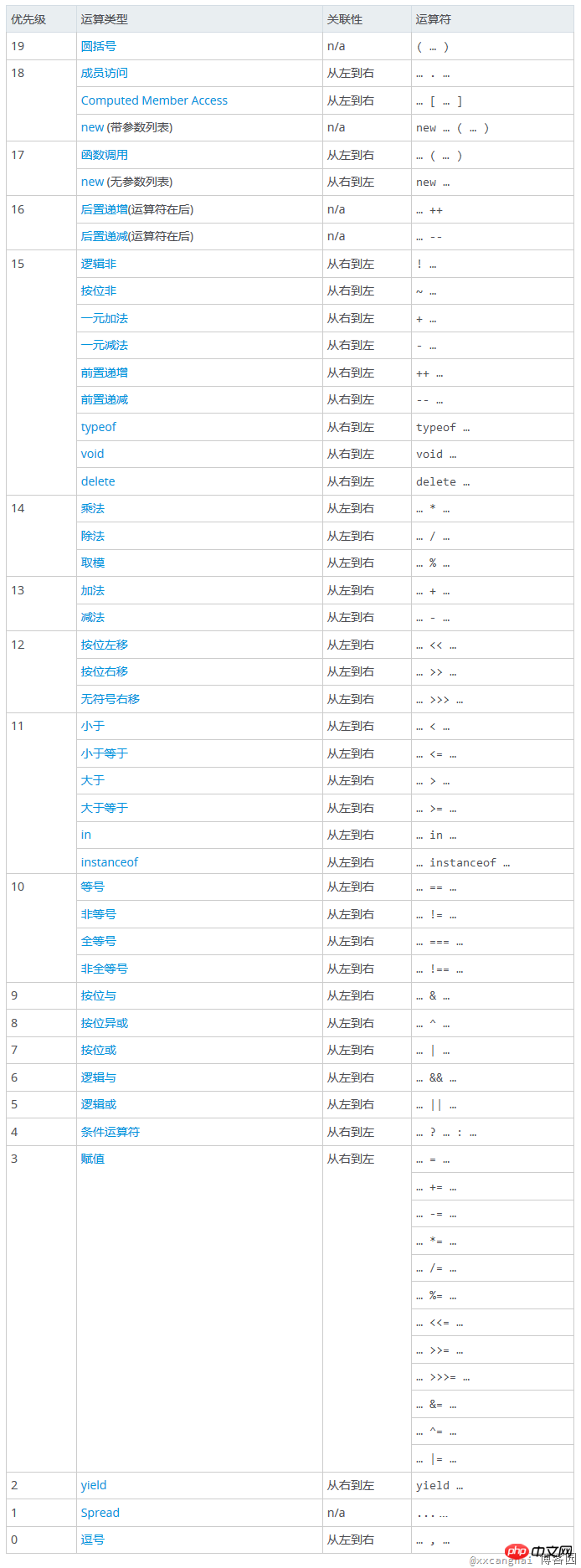
다섯 번째 질문 new Foo.getName(); 여기에 js의 연산자 우선순위 문제가 있습니다.
js 연산자 우선 순위:

참조 링크: //m.sbmmt.com/
표를 찾아보면 점(.)의 우선순위가 새로운 작업보다 높다는 것을 알 수 있습니다. 이는 다음과 같습니다.
function Foo() {
getName = function () { alert (1); };
return this;
}
var getName;//只提升变量声明
function getName() { alert (5);}//提升函数声明,覆盖var的声明
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
getName = function () { alert (4);};//最终的赋值再次覆盖function getName声明
getName();//最终输出4따라서 getName 함수는 실제로 다음과 같이 실행됩니다. 생성자, 2가 나타납니다.
第六问 new Foo().getName() ,首先看运算符优先级括号高于new,实际执行为
(new Foo()).getName()
遂先执行Foo函数,而Foo此时作为构造函数却有返回值,所以这里需要说明下js中的构造函数返回值问题。
在传统语言中,构造函数不应该有返回值,实际执行的返回值就是此构造函数的实例化对象。
而在js中构造函数可以有返回值也可以没有。
1、没有返回值则按照其他语言一样返回实例化对象。

2、若有返回值则检查其返回值是否为引用类型。如果是非引用类型,如基本类型(string,number,boolean,null,undefined)则与无返回值相同,实际返回其实例化对象。

3、若返回值是引用类型,则实际返回值为这个引用类型。

原题中,返回的是this,而this在构造函数中本来就代表当前实例化对象,遂最终Foo函数返回实例化对象。
之后调用实例化对象的getName函数,因为在Foo构造函数中没有为实例化对象添加任何属性,遂到当前对象的原型对象(prototype)中寻找getName,找到了。
遂最终输出3。
第七问, new new Foo().getName(); 同样是运算符优先级问题。
最终实际执行为:
new ((new Foo()).getName)();
先初始化Foo的实例化对象,然后将其原型上的getName函数作为构造函数再次new。
遂最终结果为3
就答题情况而言,第一问100%都可以回答正确,第二问大概只有50%正确率,第三问能回答正确的就不多了,第四问再正确就非常非常少了。其实此题并没有太多刁钻匪夷所思的用法,都是一些可能会遇到的场景,而大多数人但凡有1年到2年的工作经验都应该完全正确才对。
只能说有一些人太急躁太轻视了,希望大家通过此文了解js一些特性。
并祝愿大家在新的一年找工作面试中胆大心细,发挥出最好的水平,找到一份理想的工作。
위 내용은 많은 프론트엔드 프로그래머가 종종 간과하는 JavaScript 인터뷰 질문 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!