HTML5는 정말 뛰어난 웹 기술입니다. 페이지 요소를 더욱 편리하게 조작할 수 있게 해줄 뿐만 아니라, 캔버스를 통해 더 많은 애니메이션 효과를 얻을 수 있게 해준다는 점에서 HTML5 표준이 도입된 이후에는 CSS3의 역할도 더욱 커졌습니다. . 효과. 이번 글에서는 주로 HTML5 Canvas를 기반으로 한 몇 가지 애니메이션 특수 효과를 소개하고, 마음에 드셨으면 좋겠습니다.
Canvas를 기반으로 구현된 매우 사실적인 HTML5 폭포 애니메이션이며 효과가 꽤 좋습니다.

온라인 데모 소스 코드 다운로드
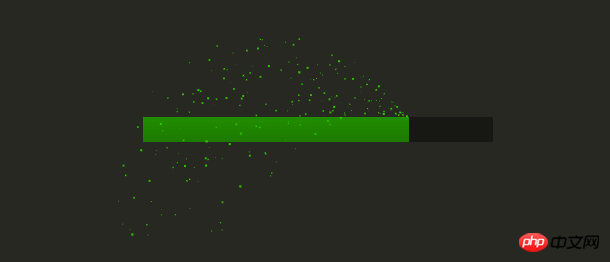
이 역시 애니메이션 특수 효과입니다. HTML5 Canvas는 매우 창의적인 HTML5 진행 표시줄입니다. 시도해 볼 수 있습니다.

온라인 데모 소스코드 다운로드
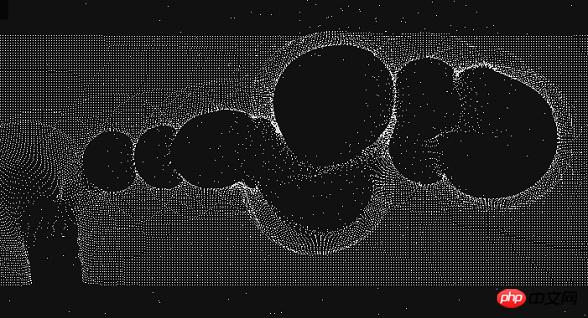
HTML5 Canvas Particle을 사용한 30,000 파티클 시뮬레이션 효과입니다. 애니메이션에서는 마우스를 사용하여 캔버스 위에서 움직일 때 마우스 주변의 일부 입자가 함께 움직이며 특정 패턴을 형성합니다. 마치 모래 그림을 그리는 것처럼 효과가 매우 좋습니다. 여기서는 몇 가지 HTML5 기능을 적용하여 이 입자 애니메이션을 매우 동적으로 보이게 만듭니다.

온라인 데모 소스 코드 다운로드
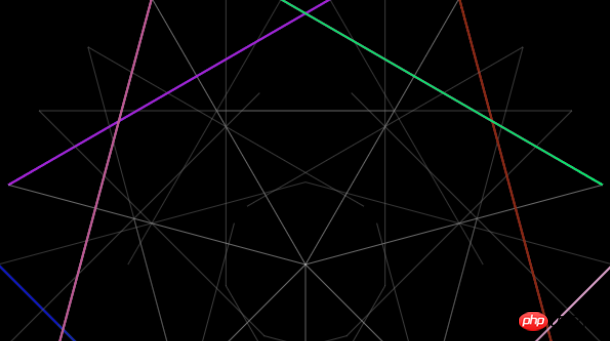
이 HTML5 Canvas는 그다지 실용적이지는 않지만 다운로드할 수 있습니다. 동적 직선을 그리는 방법, 노드 사이의 거리를 계산하는 방법 등 중학교 때 HTML5에 대해 많은 것을 배웠습니다.

온라인 데모 소스 코드 다운로드
매우 현실적이고 멋진 HTML5 불꽃입니다. 애니메이션에서는 불꽃의 움직임이 실제 촛불 불꽃의 움직임과 유사합니다.

온라인 데모 소스 코드 다운로드
우선 이 HTML5 차트는 매우 특별합니다. , 캔버스를 기반으로 하며 두 번째로 3D 폴리라인 애니메이션이 있습니다.

온라인 데모 소스코드 다운로드
자동으로 포크할 수 있는 트리입니다. 애니메이션은 이진 트리 형태로 전개됩니다. 이 세 개의 SVG 트리는 먼저 SVG의 g 브러시를 사용하여 이러한 분기를 정의한 다음 JavaScript를 사용하여 g를 동적으로 변경하여 분기의 분기 및 확장 애니메이션을 달성합니다.

온라인 데모 소스코드 다운로드
위 내용은 7가지 멋진 HTML5 Canvas 애니메이션 효과에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!