JavaScript 개발자가 되고 싶다면, 뛰어들기 전에 고려해야 할 몇 가지 사항이 있습니다. 프런트 엔드(웹 브라우저 또는 기타 클라이언트용)에서 개발하든 Node.js를 사용하여 서버 측에서 작업하든 전문적인 JavaScript 개발자가 되기 위해 배워야 할 몇 가지 사항이 있습니다.
먼저 언어의 기초를 배워야 합니다. 그러나 대부분의 프로젝트(Node에서든 프런트 엔드에서든)에서는 최소한 웹의 주요 구성 요소인 HTML 및 CSS에 익숙해야 합니다(그리고 대개는 능숙할 가능성이 더 높습니다).
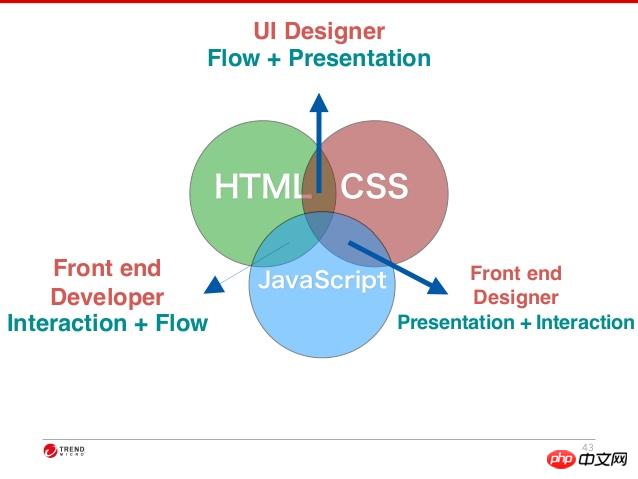
아래 다이어그램은 프런트엔드 개발자를 위한 HTML, CSS 및 JavaScript의 모든 교차 경로를 보여줍니다. JavaScript는 다른 두 가지 기술을 사용하고 해당 요소와 상호 작용하므로 이 세 가지 언어에 대해 잘 이해해야 할 것입니다. 예를 들어, JavaScript를 사용하여 업데이트해야 하는 HTML 요소를 식별하거나 HTML 요소의 CSS 스타일을 변경할 수 있습니다.

그래서 문제를 해결하기 위해 다른 두 언어를 포함해야 한다면 HTML과 CSS를 배우고, 그 다음 JavaScript의 기본을 배워야 합니다.
프런트 엔드 개발의 경우 특정 프로젝트에 대해 지원해야 할 수 있는 모든 웹 브라우저에서 테스트하는 방법을 알아야 합니다. 여기에는 특정 브라우저(예: Chrome, Firefox, IE, Safari)의 최신 버전뿐만 아니라 적절한 기능을 보장하기 위해 추가 테스트나 해결 방법이 필요한 이전 버전도 포함될 수 있습니다.

또한, 각 브라우저에 포함된 개발 도구/콘솔을 사용하는 방법을 아는 것도 도움이 되며, 이를 통해 질문을 보다 빠르게 식별하고 디버깅할 수 있습니다.
언어 자체도 훌륭하지만 관련 라이브러리를 아는 것이 훨씬 더 강력하다는 것을 알게 될 것입니다. 예를 들어, jQuery는 다양한 프로그램과 앱에서 사용되며 직면할 수 있는 수많은 브라우저 불일치를 완화하는 데 도움이 될 수 있습니다. 라이브러리 사용 방법을 이해하면 이러한 이점을 얻을 수 있을 뿐만 아니라 프로젝트에서 더 이상 라이브러리를 사용하지 않고 동일한 코드를 일반 JavaScript로 다시 변환해야 하는 경우에도 도움이 됩니다.
또한 JavaScript를 통해 서버에서 I/O를 허용하는 Node.js와 같은 학습 기술은 이력서에도 멋지게 보일 것입니다. 원하는 경우 (데이터베이스 사용 및 상호 작용 방법을 배우면서) 백엔드 또는 풀 스택 개발자로 전환할 수 있습니다. 더 이상 고민하지 않아도 JavaScript는 여러분에게 수많은 기회를 제공할 수 있으므로 서둘러서 JavaScript 개발자가 되는 법을 배우십시오!
위 내용은 자바스크립트 개발자가 되기 위한 팁을 그래픽으로 소개한 것입니다. 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지(m.sbmmt.com)를 주목해주세요!