HTML5 기반 게임을 개발할 때는 다양한 옵션이 있습니다. 어떤 편집기를 사용할 것인가? Canvas 2d와 WebGL이 사용됩니까? 어떤 렌더링 프레임워크와 게임 엔진이 사용됩니까? 이러한 선택은 주로 개발자의 개인적인 경험과 게임이 출시될 플랫폼에 따라 결정됩니다.
다행히도 이제 HTML5 게임 개발에 대한 가이드가 많이 있습니다. 이 글은 개발자들에게 HTML5 게임을 개발하기 전에 갖춰야 할 전반적인 개념을 알려주기 위한 것입니다. 이 기사에서 무엇을 배울 수 있습니까? 여기에서는 HTML5 게임 개발을 위한 몇 가지 프레임워크를 소개합니다. 여러분이 디자인한 게임이 더 많은 플랫폼에서 실행되도록 하는 방법, 온라인 게임의 상태를 관리하는 방법, 성능 문제를 처리하는 방법을 배우게 됩니다.
더 이상 고민하지 말고 HTML5 게임 개발을 위한 몇 가지 실용적인 제안을 소개하겠습니다.
HTML5로 작은 프로그램 몇 개만 작성하면 아주 간단하지만, 게임에 더 풍부한 기능을 추가하려면 그 밖에도 필요한 것이 많습니다. 처리할.
예를 들어 게임에 그림, 음향 효과 또는 기타 리소스가 많이 포함되어 있는 경우 브라우저는 게임 서버에서 이러한 리소스를 다운로드해야 하는데, 이는 종종 많은 시간이 소요됩니다. 프로그램을 작성할 때 이러한 문제를 고려하지 않으면 최종 결과에 놀랄 수도 있습니다. 그래픽과 사운드 파일은 비동기적으로 다운로드되므로 리소스가 다운로드되기 전에 JavaScript 스크립트가 실행되기 시작할 수 있습니다. 이것을 "팝핑"(이미지 표시 이상)이라고 하며, 사운드가 잘못된 시간에 재생될 수도 있습니다. 좋은 해결책은 스크립트 실행을 허용하기 전에 모든 리소스가 다운로드되도록 사전 다운로드 메커니즘을 만드는 것입니다.
경험할 수 있는 또 다른 문제는 게임이 컴퓨터나 브라우저에 따라 다른 속도로 실행된다는 것입니다. 비록 이것이 제어할 수 없을지라도 애니메이션이나 작업의 속도가 게임 실행 프레임워크의 속도에 의존하지 않도록 만들 수 있습니다.
실제로 현재 대부분의 게임에서 요구하는 기능을 구현하는 게임 템플릿 코드가 많이 있습니다. 이렇게 하면 개발자는 처음부터 끝까지 완전한 게임을 프로그래밍할 필요가 없습니다. 이제 개발자가 게임을 디자인하는 데 도움이 되는 프레임워크가 많이 있습니다. 개발자는 게임을 원활하게 실행하는 방법에 대한 세부 사항에 대해 걱정하지 않고 특정 게임 논리에만 집중하면 됩니다.
프레임워크를 사용할 때 주의할 점은 수많은 프레임워크 중 적합한 프레임워크를 어떻게 선택하느냐이다. ImpactJS와 같은 프레임워크는 매우 강력하며 거의 모든 측면에서 개발자에게 도움이 될 수 있지만 EaselJS와 같은 프레임워크는 주로 그래픽 작업을 처리합니다. 결국 어떤 프레임워크가 더 적합한지는 개발자의 몫입니다. 간단해 보일 수도 있지만 JavaScript 세계에서는 프레임워크를 선택한다는 것은 특정 프로그래밍 스타일을 선택한다는 의미이기도 합니다.
functionsaveState(state) {
window.localStorage.setItem("gameState", JSON.stringify(state));
}
functionrestoreState() {
varstate =window.localStorage.getItem("gameState");
if(state) {
returnJSON.parse(state);
}else{
retrun null;
}
}Monster=ig.Entity.extend({eyes : 42});});ImpactJS는 이미지 표시 및 음향 효과 처리 방법을 제공할 뿐만 아니라 이를 구현에 삽입합니다. .자신의 개체와 모델. <… 하지만 프레임워크에 의존하지 않고 완전히 스스로 개발하기로 결정하는 수고를 겪는 개발자가 여전히 많습니다. 합리적인 시간 내에 작업을 완료하려면 프레임워크를 사용하는 것이 확실히 가장 효율적인 방법입니다. Ascended Arcade는 단 3개월 만에 ImpactJS 프레임워크를 사용하여 세 가지 게임을 개발한 좋은 예입니다.
권장사항 2: 작은 화면과 터치스크린 기기를 고려하세요 
Windows Phone 7 Mango에서 SpyChase의 실행 효과
가장 중요한 점은 기기마다 화면 크기도 다르며 화면 비율과 해상도도 매우 다를 수 있다는 것입니다. HTML5가 모바일 장치에서 보기 좋게 보이도록 하려면 HTML5가 다양한 해상도를 지원하고 WVGA의 800×480 프레임 크기를 초과하지 않는지 확인하세요. 또한 대부분의 모바일 장치는 모든 페이지 콘텐츠를 한 화면에 표시할 수 없기 때문에 게임 작성에 적합하지 않은 정밀한 확대/축소 및 패닝 기술을 사용하는 경우가 많습니다. 이러한 기능은 뷰포트 메타 플래그를 사용하여 프로그래밍 방식으로 비활성화할 수 있습니다. 다음 코드 조각을 사용하면 게임 보기가 화면의 실제 가로 너비에 맞게 자동으로 조정되도록 할 수 있습니다. 모바일 브라우저의 확대/축소 기능은 종종 터치 게임 컨트롤과 충돌하며 "user-scaleable" 매개변수를 "no"로 설정하여 비활성화할 수 있습니다.
이제 작은 화면 기기에서 게임 뷰를 멋지게 렌더링할 수 있게 되었으니 이제 사용자 입력을 처리하는 방법에 대해 생각해 볼 차례입니다. 대부분의 터치스크린 장치에는 가상 키보드가 있지만 게임 중에 가상 키보드를 표시하는 것은 공간 낭비입니다. 게임에 사용되는 키(예: 화살표)만 제공하는 제한된 가상 키보드를 개발해야 합니다. 물론 게임에 추가 요소를 가능한 한 적게 포함하는 것이 가장 좋습니다. Spy Chase는 이와 관련하여 훌륭한 역할을 수행하여 사용자가 한 손가락만으로 게임에서 자동차를 제어할 수 있습니다.
웹 브라우저는 사이트 고정을 사용하여 웹 앱이 데스크톱 앱처럼 작동하도록 시도합니다. 그러나 웹사이트를 앱처럼 실행한다는 아이디어는 아직 비교적 새로운 것이며, 마찬가지로 웹페이지가 클라이언트측 상태를 저장하도록 하는 아이디어도 아직 성숙되지 않았습니다. Microsoft Word 문서를 닫을 때 사용자는 내용이 저장되었는지 여부에 대해 생각할 수 있지만 웹 페이지를 닫을 때는 그렇게 신중하게 생각하지 않는 경우가 많습니다. 일반적으로 이로 인해 문제가 발생하지 않습니다. 대부분의 웹 페이지는 상태가 없거나 사용자 기록을 서버에 저장합니다.
그러나 브라우저 게임을 다루고 있다면 상황은 완전히 다릅니다. 일반적으로 JavaScript 코드는 클라이언트 측에서 실행되며 HTML5 게임은 일반적으로 메모리(RAM)에 게임 상태를 캐시합니다. 브라우저 창이 닫히면 사용자가 열심히 노력하여 획득한 최고 점수는 영원히 사라집니다.
진행 중인 게임 창을 닫지 않도록 사용자에게 주의를 요청할 수 있지만, 특히 사용자가 여러 개의 창을 열어두거나 배터리가 방전된 경우 사고는 항상 발생합니다.
긴 이야기: HTML5 게임을 작성할 때 게임 플레이어의 진행 상태를 자주 저장하는 것이 가장 좋습니다. 사용자가 닫힌 웹 페이지를 다시 열 때 사용자가 다시 시작하는 대신 완료되지 않은 게임을 계속할 수 있어야 합니다. .
사용자 기록을 어디에 저장해야 할까요? 과거에는 서버측 데이터베이스나 클라이언트측 쿠키가 답인 경우가 많았습니다. 하지만 둘 중 어느 것도 최선의 선택은 아닙니다. 서버 측에 있는 경우 추가 HTTP 요청 오버헤드가 발생합니다. 쿠키의 경우 기록을 저장할 수 있는 공간이 매우 제한되어 있으며, 쿠키의 수명은 브라우저 구성에 따라 다릅니다.
더 효율적인 방법은 HTML5 DOM 저장소를 사용하는 것입니다. DOM 저장소는 각 웹사이트에 대해 수 메가바이트의 데이터를 저장할 수 있는 키-값 저장소(또는 JavaScript 정의 개체)를 위한 인터페이스를 제공합니다. 사용하기 매우 편리하지만 HTML5 게임에서는 DOM 저장소가 기본적으로 지원하지 않는 좀 더 복잡한 데이터 구조를 기록하고 싶을 수도 있습니다. 다행스럽게도 이제 JavaScript는 개발자가 일련의 개체를 간단한 기호로 압축하는 데 도움이 되는 메커니즘, 즉 JSON 메커니즘을 제공합니다. 이 메커니즘을 사용하여 DOM 저장소는 어떤 형식으로든 정보를 저장할 수 있습니다. 다음 두 함수는 HTML5 DOM 저장소를 사용하여 ECMAScript5에서 게임 상태와 JSON 기능을 저장하는 방법을 보여줍니다.
functionsaveState(state) {
window.localStorage.setItem("gameState", JSON.stringify(state));
}
functionrestoreState() {
varstate =window.localStorage.getItem("gameState");
if(state) {
returnJSON.parse(state);
}else{
retrun null;
}
}게임 개발에서 가장 큰 과제는 많은 After를 추가하는 것입니다. 게임의 프레임 표시 빈도가 여전히 높은지 확인하는 기능이 구현되었습니다.
좋은 소식은 최근 몇 년 동안 브라우저가 점점 더 빨라지고 있으며 HTML5 기반 게임은 이미 초당 60프레임에 도달할 수 있다는 것입니다.
정말 놀랍습니다. IE9의 경우 이는 여러 CPU 코어와 Direct2D 기반 하드웨어 렌더링 파이프라인을 활용할 수 있는 새로운 JavaScript 엔진을 개발하는 것을 의미합니다. 즉, 고사양 게임 플랫폼을 갖추고 있다면 IE9은 이러한 하드웨어 플랫폼을 최대한 활용할 수 있습니다.

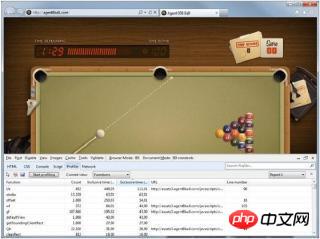
IE9는 JavaScript 프로파일러를 통합하여 성능 병목 현상을 찾아냅니다.
간단한 게임의 경우 성능에 대해 걱정할 필요가 없습니다. 그러나 HTML5는 모든 플랫폼에서 실행될 수 있으므로 이는 개발하는 HTML5 게임이 모든 장치나 브라우저에서 실행될 수 있어야 함을 의미하며, 그 중 일부는 원하는 만큼 빠른 처리 능력을 갖지 못할 수도 있습니다. 고성능 PC만을 대상으로 하는 애플리케이션이라 하더라도 게임 성능은 반드시 고려해야 할 문제입니다.
게임이 초당 60프레임에 도달해야 한다면 이는 각 프레임의 렌더링 시간이 16밀리초를 초과할 수 없음을 의미합니다. 즉, 눈 깜짝할 사이에 최소 6프레임의 렌더링 작업을 완료해야 합니다. 지금은 조금 상상할 수 없는 것처럼 들릴 수도 있지만 실제로 그런 일을 해내는 특별한 게임이 있습니다.
다행히도 도움이 될 수 있는 몇 가지 도구가 있습니다. IE9(또는 IE10)에서는 F12 키를 눌러 개발 도구 패널을 열 수 있습니다. "프로파일" 옵션을 선택한 다음 "프로파일링 시작"을 선택하십시오.
이제 성능 개선이 필요하다고 생각되는 지점에 30초 동안 머무르면 프로파일러가 관련 데이터를 수집한 다음 "프로파일링 중지"를 선택합니다. 게임 내 각 기능의 누적 실행 시간을 확인할 수 있습니다. 종종 특정 기능이 대부분의 시간을 차지한다는 것을 알게 될 것입니다. 이렇게 하면 특히 시간이 많이 걸리는 기능을 구체적으로 최적화할 수 있습니다.
본능을 너무 믿지 마십시오. 일부 코드는 비효율적으로 보이지만 일부 JavaScript 엔진에서는 매우 빠르게 실행될 수 있습니다. 가장 좋은 방법은 프로그램을 수시로 반복적으로 분석하는 것입니다. 수정된 코드의 경우 수정 사항이 실제로 프로그램 성능을 향상시킬 수 있는지 확인하기 위해 반복적으로 테스트해야 합니다.

게임은 점점 더 소셜화되고 있습니다. Warimals는 HTML5 기반 게임으로, 사용자는 Facebook에서 친구들과 함께 게임에 참여할 수 있습니다.
브라우저에서 실행되는 게임을 개발할 수 있다는 것은 정말 멋진 일이고, 더욱 멋진 점은 HTML5를 사용하여 브라우저에서 게임 애플리케이션을 개발할 수 있다는 것입니다! 기술적 관점에서 보면 HTML5는 훌륭하고 브라우저는 이상적인 게임 플랫폼입니다.
HTML5 게임 개발자라면 멋진 개발 도구를 많이 알아야 합니다. Mozilla 커뮤니티에는 JavaScript 디버거, 스타일 편집기, 페이지 검사기, Scratchpad, 프로파일러 등 Firefox 개발자를 위한 많은 개발 도구가 도입되어 있습니다. , 네트워크 모니터 및 웹 콘솔.
다음은 일부 HTML 게임 개발 도구를 계속해서 소개합니다.
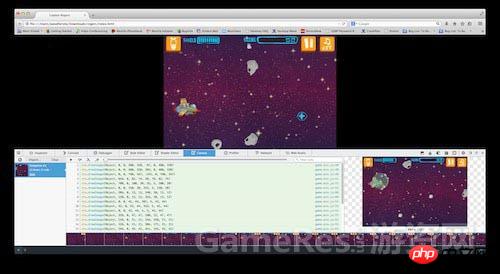
캔버스 디버거
 Shader Editor
Shader Editor
웹 오디오 편집기
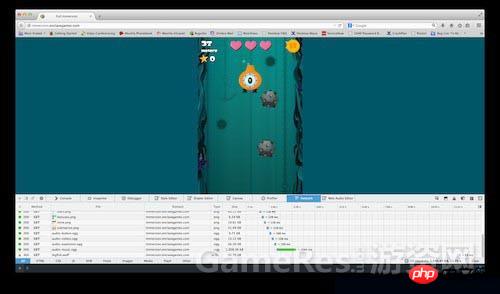
네트워크 모니터
 또한, 네트워크 모니터를 통해 게임의 성능 분석도 시각적으로 확인할 수 있습니다.
또한, 네트워크 모니터를 통해 게임의 성능 분석도 시각적으로 확인할 수 있습니다.
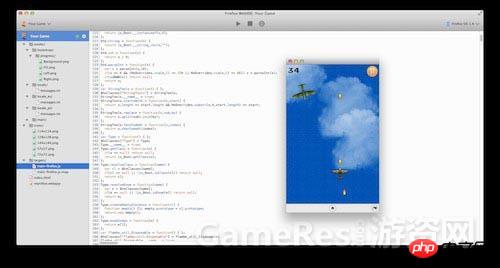
게임을 개발하기 전에 먼저 개발 환경을 선택해야 합니다. 마찬가지로 선택 사항도 많습니다(Sublime, Eclipse, Dreamweaver, vi 등). 이미 일반적으로 사용되는 개발 환경이 있습니다. 브라우저 측 개발 환경에 관심이 있다면 최신 버전의 Firefox에서 이미 사용 가능한 Web IDE를 사용해 볼 수 있습니다.

Web IDE는 개발자에게 일반 코딩뿐만 아니라 원격 퍼블리싱, 디버깅, 프레임워크 관리 등도 제공합니다.
위 내용은 HTML5 게임 개발을 위한 5가지 제안과 개발 도구 공유에 대한 자세한 소개입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!