코드를 검토하고 테스트하여 잠재적인 오류를 식별하고 웹사이트에 게시하기 전에 이를 제거하는 것이 중요합니다. 코드 검사 과정은 웹 디자이너와 개발자 사이에서 흔히 린팅(linting)이라고도 알려져 있습니다. 디자이너로서 고도로 최적화된 코드를 작성하려면 린팅 도구가 필요합니다. 코드 검사 도구에는 두 가지 유형이 있습니다. 하나는 실행 시 코드에 오류와 버그가 있는지 확인하는 것입니다. 다른 하나는 정적 코드 분석 기술을 사용하고 실행 전에 코드를 검사하는 것입니다. 후자가 시간과 수고를 덜기 때문에 분명히 더 좋습니다.
사실 린팅은 다양한 단계에 배치될 수 있습니다. 코드를 입력하면서 테스트하고 싶다면 린트 도구를 사용할 수 있습니다. 물론 파일을 저장하거나 실행하는 동안 코드를 린트하려는 경우 린트 도구를 사용하여 원하는 작업을 수행할 수도 있습니다. 그것은 개인적인 선택에 달려 있습니다. CSS 및 JavaScript를 위한 최고의 Linting 도구를 찾고 있다면 계속 읽어보세요.
CSSLint가 "당신의 기분을 상하게 할" 것은 사실이지만, 대신에 "당신의 코드를 많이 향상시킬 것"입니다. CSSLint는 현재 CSS Linting 시장을 선도하고 있습니다. JavaScript로 작성되었으며 오픈 소스이며 많은 구성 옵션이 제공됩니다.

CSSLint는 매우 효율적인 CSS Linting 도구이므로 이를 따라잡을 수 있는 경쟁업체를 찾기가 어렵습니다. 아마도 이것이 SublimeLinter 린팅 프레임워크가 CSSLint 위에 CSS 린팅 플러그인을 구축하는 이유일 것입니다. SublimeLinter는 사용자에게 코드(CSS, PHP, Python, Java, Ruby 등)를 린트할 수 있는 수단을 제공하는 SublimeText 플러그인입니다.

StyleLint는 개발자가 CSS, SCSS 또는 PostCSS가 구문 분석할 수 있는 기타 구문 오류를 방지하는 데 도움이 됩니다. StyleLint는 100개가 넘는 규칙을 테스트하며 어떤 규칙을 전환할지 선택할 수 있습니다(이 예제 구성 참조).

W3C의 CSS Validator는 일반적으로 Linting 도구로 간주되지 않지만 개발자에게 CSS 코드를 확인할 수 있는 좋은 기회를 제공합니다. W3C 공식 표준. W3C는 C 언어용 Lint 프로그램 검사기와 유사한 도구를 제공하는 것을 목표로 자체 검증 프로그램을 확립했습니다.

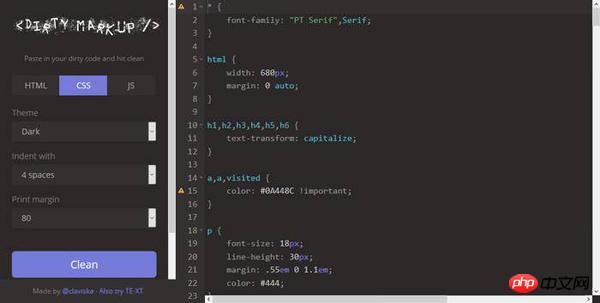
더티 마크업은 HTML, CSS 및 JavaScript 코드를 정리하고 형식을 지정하고 확인할 수 있습니다. 간단하고 간단한 디자인을 좋아하고 빠른 솔루션을 원한다면 이것이 올바른 선택입니다. 더티 마크업은 편집기에서 코드를 작성하거나 수정할 때 실시간으로 오류 메시지와 알림을 표시할 수 있습니다.

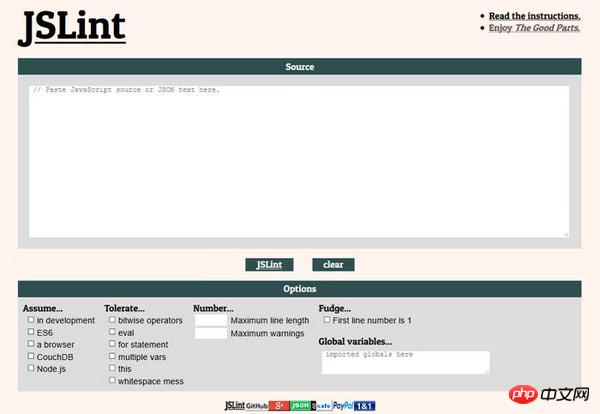
JSLint는 원래 Douglas Crockford가 2002년에 출시한 이후 계속해서 발전해왔기 때문에 안전하게 사용할 수 있고 안정적이고 신뢰할 수 있는 것으로 간주됩니다. JavaScript 린팅 도구.

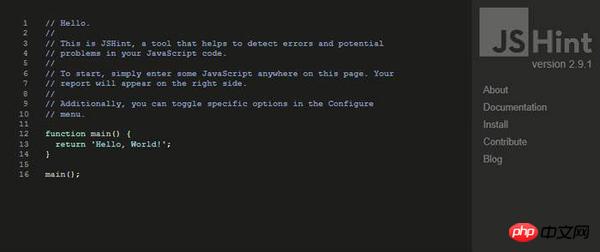
JSHint는 보다 구성 가능하고 덜 주장적인 JSLint 버전을 만들기 위한 노력으로 시작된 커뮤니티 중심 프로젝트입니다. JSHint를 사용하면 개발자가 Linting 옵션을 구성한 다음 사용자 정의 구성을 별도의 파일에 넣을 수 있으므로 도구를 쉽게 재사용할 수 있으므로 대규모 프로젝트에 이상적입니다.

ESLint는 JavaScript 린팅 분야에서 가장 최근에 등장한 빅 요소입니다. 인기의 이유는 유연성이 뛰어나기 때문입니다. 수많은 최첨단 Linting 규칙을 사용자 정의하고 이를 모든 주요 코드 편집기와 통합할 수 있을 뿐만 아니라 다양한 플러그인을 추가하여 기능을 쉽게 확장할 수도 있습니다.

JSCS(JavaScript Code Style)는 JavaScript용 플러그형 코드 스타일 린터로, 코드 형식 규칙을 확인하는 데 사용됩니다. JSCS의 목표는 코딩 스타일 가이드 준수를 프로그래밍 방식으로 구현하는 수단을 제공하는 것입니다. JSCS는 버그와 오류를 확인하지 않지만 개발자가 읽기 쉽고 일관된 코드 기반을 유지하는 데 도움이 되기 때문에 Google, AirBnB 및 AngularJS와 같은 많은 첨단 기술 업계 플레이어에서 여전히 사용됩니다.

StandardJS 또는 JavaScript Standard Style은 JSCS와 약간 유사한 코드 스타일 린터이지만 차이점은 더 간단하고 더 직접적으로. 구성에 시간을 낭비하고 싶지 않고 즉시 사용할 수 있는 효율적인 도구를 원한다면 StandardJS가 탁월한 선택입니다.

위 내용은 코드 최적화를 위한 10가지 CSS 및 JavaScript 도구에 대한 자세한 소개입니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트(m.sbmmt.com)를 참고하세요. )!