샘플 코드가 공개되었습니다! 위챗 개발 1~4 코드 예제를 다운로드하려면 delphi+intraweb을 이용하세요. 샘플 코드이지만 제 프로젝트에서 옮겨온 것입니다. 패키지가 완전하고 자체 확장 및 수정에 적합합니다.
iw14.0.50이 출시되었습니다. 새 버전에서 가장 마음에 드는 점은 완전한 httphandler 기능이 추가되었다는 점입니다. 마지막으로 주소 표시줄에 URL을 직접 입력하여 자유롭게 iw 기능 페이지를 열 수 있습니다. EasyUI와 같은 js 프레임워크를 사용하면 모달 대화 상자 표시가 더 이상 짜증나지 않습니다. 하하, iw가 처음으로 주류 웹 개발 도구에 가깝다고 생각합니다!
너무 기대되요 한번 해보세요. 사실 iw에는 아직 함정이 많습니다. 비록 주류에 가깝지만 이에 대해서는 나중에 이야기하겠습니다...
1. 새로운 iw 프로젝트를 생성하고 Stand Alone Server/Service를 선택합니다. 이 모드가 가장 이상적입니다. 정식 출시되면 라이브러리 형태의 프로젝트를 생성하여 .net 서버에 게시할 수 있습니다. (예, 올바르게 읽으셨습니다. 이제 iw는 isapi 모드에서 벗어나 .net mvc4 응용 프로그램처럼 IIS에 배포할 수 있습니다. 나중에 설명하겠지만 .net 가상 호스트도 iw 응용 프로그램을 게시할 수 있습니다! 엄청난 개선이 되었습니다.)
2. 프로젝트를 저장한 후 wxapi.pas라는 이름의 새 유닛 파일을 프로젝트에 추가합니다. 이 파일의 코드는 WeChat 액세스 작업을 담당합니다. 코드는 다음과 같습니다.
인터페이스
사용
클래스, IW.Content.Base, System.SysUtils,HTTPApp, IWApplication,
IW.HTTP.Request, IW.HTTP.Reply;
유형
///
/// 从TContentBase继承下来的类,就相当于asp.net中的httphandler
///
TWxApi = class(TContentBase)
protected
함수 Execute(aRequest: THttpRequest; aReply: THttpReply; const aPathname: string; aSession: TIWApplication; aParams: TStrings): Boolean; 보수;
공개
생성자 생성; 보수;
끝;
구현
사용
ServerController, UserSessionUnit, Crypt.SHA1;
{ TWxApi }
생성자 TWxApi.Create;
시작
상속됨;
// 文件不需要真实存재
FileMustExist := False;
끝;
함수 TWxApi.Execute(aRequest: THttpRequest; aReply: THttpReply;
const aPathname: string; aSession: TIWApplication;
aParams: TStrings): Boolean;
var
서명: 문자열;
타임스탬프: 문자열;
nonce: 문자열;
echostr: 문자열;
문자열: TStringList;
tmpStr: 문자열;
시작
결과 := 참;
서명 := aParams.Values['signature'];
타임스탬프 := aParams.Values['timestamp'];
nonce := aParams.Values['nonce'];
echostr := aParams.Values['echostr'];
strs := TStringList.Create;
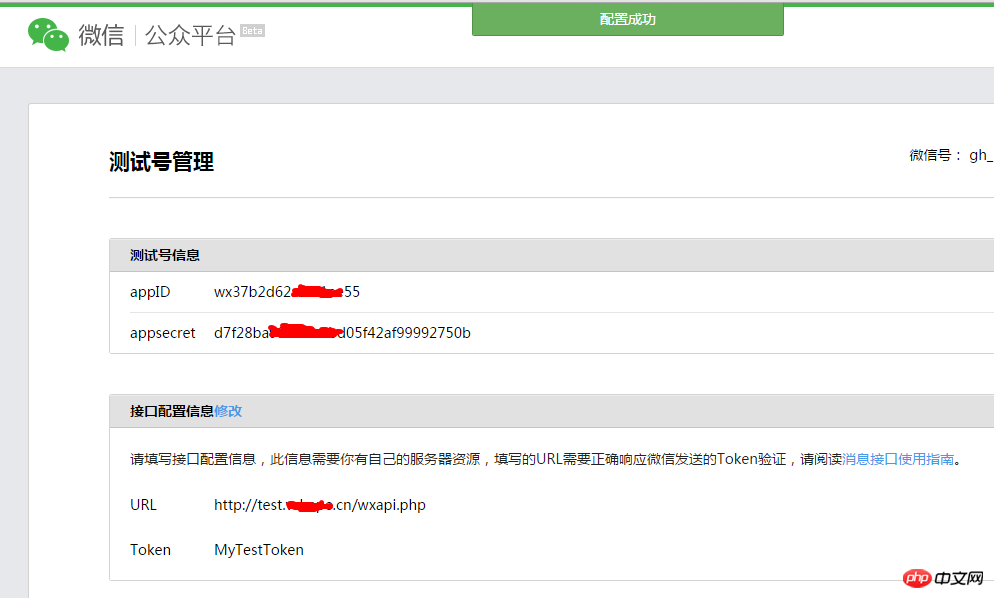
strs.Add('MyTestToken'); // 토큰, 要화微信接口配置信息保持一致
strs.Add(timestamp);
strs.Add(nonce);
strs.Sort;
tmpStr := strs[0]+strs[1]+strs[2];
tmpStr := SHA1(AnsiString(tmpstr));
if tmpStr=signature then
start
aReply.WriteString(echostr)
end else begin
aReply.WriteString('如果看到这个提示说明此链接地址可작품为微信接口地址使用。');
끝;
aSession.Terminate; // 释放会话资源,本handler无需会话
end;
끝납니다.
如代码所示,TContentBase即iw版httphandler적基础类,如果不需要显示iwForm,从这个类型继承下来即可。如果需要使사용iwForm还有个TContentForm基础类可以使用,哇哦,浏览器地址栏输入url也可以直接打开iwform了哦。TWxApi.Execute中的代码即微信接入的代码,不常简单,不了解的看看微信帮助:微信接入指南。
3. 이 httphandler를 ServerController에 등록하고 ServerController 등록 코드를 직접 게시합니다.
procedure TIWServerController.IWServerControllerBaseConfig(Sender: TObject)
begin
// ServerController.OnCon 그림에 정의를 등록합니다. 이벤트 WeChat 핸들러
// ServerController.OnConfig 이벤트는 전체 애플리케이션 수명 주기에서 한 번만 실행됩니다.
with THandlers.Add('', 'wxapi.php', TWxApi.Create) do
start
CanStartSession := True; // 말 그대로 이해하면 세션을 시작할 수 있음을 의미합니다. 기본 양식으로 리디렉션됩니다. // 정상적으로 /wxapi.php 페이지에 액세스할 수 있지만 이는 분명 우리에게 필요한 것은 아닙니다.
end;
end;
코드에 표시된 것처럼 빨간색 THandlers.Add('', 'wxapi.php', TWxApi.Create) 코드가 httphandler 등록을 완료합니다. 🎜>http://localhost/wxapi.php
를 브라우저 주소 표시줄에 입력하여 방금 등록한 컨트롤러에 액세스하세요.
하지만 이 코드에는 큰 함정이 있습니다. 자세한 내용은 제 코드의 주석을 참조하세요. 주의점은 핸들러 등록 후 iw 애플리케이션이 시작되는데 브라우저 주소 표시줄에 /$/start를 입력하여 프로그램을 시작하는 대신 /wxapi.php를 직접 입력하면 확인에 실패한다는 점입니다. httphandler를 사용하면 페이지가 자동으로 기본 창으로 이동합니다. 도움말을 읽은 후 TContentBase.RequiresSessionStart:=false를 설정해야 한다는 것을 알았습니다. 그렇지 않으면 iw 응용 프로그램이 httphandler를 사용하기 전에 먼저 기본 양식에 액세스하기 위해 세션을 시작해야 합니다. 도움말에 따라 TContentBase.RequiresSessionStart:=false를 설정했습니다. /wxapi.php를 직접 입력해도 작동하지 않습니다. 기본 양식으로 다시 이동하면 404 코드 오류가 표시됩니다. 단일 단계 추적에서는 httphandler 코드가 실제로 실행되었으므로 404가 없어야 합니다. 오류가 발생했습니다. 다자간 검증 및 실험에서 TContentBase.CanStartSession:= True를 설정해야 한다는 사실이 발견되었습니다. 하하. 이는 도움말에 언급되지 않았으며 아마도 새 버전에 새로 추가된 속성일 것입니다. 자, 이제 주소창에
http://localhost/wxapi.php를 입력하시면 페이지가 정상적으로 열리게 됩니다.
4. 테스트를 위해 컴파일된 iw 애플리케이션을 호스트에 복사하고 실제로 WeChat에 액세스합니다
procedure TIWServerController.IWServerControllerBaseBrowserCheck(
aSession: TIWApplication; var rBrowser: TBrowser);
begin
// 이 이벤트 코드는 매우 중요합니다. 며칠 동안 여기에 갇혀 있었습니다!
//
// 이 이벤트가 구현되지 않은 경우 모든 브라우저에서 /wxapi.php를 입력하면
의 경우를 제외하고 성공적으로 응답할 수 있습니다. // WeChat에서는 구성이 실패했다고 표시하고 나중에 code 로그 출력을 사용한 후 iw가 WeChat 요청을 수신할 수 있음을 확인했지만
//TWxApi.Execute 메소드가 실행되지 않았습니다. 나중에 공식 웹사이트에 가서 관련 도움말을 읽어보니 iw가 브라우저만 지원하는 것으로 확인되었습니다. .
// 브라우저 그래야만 출력이 정상적으로 응답될 수 있으며 WeChat에서 보낸 웹 요청은 분명히 알려진 브라우저에 속하지 않습니다.
rBrowser가 TOther이면 시작
rBrowser.Free; > rBrowser := TInternetExplorer.Create(8) ; // IE8 호환 페이지 탐색을 사용하여 페이지 콘텐츠를 출력합니다.
end;
문제가 있으면 소스코드를 읽어서 해결할 수 있다는 것이 델파이의 강점이라고 생각합니다. 소스코드가 없어도 상관없습니다. 도움말 온라인 도움말이 너무 약합니다. 우회를 피하기 위해 iw 자체 샘플 프로젝트와 온라인 도움말을 결합하는 것이 좋습니다! 그러나 iw는 오늘날까지 발전했으며 실제로 사용하기 매우 쉽습니다. 특히 Delphi 배경을 가진 사람들에게 웹 개발을 위해 최고의 언어와 개발 도구를 사용할 수 있다는 것은 정말 멋진 일입니다.