HTML5의 가장 큰 장점 중 하나는 웹 페이지에 입자 애니메이션 특수 효과를 보다 편리하고 효율적으로 만들 수 있다는 점이며, 특히 웹 페이지에 어떤 그래픽이나 애니메이션도 그릴 수 있는 캔버스 기능은 더욱 그렇습니다. 이 기사에서는 7가지 놀라운 HTML5 입자 애니메이션 효과를 공유합니다. 이러한 입자 효과는 누구나 배울 수 있는 소스 코드 다운로드를 제공합니다.
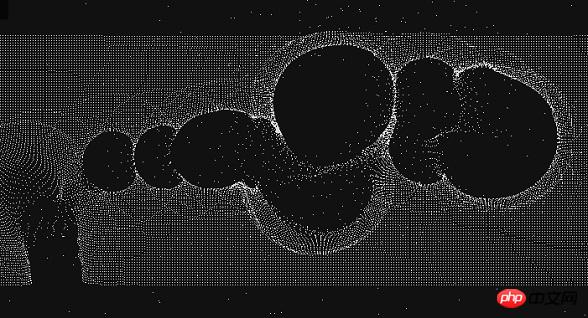
HTML5 Canvas를 이용하여 시뮬레이션한 30,000개의 파티클 애니메이션입니다. 캔버스 위에서 마우스를 움직이면 마우스 주변이 변합니다. 일부 입자는 마치 모래 그림을 그리는 것처럼 움직이며 특정 패턴을 형성합니다. 효과는 매우 좋습니다. 여기서는 몇 가지 HTML5 기능을 적용하여 이 입자 애니메이션을 매우 동적으로 보이게 만듭니다.

온라인 데모 소스코드 다운로드
오늘 공유할 HTML5입니다. 텍스트 특수 효과는 화염 연소 효과로 CPU를 더 많이 소모하지만 애니메이션 효과는 여전히 비교적 멋지다. 또한, 또 다른 HTML5 텍스트 특수 효과를 추천합니다: HTML5 픽셀 텍스트 폭발 및 재구성 애니메이션 특수 효과

온라인 데모 소스 코드 다운로드
이전에 멋진 텍스트 효과를 많이 공유했는데 그 중 일부는 HTML5와 CSS3도 사용합니다. 오늘은 HTML5 Canvas 기반의 텍스트 효과를 공유해보겠습니다. 입력 상자에 표시하고 싶은 텍스트를 입력하고 Enter 키를 누르면 캔버스에 파티클 효과가 있는 텍스트 애니메이션이 그려집니다.

온라인 데모 소스 코드 다운로드
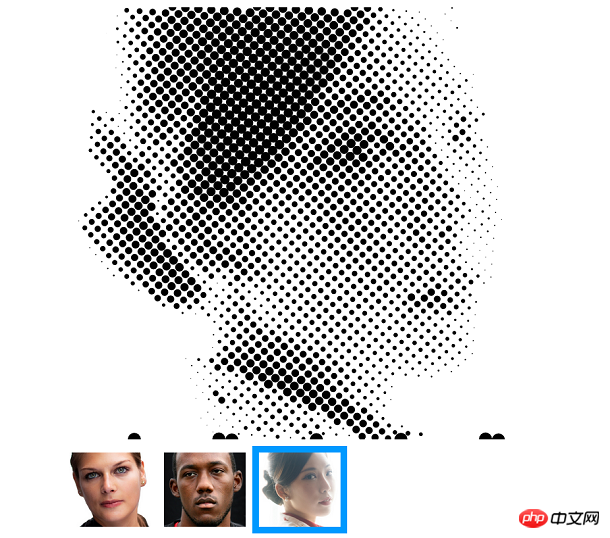
오늘 우리는 그런 다음 HTML5 Canvas를 사용하여 입자 효과 캐릭터 아바타를 구현할 수 있습니다. 그러면 그림이 여러 입자로 분할된 다음 입자가 여전히 그림으로 재구성됩니다. 마우스가 그림 위로 미끄러지듯 움직입니다. 부동 애니메이션 특수 효과가 매우 멋져 보입니다.

온라인 데모 소스코드 다운로드
What I 오늘 공유하고 싶은 것은 HTML5 입자 효과를 기반으로 한 텍스트 애니메이션 특수 효과이기도 하며, 각 텍스트를 프레임 단위로 재생하여 매우 낭만적인 시를 만들 수 있습니다.

온라인 데모 소스코드 다운로드
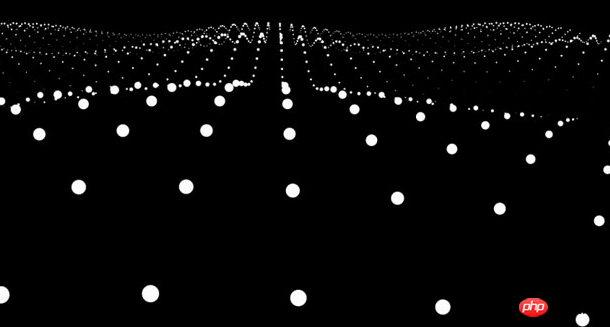
오늘은 HTML5 3D 입자 파동 애니메이션 특수 효과의 업그레이드 버전을 공유하려고 합니다. 다양한 시점을 회전하여 입자 파동의 굴러가는 특수 효과를 즐길 수 있습니다. HTML5는 애니메이션 제작에서 정말 인상적입니다.

온라인 시연 소스코드 다운로드
내가 원하는 것 오늘 공유할 HTML5 3D 애니메이션 특수 효과는 매우 강력합니다. Canvas 기반의 카운트다운 폭발 효과입니다. 시간이 지날수록 시간 숫자 사이에 폭발 특수 효과가 나타나며 중앙에서 픽셀 그룹이 폭발합니다. 숫자가 아주 기분이 좋습니다. 또한, HTML5의 3D 기능을 적용하여 시계 전체가 매우 입체적으로 보입니다.

온라인 데모 소스 코드 다운로드
위는 7가지 놀라운 HTML5 입자 애니메이션 특수 효과 등에 대한 자세한 소개입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 주목해주세요!