jQuery는 매우 실용적인 JavaScript 프레임워크입니다. 드롭다운 메뉴, 탭 메뉴 등을 포함하여 jQuery를 기반으로 개발된 많은 메뉴 플러그인이 있습니다. 또한 HTML5의 적용으로 이러한 메뉴의 시각적 효과와 대화형 기능이 크게 향상되었습니다. 이 글에서는 멋지고 실용적인 jQuery/HTML5 메뉴 7가지를 추천해 드립니다.
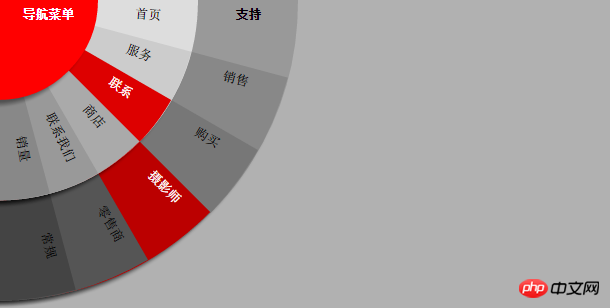
이 CSS3 메뉴는 매우 개인화된 부채꼴 모양의 다중 메뉴입니다. 레벨 드롭다운 메뉴. 메뉴 위에 마우스를 올리면 메뉴 항목이 확장됩니다.

온라인 데모 소스코드 다운로드
이 메뉴도 HTML5 및 CSS3를 기반으로 합니다. , 보기는 그렇지만 위로 올라가면 평면적인 메뉴인데, 보조 메뉴는 아래로 내리면 3차원 시각 효과도 주고, 메뉴를 펼치면 회전도 되어서 정말 좋습니다.

온라인 데모 소스 코드 다운로드
이 메뉴는 jQuery를 기반으로 합니다. 이 jQuery 탭 메뉴의 모양은 비교적 신선하고 단순하며 탭 전환 시 플라이인 및 플라이아웃 애니메이션 효과가 있습니다.

온라인 데모 소스코드 다운로드
이 jQuery 메뉴의 모양은 빨간색이며 매우 따뜻합니다. 전체적인 메뉴는 매우 단순해 보이지만 꽤 실용적이므로 시도해 볼 수 있습니다.

온라인 데모 소스 코드 다운로드
세로 아코디언 스타일 메뉴입니다. 각 메뉴 항목은 해당하는 작은 아이콘을 정의할 수 있으며 메뉴 너비를 사용자 정의할 수도 있습니다.

온라인 데모 소스코드 다운로드
이 jQuery 메뉴의 기능은 다음과 같습니다. 메뉴 드롭다운 텍스트, 양식 등을 포함한 항목 내용을 사용자 정의할 수 있습니다. 또한 목재 외관 스타일이 매우 좋아 보입니다.

온라인 데모 소스 코드 다운로드
이것은 비교적 간단한 CSS3 드롭- 다운 메뉴, 심플한 컬러 매칭이 이 메뉴를 더욱 돋보이게 합니다.

온라인 데모 소스코드 다운로드
위 내용은 멋지고 실용적인 jQuery/HTML5 메뉴에 대한 자세한 그래픽 및 텍스트 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!