h5 이전에는 쿠키를 주로 저장용으로 사용했습니다. 쿠키의 단점은 요청 헤더에 데이터를 전달하고 크기가 4k 이내라는 것입니다. 메인 도메인 오염.
주요 애플리케이션: 장바구니, 고객 로그인
IE 브라우저에는 UserData가 있고 크기는 64k이며 IE 브라우저에서만 지원합니다.
4k 크기 문제 해결
요청 헤더에 종종 저장 정보가 포함되는 문제 해결
관계형 스토리지 문제 해결
크로스 브라우저
저장 방법 :
키-값 쌍의 형태로 저장되며, 영구 저장되며, 수동으로 삭제하지 않는 한 절대 무효화되지 않습니다.
크기:
도메인 이름당 5M
지원:

참고: IE9 localStorage는 로컬 파일을 지원하지 않습니다. 이를 지원하려면 프로젝트를 서버에 배포해야 합니다!
탐지 방법:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
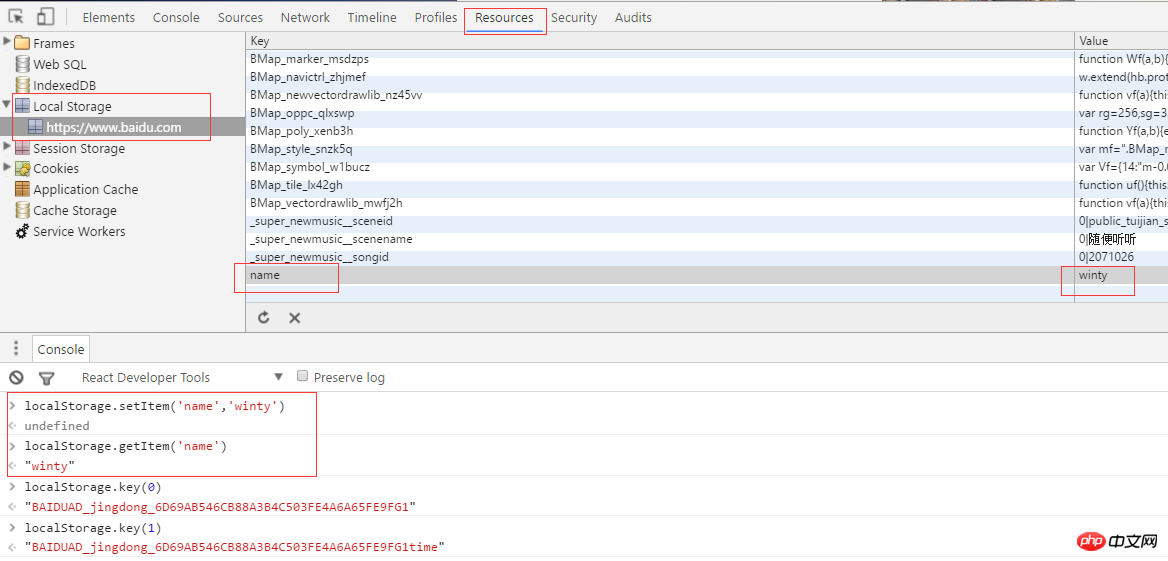
}자주 사용하는 API:
getItem //기록 가져오기
setIten //기록 설정
removeItem//기록 제거
key//키에 해당하는 값 가져오기
clear//기록 지우기

저장된 콘텐츠:
배열, 그림, json, 스타일, 스크립트. . . (문자열로 직렬화할 수 있는 모든 콘텐츠를 저장할 수 있습니다.)
HTML5 로컬 스토리지 API의 LocalStorage와 sessionStorage는 사용법이 동일합니다. 그 이유는 페이지를 닫은 후 sessionStorage가 지워지는 반면 localStorage는 항상 저장되기 때문입니다.
애플리케이션에 필요한 로컬 캐시 파일
사용:
①구성 매니페스트 파일
페이지:
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
매니페스트 파일:
매니페스트 파일은 브라우저에 캐시되는 콘텐츠( 및 콘텐츠)를 알려주는 간단한 텍스트 파일입니다. 캐시되지 않습니다).
매니페스트 파일은 세 부분으로 나눌 수 있습니다.
①CACHE MANIFEST - 이 제목 아래에 나열된 파일은 첫 번째 다운로드 후 캐시됩니다.
②NETWORK - 이 제목 아래 발신 파일은 서버에 연결해야 하며 캐시되지 않습니다.
3FALLBACK - 이 제목 아래 나열된 파일은 페이지에 액세스할 수 없는 경우(예: 404 페이지) 대체 페이지를 지정합니다.
전체 데모:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
서버에서: 매니페스트 파일은 올바른 MIME 유형, 즉 "text/cache-manifest"로 구성되어야 합니다.
예를 들어 Tomcat:
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>공통 API:
핵심은 applicationCache 객체이며, 여기에는 현재 상태를 나타내는 상태 속성이 있습니다. 애플리케이션 캐시:
0(UNCACHED): 캐시 없음, 즉 페이지와 관련된 애플리케이션 캐시가 없습니다
1(IDLE): 유휴, 즉 애플리케이션 캐시가 없습니다. 업데이트되지 않음
2(CHECKING): 확인 중, 즉 설명 파일을 다운로드 중이며 업데이트 확인 중
3(DOWNLOADING): 다운로드 중, 즉 애플리케이션 캐시를 다운로드 중 설명 파일에 지정된 리소스
4(UPDATEREADY): 업데이트 완료, 모든 리소스가 다운로드되었습니다.
5(IDLE): 폐기됨, 즉 애플리케이션 캐시 설명 파일이 더 이상 존재하지 않습니다. , 페이지가 더 이상 애플리케이션 캐시에 액세스할 수 없습니다.
관련 이벤트:
는 애플리케이션 캐시 상태의 변경을 나타냅니다.
검사 중: 트리거됨 브라우저가 애플리케이션 캐시에 대한 업데이트를 찾을 때
오류: 업데이트를 확인하거나 리소스를 다운로드하는 동안 전송됩니다. 오류가 발생할 때 트리거됩니다.
noupdate: 설명 파일을 확인하고 파일을 찾을 때 트리거됩니다. 변경 사항 없음
다운로드 중: 애플리케이션 캐시 리소스 다운로드를 시작할 때 트리거됨
진행: 파일에서 애플리케이션 캐시 다운로드 중 프로세스 중 지속적인 다운로드로 인해 트리거됨
업데이트 준비: 트리거됨 페이지의 새 애플리케이션 캐시가 다운로드되었을 때
캐시됨: 애플리케이션 캐시를 완전히 사용할 수 있을 때 트리거됨
애플리케이션 캐시의 세 가지 장점:
① 오프라인 브라우징
② 페이지 로딩 속도 향상
③ 서버 부담 감소
참고:
1. 캐시된 데이터의 용량 제한이 다름(일부 브라우저에서는 사이트당 5MB로 제한됨)
2. 매니페스트 파일 또는 내부에 나열된 파일을 정상적으로 다운로드할 수 없는 경우 전체 업데이트 프로세스가 실패한 것으로 간주됩니다. , 브라우저는 도메인
에서 계속해서 기존 캐시를 사용합니다. 4. 브라우저는 매니페스트 파일을 참조하는 HTML 파일을 자동으로 캐시합니다. 즉, HTML 콘텐츠가 변경되면 버전이 필요합니다. 업데이트하려면 업데이트해야 합니다.
5. 매니페스트 파일의 CACHE는 NETWORK 및 FALLBACK의 위치 순서와 관련이 없습니다. 암시적 선언인 경우에는 앞에 있어야 합니다.
6. FALLBACK의 리소스는 매니페스트 파일과 동일한 출처를 가져야 합니다.
7. 버전을 업데이트한 후 새 버전을 시작하기 전에 한 번 새로 고쳐야 하며(페이지는 한 번 새로 고쳐집니다) 청취 버전 이벤트를 추가합니다.
8. 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
9. 当manifest文件发生改变时,资源请求本身也会触发更新
离线缓存与传统浏览器缓存区别:
1. 离线缓存是针对整个应用,浏览器缓存是单个文件
2. 离线缓存断网了还是可以打开页面,浏览器缓存不行
3. 离线缓存可以主动通知浏览器更新资源
关系数据库,通过SQL语句访问
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。
支持情况:
Web SQL 数据库可以在最新版的 Safari, Chrome 和 Opera 浏览器中工作。
核心方法:
①openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn); //openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调
执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).name );
}
}, null);
});由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。
索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。
异步API:
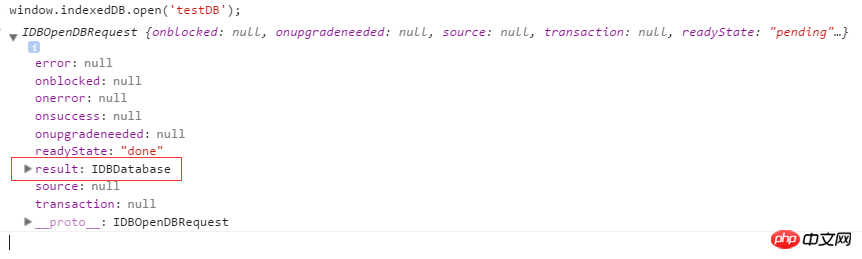
在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作

这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。
关闭与删除:
function closeDB(db){
db.close();
}
function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
以上就是详细介绍HTML5 5大存储方式总结的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!